Solution 503 Service Unavailable.
「503エラーの復旧がいつになるのか不安でたまらない。」
「503エラーが頻繁に出て困っている。」簡単な対処法を記載いたします。
 読者の悩み、
読者の悩み、レンタルサーバーでWEBサイトを運営しています。CMSにwordpressを導入していますが、突然503エラーが出てしばらく待っていましたが改善されません。対処法が解らず困っています。
こんなあなたの悩みを解決いたします。
結論、応答速度を良くするキャッシュ設定をOFFにしてみましょう。WordPressのバージョンアップやPHPのバージョンアップが行われていた履歴はありませんでしょうか。自動バージョンアップを行っている場合には注意しましょう。
こんな状況なのではないでしょうか。
- 503エラーが発生したのでリロードを暫く行っていても改善されなかった。
- 503エラーがいつまでも発生している。
お急ぎの方は「503エラーの簡単な対処法。」へお進みください。
また、WEBサイトの確認方法が下記の手順になっていなかったでしょうか。
- バージョンアップ時にトップページや頻繁に訪れるページのみチェックしていた。
- スマホのみでWEBサイトを確認していた。
503エラー解決には普段のオペレーションに依存する場合があります。
詳しくは「503エラーを見逃さない為に実践すること。」で解説いたします。
仕事柄(IT管理職)、20年程ECなどWEBサイトを運用しています。自社サイトやブログのWEB担当者に急に抜擢された方にも判りやすく確認できるように引用情報を等を同時に記載してお伝えしますね。
突然発生する503エラーですが、リロードを行っても「503エラーが改善されなかった。」「503エラーがいつまでも発生している。」「本当にアクセス過多なの?」など、レンタルサーバーを使っているとトラブルに遭遇してしまう場合があります。困っている方もいらっしゃるようですので、解決策を記載いたします。
503エラーの簡単な対処法。
- サーバー管理画面よりサーバーキャッシュ設定OFF。
- サーバーキャッシュを削除。
- 新規読み込みでブラウジングする。Chromeの場合「shift」+「ctrl」+「r」
正しく表示されたら、応答速度を良くするキャッシュ設定が原因です。
詳しい手順や注意点等は次項より解説いたします。
お急ぎの方は「503エラー対処法手順」へお進みください。
「503 Service Unavailable」エラーとは、その理由。
エラー:アクセスしようとしたページは表示できませんでした。
このエラーは、アクセスが大量に発生しているための一時的なエラーです。
時間を置いて再接続してください。
以下のような原因が考えられます。
アクセスが大量に発生しているための一時的なエラーでサーバー側のエラーとなります。
WEBサーバーが大量のアクセスで機能不全を起こしています。
レンタルサーバーですと共用サーバーもしくは専用サーバーを借りている状況だと思います。大量のアクセスを見込める場合には専用サーバー、安く利用したい場合やまだアクセスがそんなに無い状況で503エラーは考えにくい場合があります。
次に、
大量アクセスがあったのか簡単な方法で確認してみる。
Google Analyticsでリアルタイムアクセスを確認してみましょう。
Google Analyticsでリアルタイムアクセスを確認してみても「大量のアクセス」が無ければ、WordPressのバージョンアップやPHPのバージョンアップを疑ってみることです。
特に「自動バージョンアップ」を行っている場合には注意が必要です。
放置していて503エラーが多発している可能性があります。
せっかくアクセスしてくれた方々が帰ってしまっては大きな機会損失となります。
大量アクセスがあった場合の解決策。
利用中のサーバープランより大量アクセスされても動作に余裕があるサーバープランへ変更を行ってください。503エラーの改善が見られない場合には、「専用サーバープラン」を検討してみましょう。
「大量アクセス」があった場合には、上位サーバープラン変更や専用サーバープランを検討する時期であり根本的な解決が必要となります。
※専用サーバープランとは、独占して1つのサーバーを利用します。そろそろ検討してもいい頃なら、Xserverビジネスがちょうど良いかもです。
503エラーの意外な落とし穴
レンタルサーバーに用意されているWEBサイトの応答速度を良くする施策が影響しているかもしれません。サーバーキャッシュの一時停止やキャッシュ設定をOFFにして503エラーが改善するか試してみましょう。
503エラーの対処法手順「Xserver」の場合。
Xserverでwordpressバージョンアップに伴う503エラーで改善の再現性がありましたので、こちらのXserverを例に解説いたします。
①Xserver「サーバーパネル」にログインします。


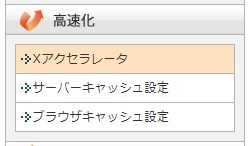
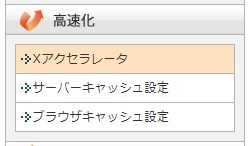
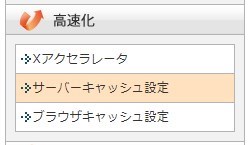
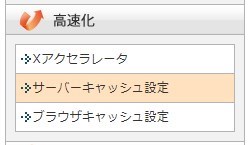
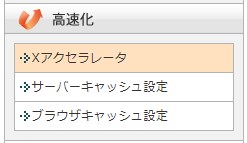
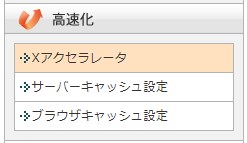
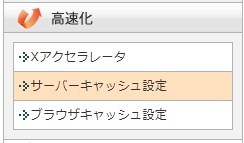
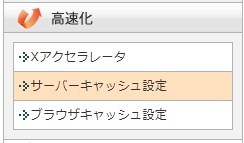
②項目名「高速化」の「サーバーキャッシュ設定」を押す。


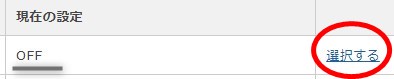
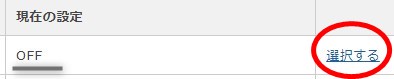
③ドメインの「現在の設定」「選択する」を押す。


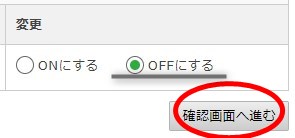
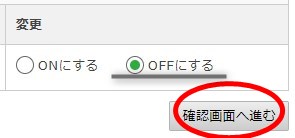
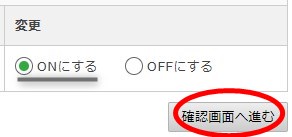
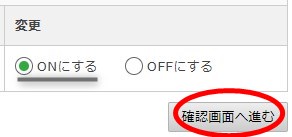
④項目名「変更」のチェックボタン「OFFにする」を選択して「確認画面へ進む」を押す。


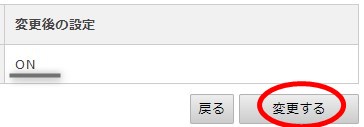
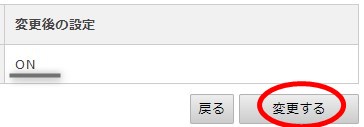
⑤項目名「変更後の設定」OFFになっていることを確認して「変更する」を押す。


⑥ブラウザ新規読み込みでWEBサイトが表示されているか確認する。
新規読み込みでブラウジングする。Chromeの場合「shift」+「ctrl」+「r」。
正しく表示されたら、応答速度を良くするキャッシュ設定が原因です。
⑦項目名「高速化」の「Xアクセラレータ」を押す。


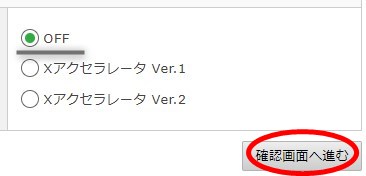
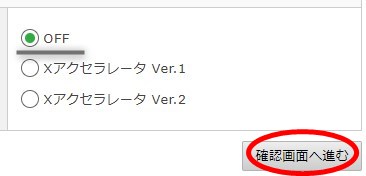
⑧チェックボタン「OFF」を選択すして「確認画面へ進む」を押す。


⑨項目名「高速化」の「サーバーキャッシュ設定」を押す。


⑩「キャッシュ削除」タブを押す。


⑪「削除する」を押す。


⑫項目名「高速化」の「Xアクセラレータ」を押す。


⑬項目名「現在の設定」がOFFになっているので「選択する」を押す。


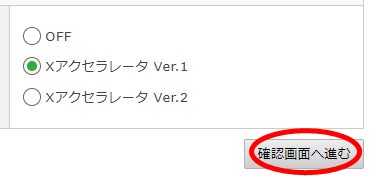
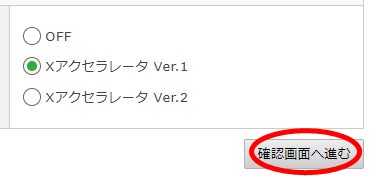
⑭「Xアクセラレータ設定」チェックボタン「Xアクセラレータ Ver.1」を選択する。「確認画面へ進む」を押す。


⑮項目名「変更後の設定」が「Xアクセラレータ Ver.1」となっていることを確認して「変更する」を押す。


⑯項目名「高速化」の「サーバーキャッシュ設定」を押す。


⑰項目名「現在の設定」がOFFになっているので「選択する」を押す。


⑱項目名「変更」のチェックボタン「ONにする」を選択して「確認画面は進む」を押す。


⑲項目名「変更後の設定」が「ON」になっていることを確認して「変更する」を押す。


⑳「戻る」で現在設定が「ON」になっていることを確認する。
ブラウザ新規読み込みでWEBサイトが表示されているか確認する。
新規読み込みでブラウジングする。Chromeの場合「shift」+「ctrl」+「r」
正しく表示されたら終了です。
XserverのPHP応答速度を良くするキャッシュ設定が原因でした。
503エラーを見逃さない為に実践すること。
今回、PCサイトでは「503エラーを表示」全てのページが表示されませんでした。スマートフォンで確認するとブラウザにキャッシュが残っていたため暫く訪れていなかったページが503エラーとなっていました。
手軽に確認できるスマートフォンでは注意が必要です。
スマートフォンの場合には読み込み速度を上げるため多くのブラウザでキャッシュ設定がデフォルトでONになっています。
ですから、正しく表示されている様に見えてしまうんです。自身が管理しているサイトであればキャッシュが残り続けている可能性が高く、発見が遅れてしまう可能性があります。
スマートフォンで確認する場合には面倒でも、アプリのキャッシュ設定で「キャッシュを削除」してから動作確認する癖をつけておきましょう。
※キャッシュとは、訪れたWEBサイトのデータを一時的に保存する技術です。最初からWEBサイトを読み込む必要がなくなるため差分だけを読み込む為、表示速度が速くなります。
まとめ
503エラーの簡単な対処法。
①サーバー管理画面よりサーバーキャッシュ設定OFF。
②サーバーキャッシュを削除。
③新規読み込みでブラウジングする。Chromeの場合「shift」+「ctrl」+「r」
正しく表示されたら、応答速度を良くするキャッシュ設定が原因です。
503エラーの原因を探る
大量アクセスがあったのか簡単な方法で確認してみる。
Google Analyticsでリアルタイムアクセスを確認してみましょう。Google Analyticsでリアルタイムアクセスを確認してみても「大量のアクセス」が無ければ、WordpressのバージョンアップやPHPのバージョンアップを疑ってみることです。
「大量アクセス」があった場合には、上位サーバープラン変更や専用サーバープランを検討する時期である。
503エラーの確認オペレーションを改善してみる。
スマートフォンで確認する場合には面倒でも、アプリのキャッシュ設定で「キャッシュを削除」してから動作確認する癖をつけておきましょう。
特に「自動バージョンアップ」を行っている場合には注意が必要です。
放置していて503エラーが多発している可能性があります。