LiteSpeed Cache導入で不具合がでてしまう場合があります。他のWordPress高速化プラグインやWordPressテーマが干渉して、メニューが正常に表示されないなどの不具合はなぜでるのでしょうか?
最新技術キャッシュ系プラグインLiteSpeed Cacheの不具合が少ない設定法と使い方をわかりやすく紹介しますね。
ですが、すぐ始める前にバックアップを取得して、万が一の事態に備えることも大切ですよ。
 パシサン
パシサン記事後半では、不具合対処法の手順も解説します。
LiteSpeed Cache対応レンタルサーバー
| LiteSpeed Cache(プラグイン)が利用できるレンタルサーバー |
|---|
| mixhost |
| カラフルボックス |
| ラッコサーバー |
| ロリポップ!ベーシックプラン |
| コアサーバー |
| JETBOY |
キャッシュ系最新技術は上記の対応サーバーで利用できます。
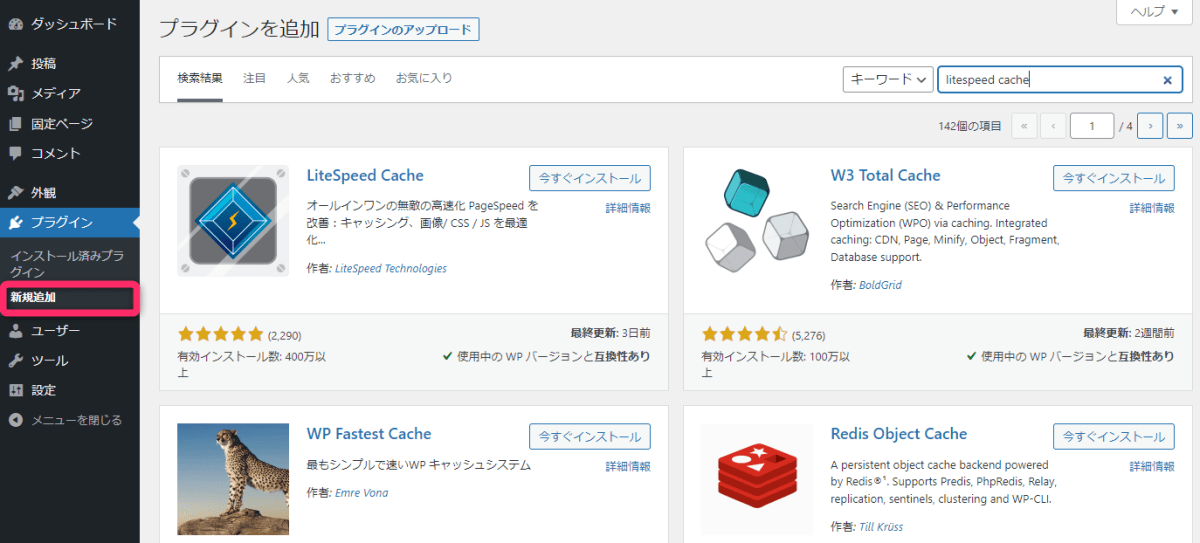
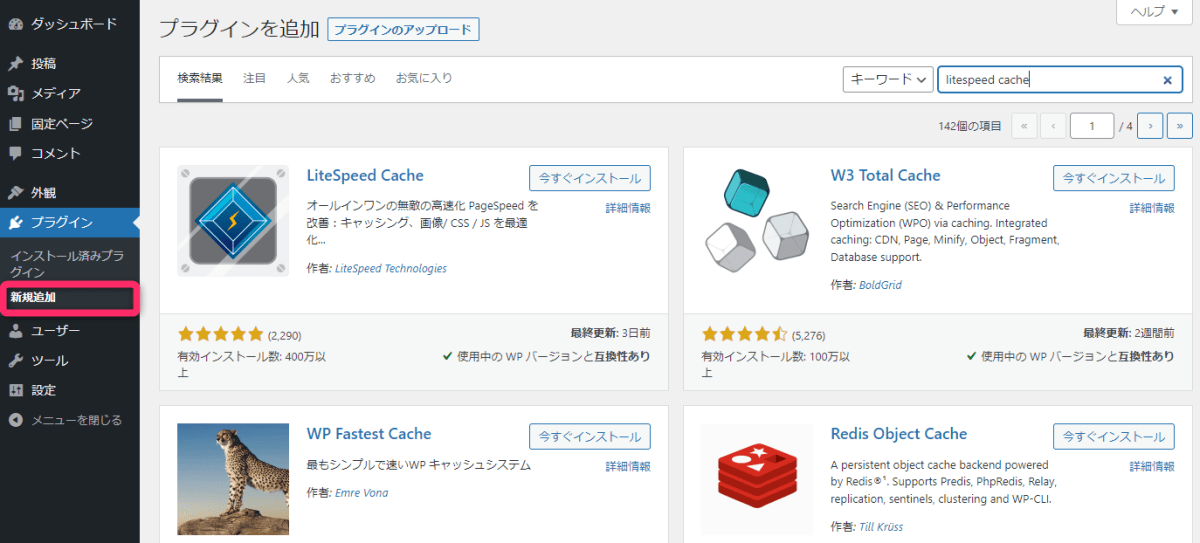
LiteSpeed Cacheのインストール方法








LiteSpeed Cacheの設定方法
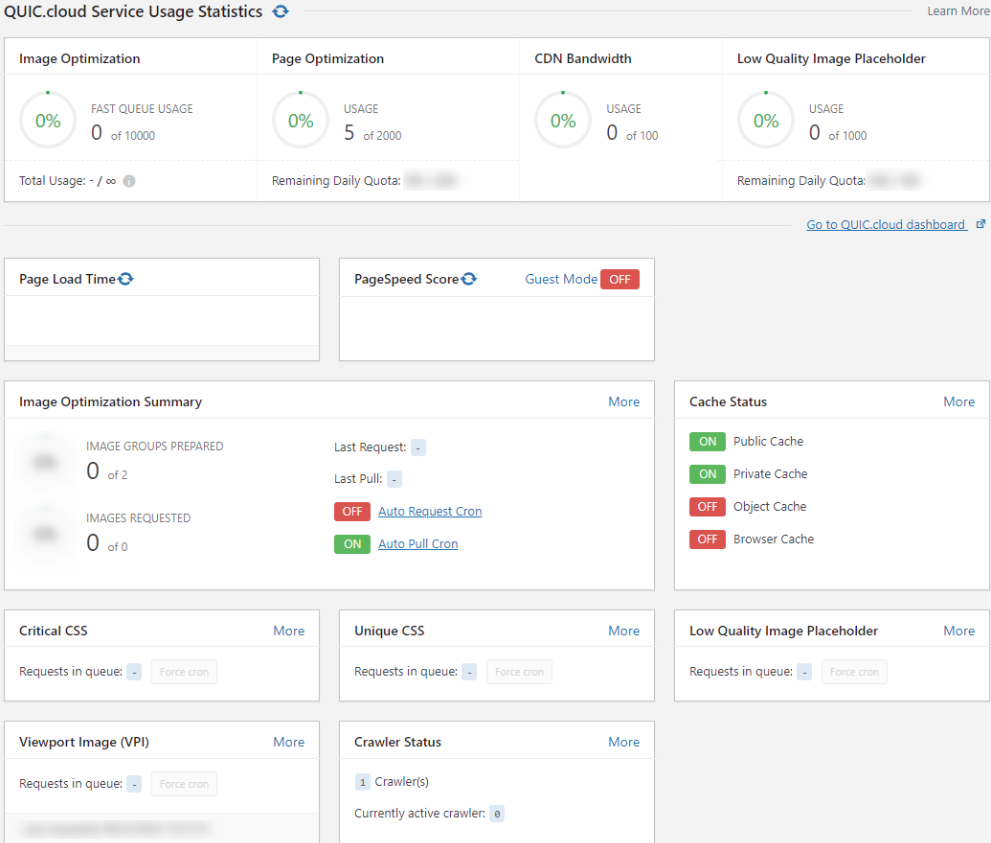
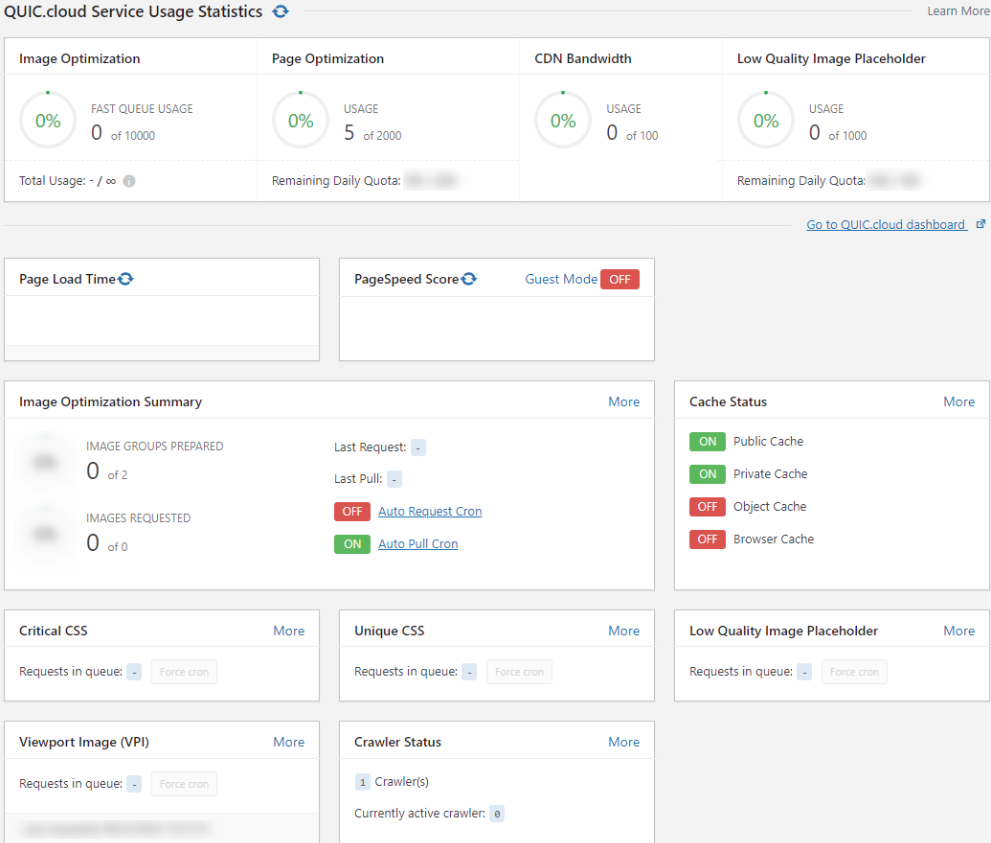
ダッシュボード


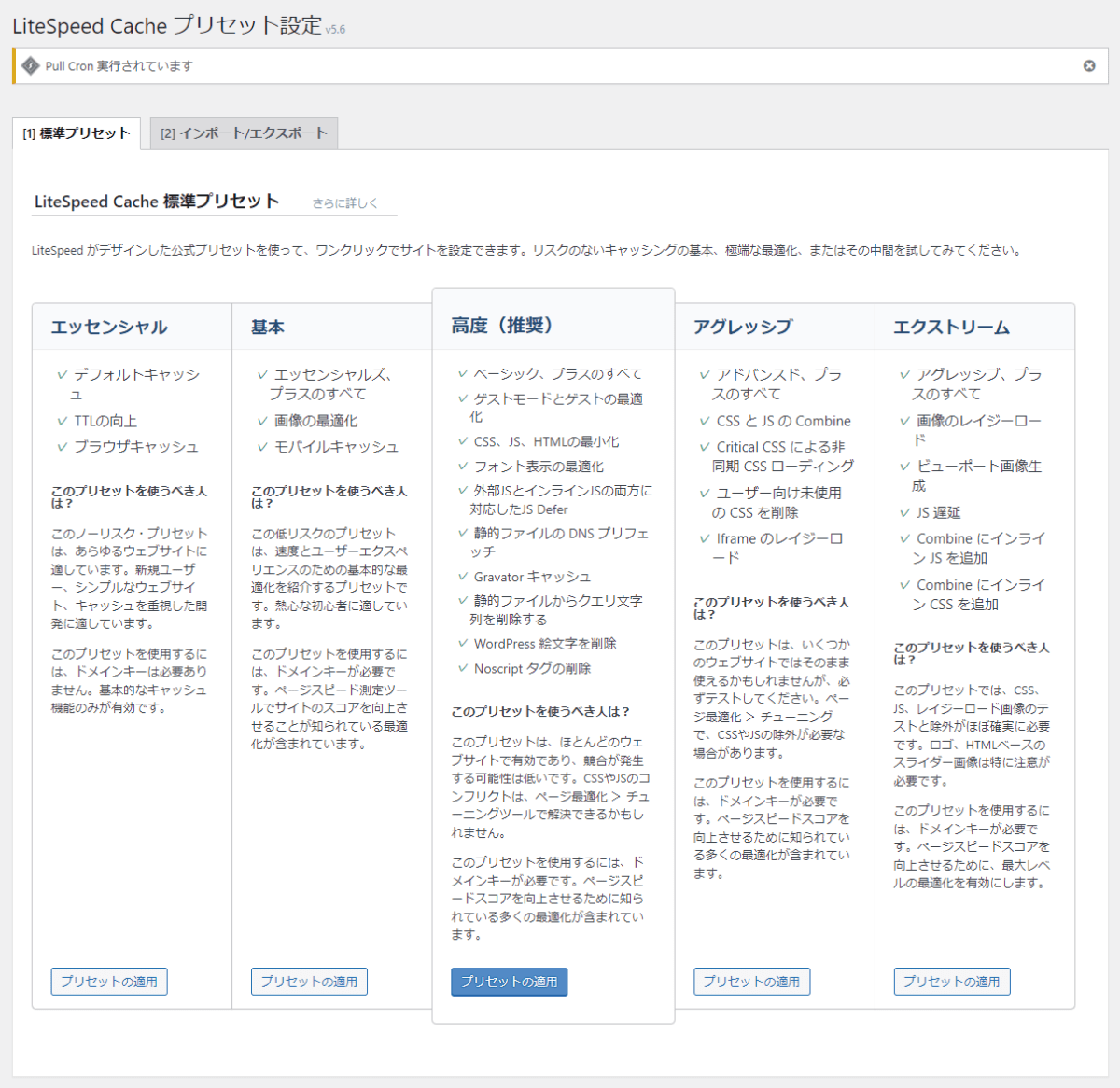
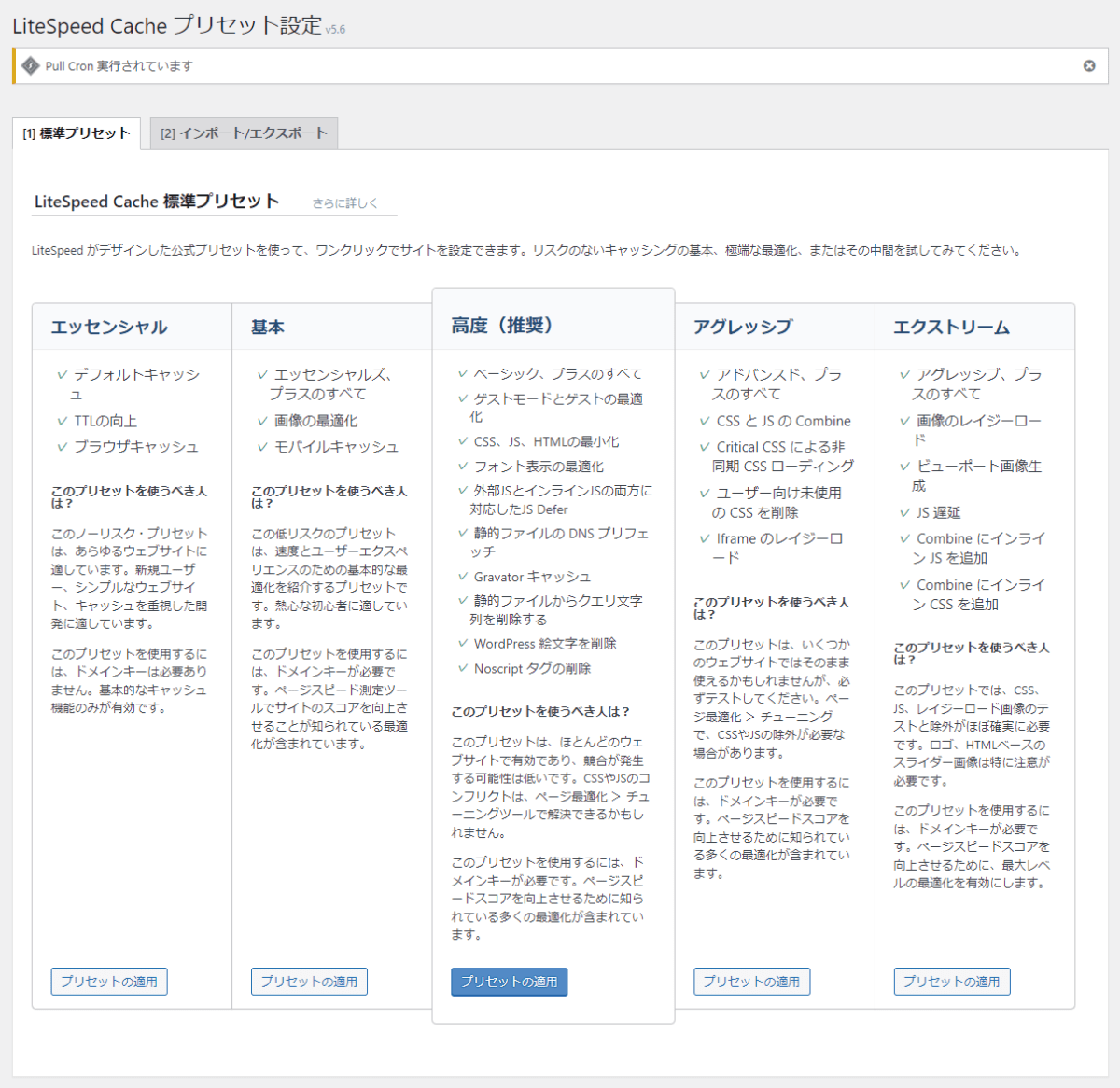
プリセット
LiteSpeed公式が用意した5段階の設定です。
| LiteSpeed Cache標準プリセットの種類 |
|---|
| エッセンシャル |
| ・デフォルトキャッシュ ・TTLの向上 ・ブラウザキャッシュ |
| 基本 |
| ・エッセンシャルズ、プラスのすべて ・画像の最適化 ・モバイルキャッシュ |
| 高度(推奨) |
| ・ベーシック、プラスのすべて ・ゲストモードとゲストの最適化 ・CSS、JS、HTMLの最小化 ・フォント表示の最適化 ・外部JSとインラインJSの両方に対応したJS Defer ・静的ファイルのDNSプリフェッチ ・Gravatorキャッシュ ・静的ファイルからクエリ文字列を削除する ・WordPress絵文字を削除 ・Noscriptタグの削除 |
| グレッシブ |
| ・アドバンスド、プラスのすべて ・CSSとJSのCombine ・Critical CSSによる非同期CSSローディング ・ユーザー向け未使用のCSSを削除 ・iframeのレイジーロード |
| エクストリーム |
| ・アドバンスド、プラスのすべて ・画像のレイジーロード ・ビューポート画像生成 ・JS遅延 ・CombineにインラインJSを追加 ・CombineにインラインCSSを追加 |
1️⃣標準プリセット


2️⃣インポート/エクスポート


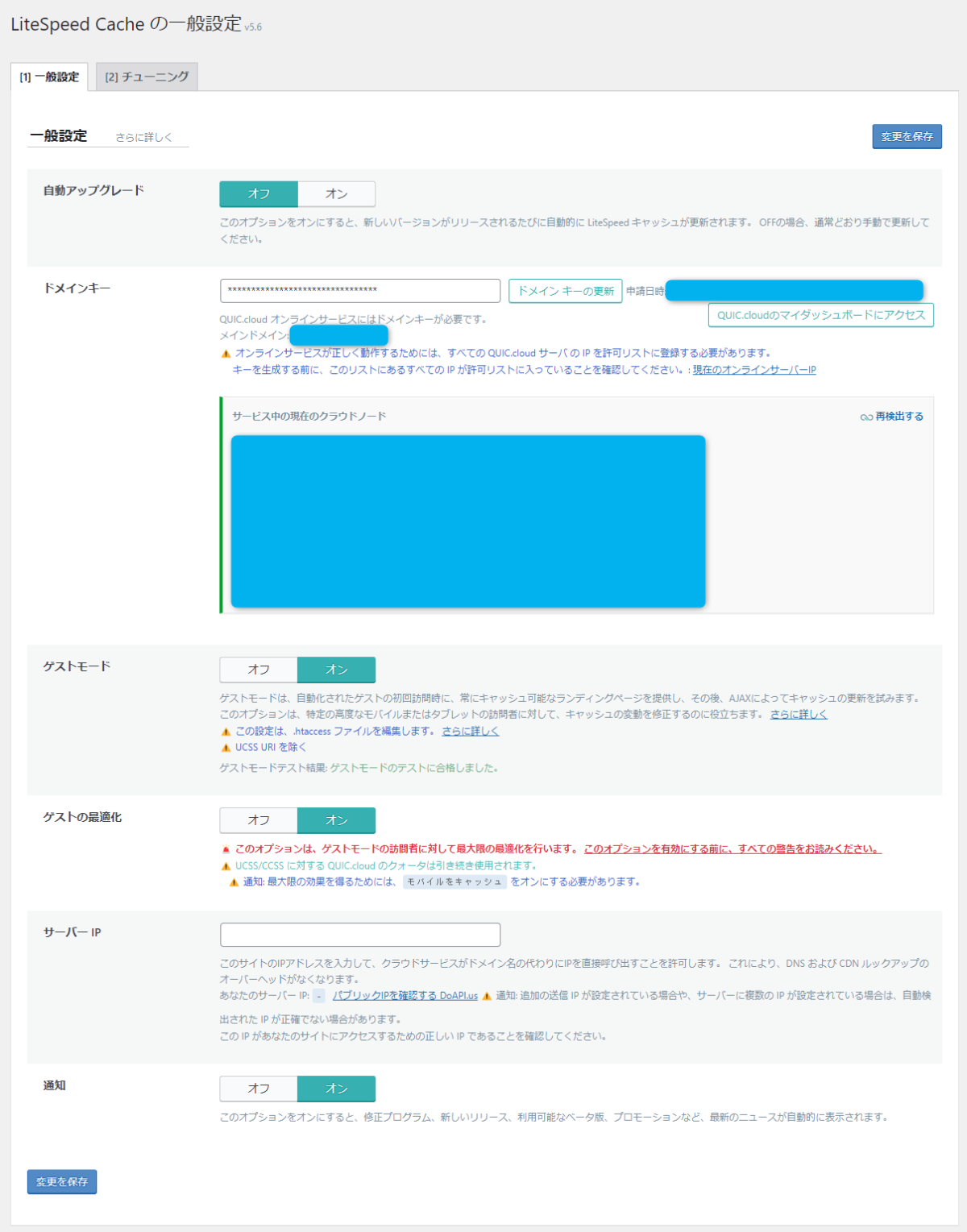
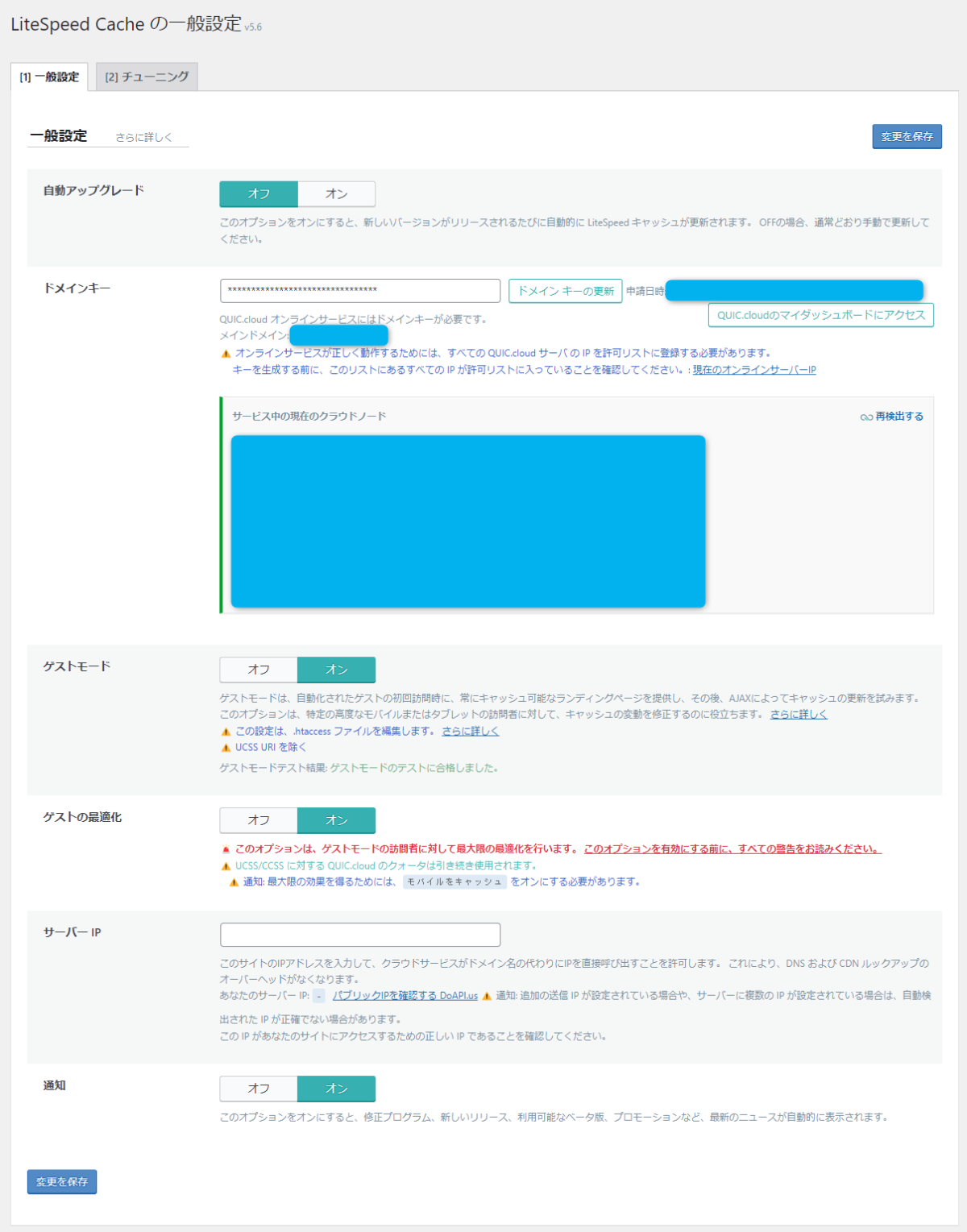
LiteSpeed Cache の一般設定
1️⃣一般設定


| 不具合の少ない設定法:LiteSpeed Cache の一般設定 |
|---|
| 自動アップグレード |
| オフ |
| ドメインキー |
| 任意 |
| ゲストモード |
| オン |
| ゲストの最適化 |
| オン |
| サーバーIP |
| 初期設定のまま |
| 通知 |
| オン |
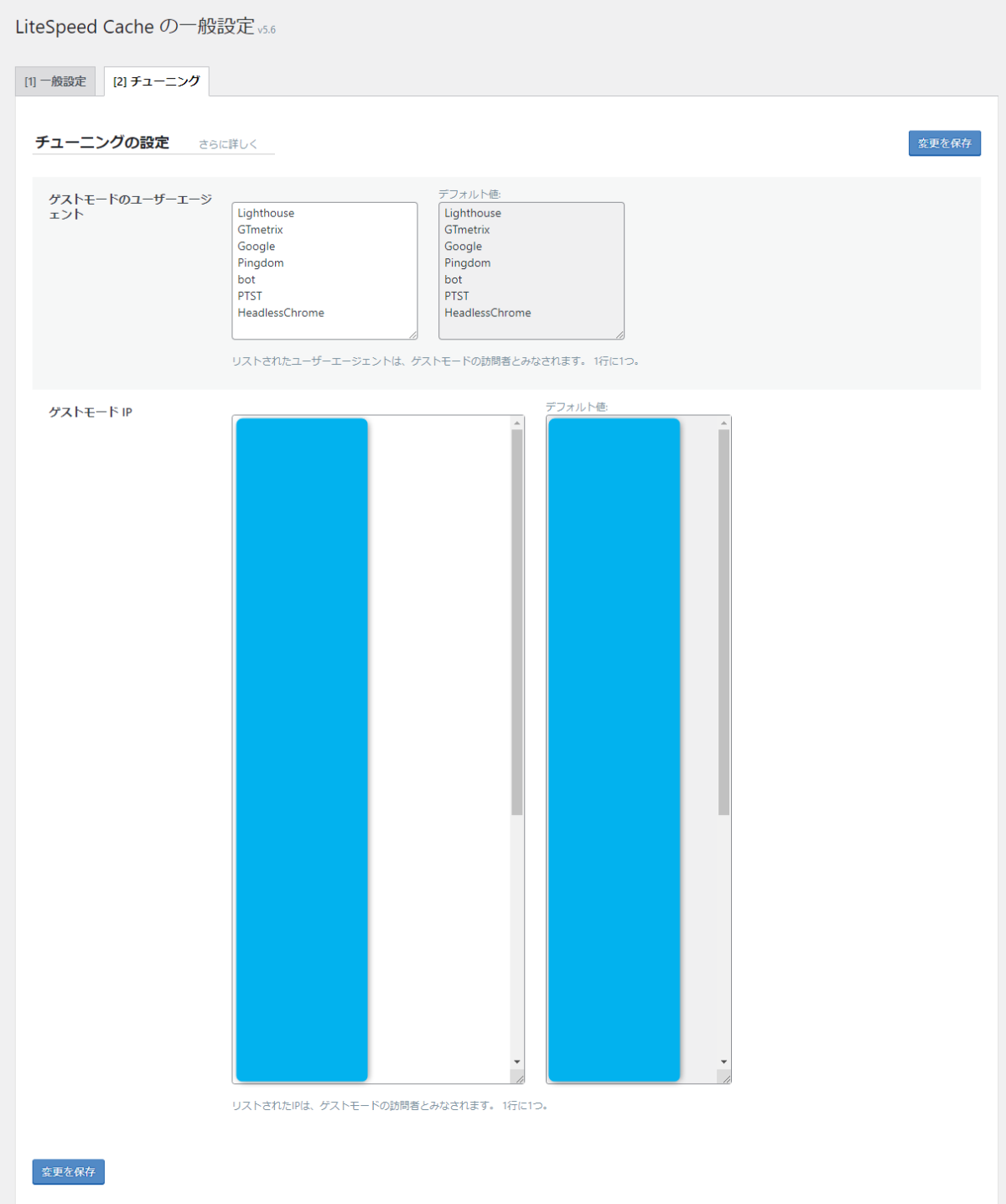
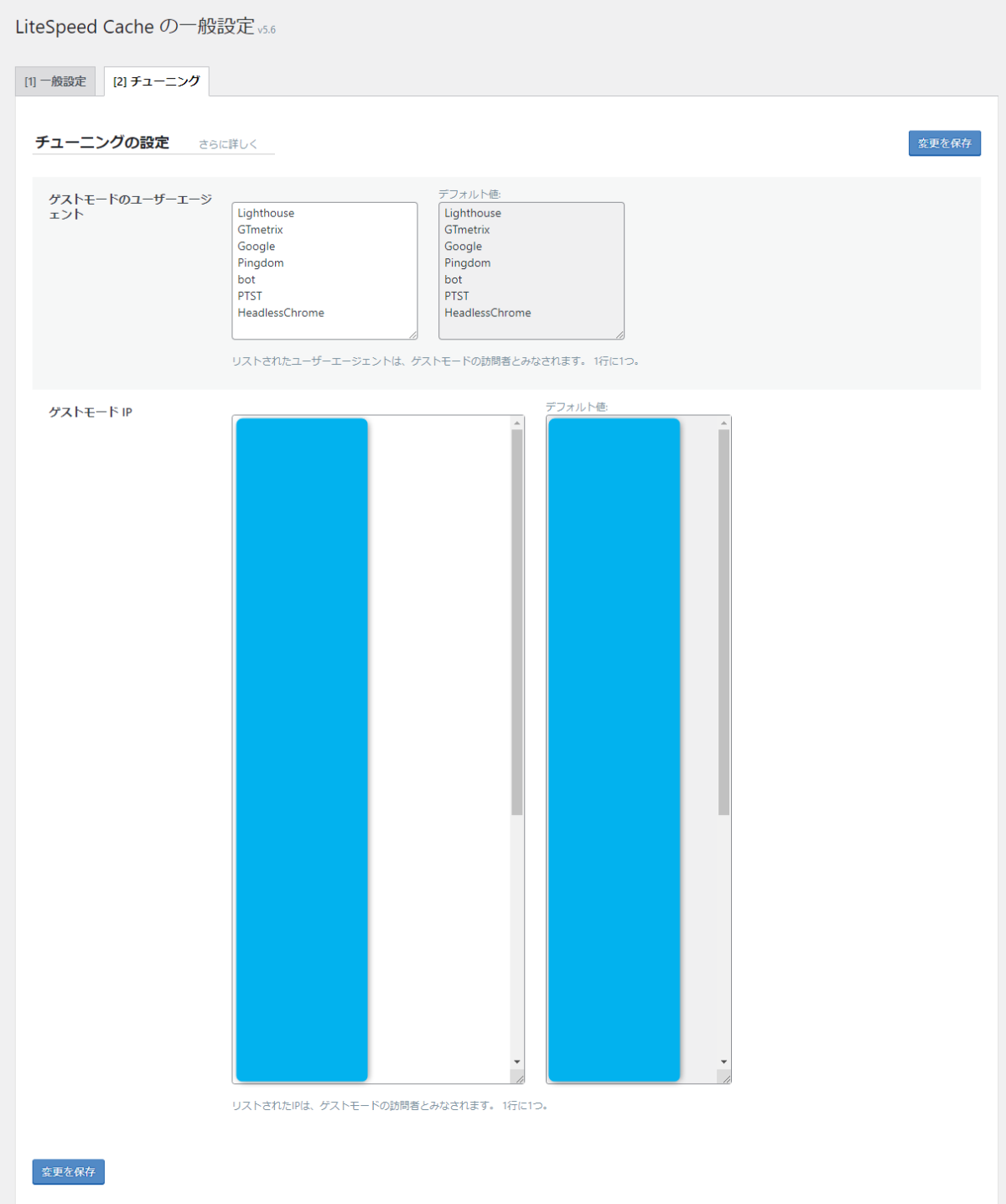
2️⃣チューニング


| 不具合の少ない設定法:LiteSpeed Cache の一般設定チューニング |
|---|
| ゲストモードのユーザーエージェント |
| 初期設定のまま |
| ゲストモードIP |
| 初期設定のまま |
キャッシュ
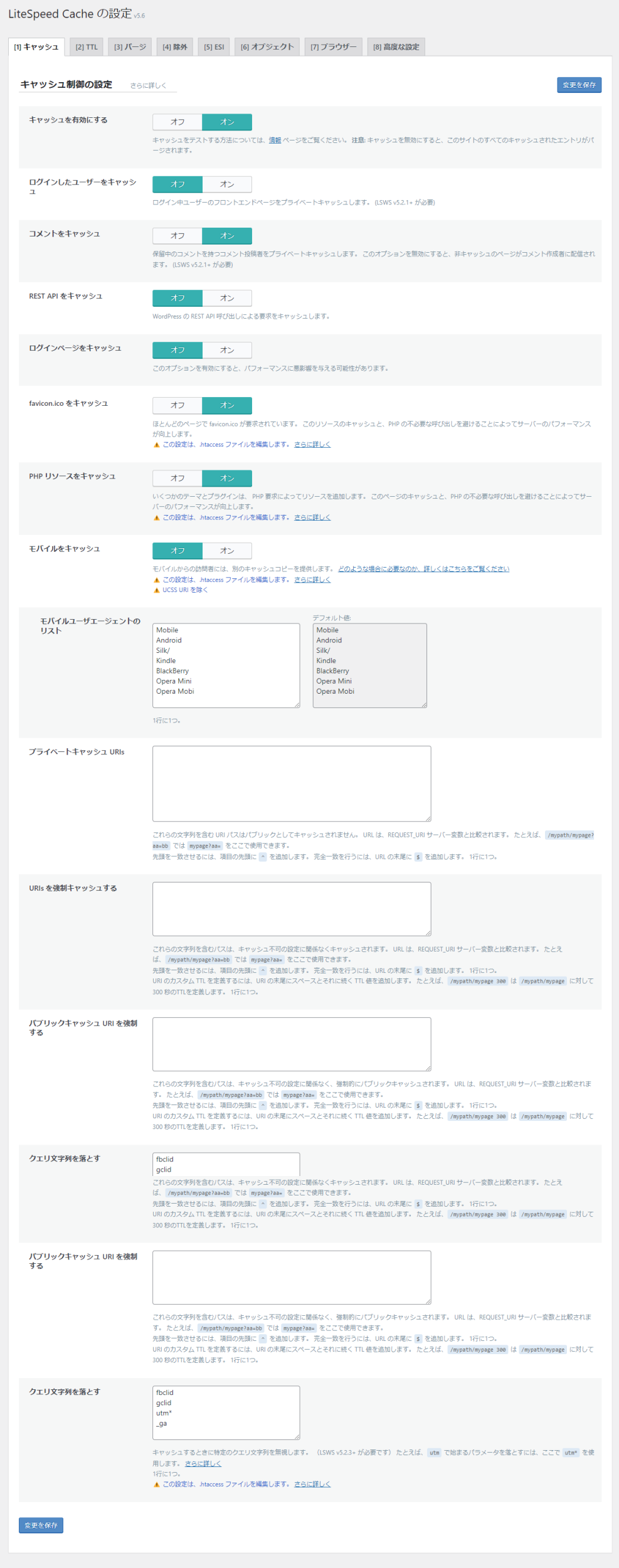
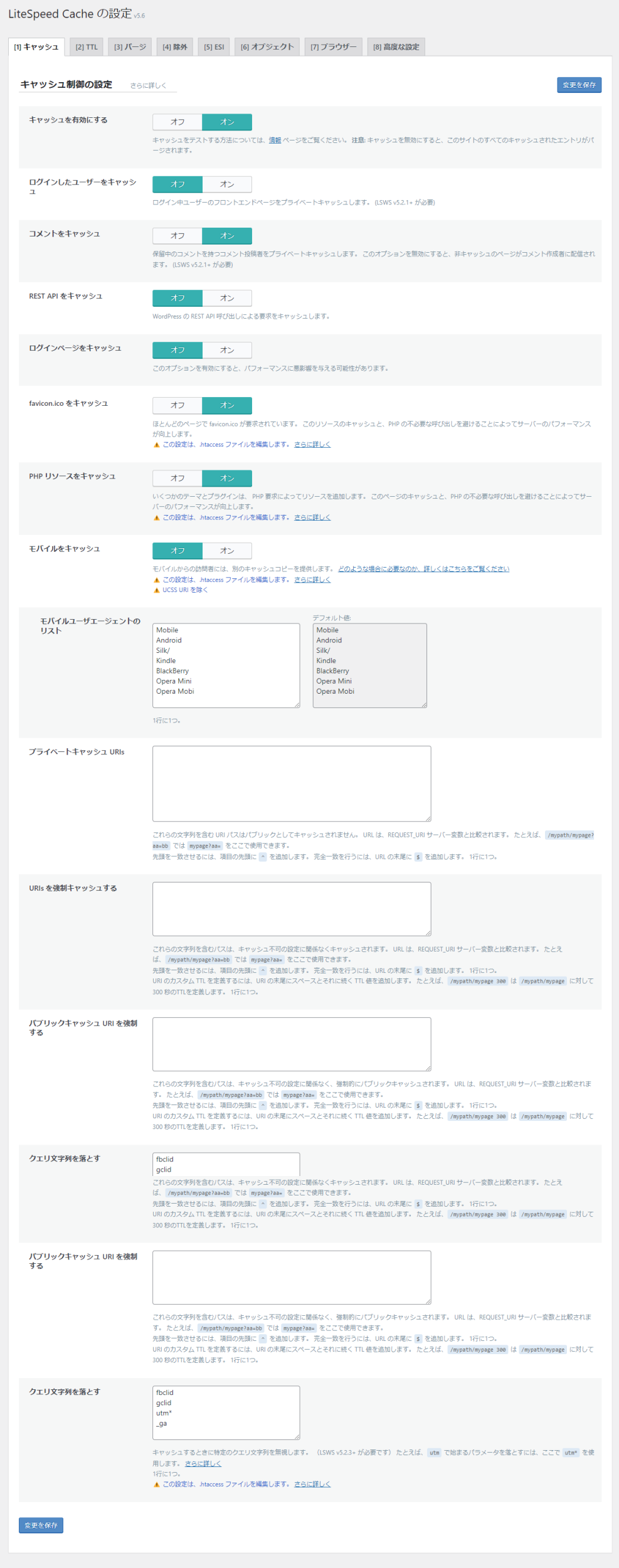
1️⃣キャッシュ


| 不具合の少ない設定法:LiteSpeed Cache の設定1️⃣キャッシュ |
|---|
| キャッシュを有効にする |
| オン |
| ログインしたユーザーをキャッシュ |
| オフ |
| コメントをキャッシュ |
| オン |
| REST API をキャッシュ |
| オフ |
| ログインページをキャッシュ |
| オフ |
| favicon.ico をキャッシュ |
| オン |
| PHP リソースをキャッシュ |
| オン |
| モバイルをキャッシュ |
| オフ |
| モバイルユーザエージェントのリスト |
| 初期設定のまま |
| プライベートキャッシュ URIs |
| 初期設定のまま |
| URIs を強制キャッシュする |
| 初期設定のまま |
| パブリックキャッシュ URI を強制する |
| 初期設定のまま |
| クエリ文字列を落とす |
| 初期設定のまま |
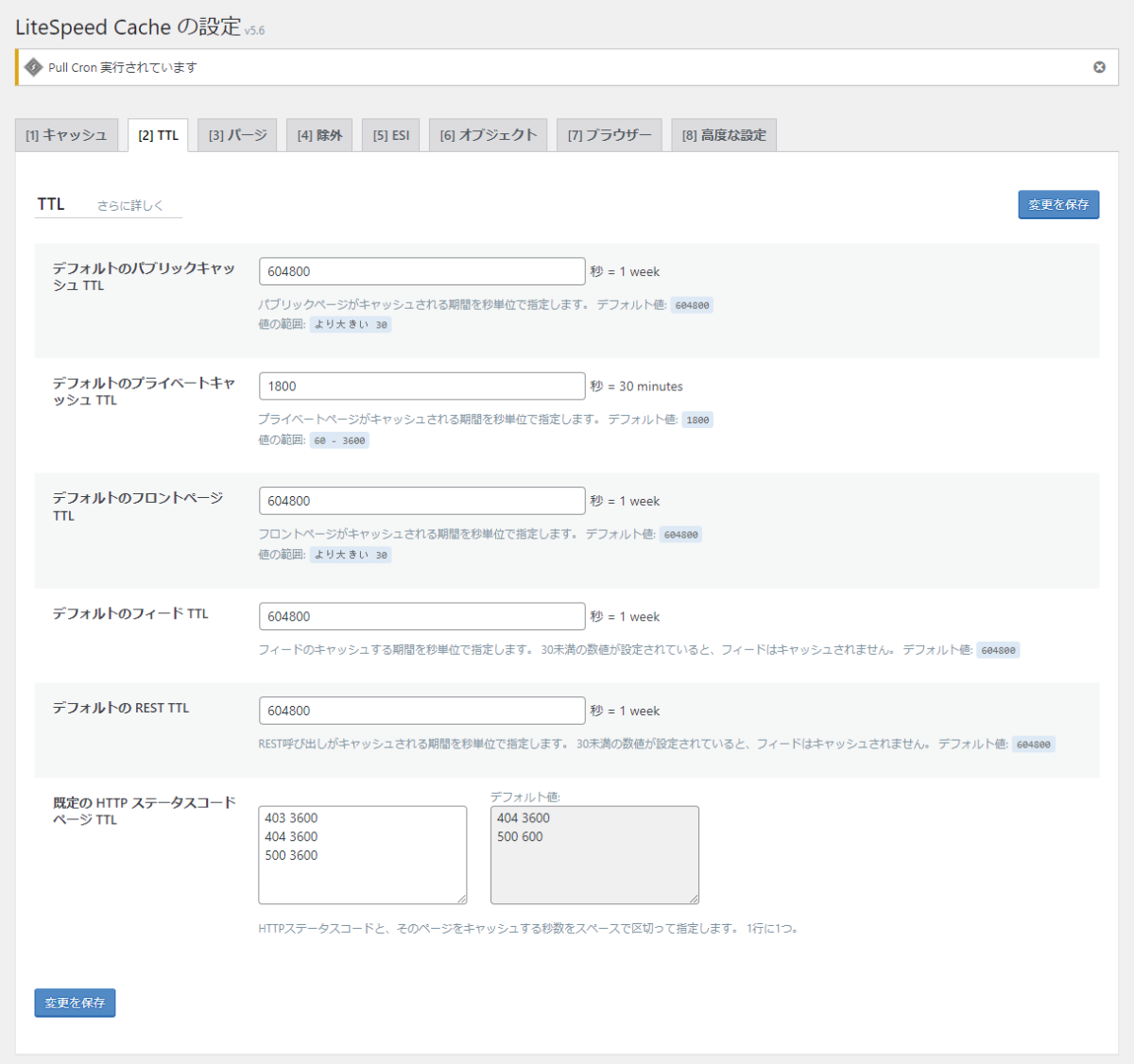
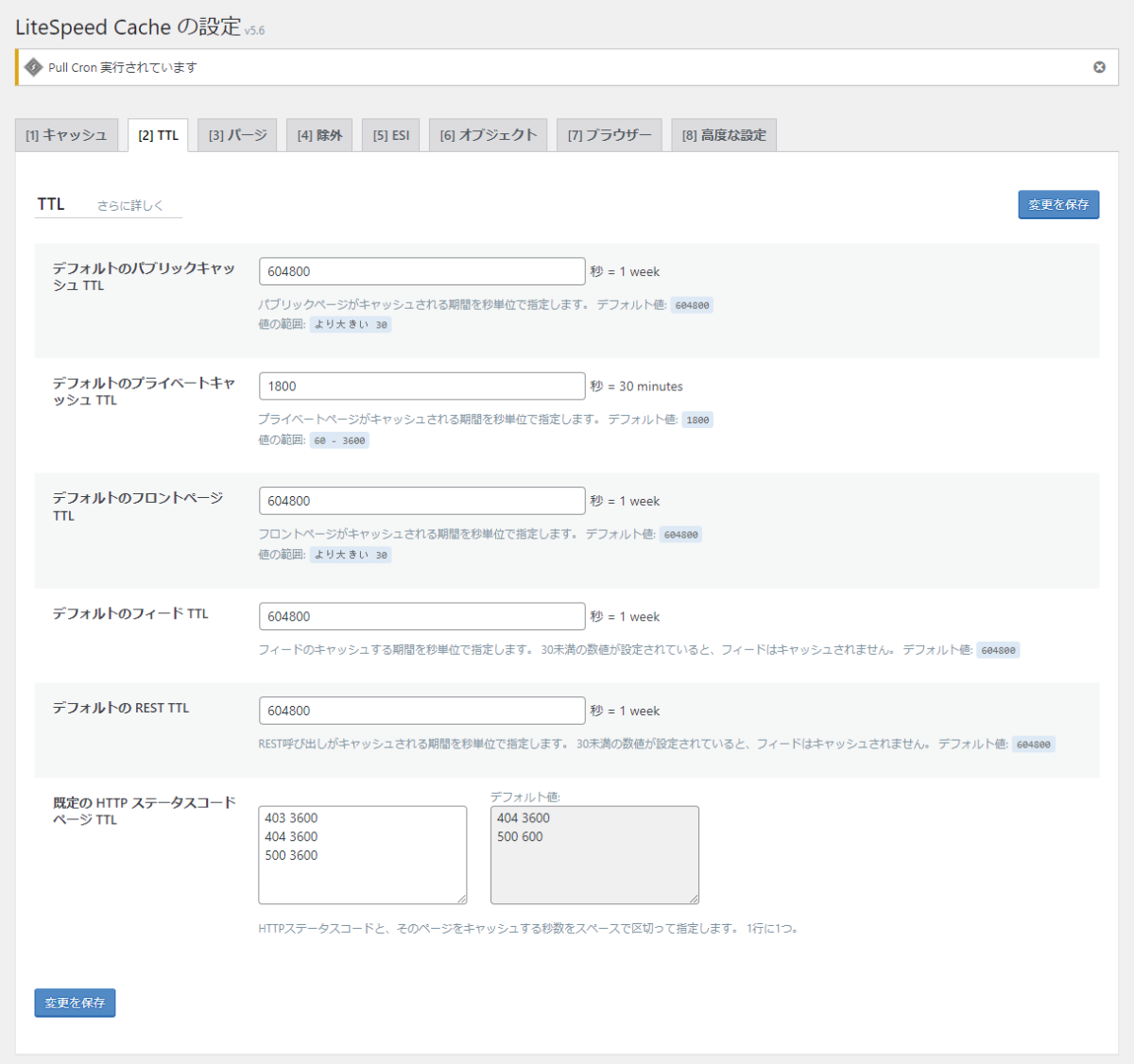
2️⃣TTL


| 不具合の少ない設定法:LiteSpeed Cache の設定2️⃣TTL |
|---|
| デフォルトのパブリックキャッシュ TTL |
| 初期設定のまま |
| デフォルトのプライベートキャッシュ TTL |
| 初期設定のまま |
| デフォルトのフロントページ TTL |
| 初期設定のまま |
| デフォルトのフィード TTL |
| 初期設定のまま |
| デフォルトの REST TTL |
| 初期設定のまま |
| 既定の HTTP ステータスコードページ TTL |
| 初期設定のまま |
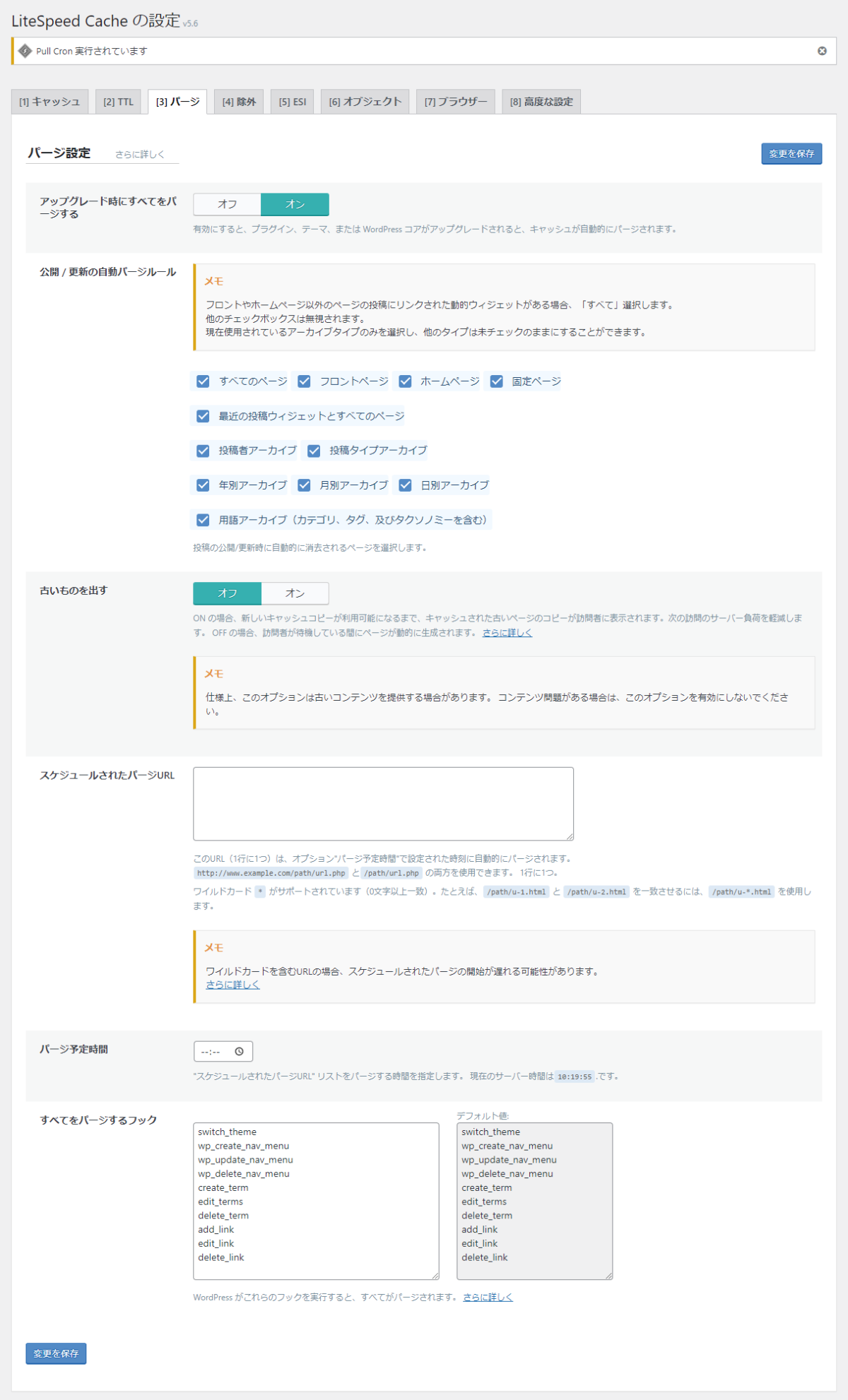
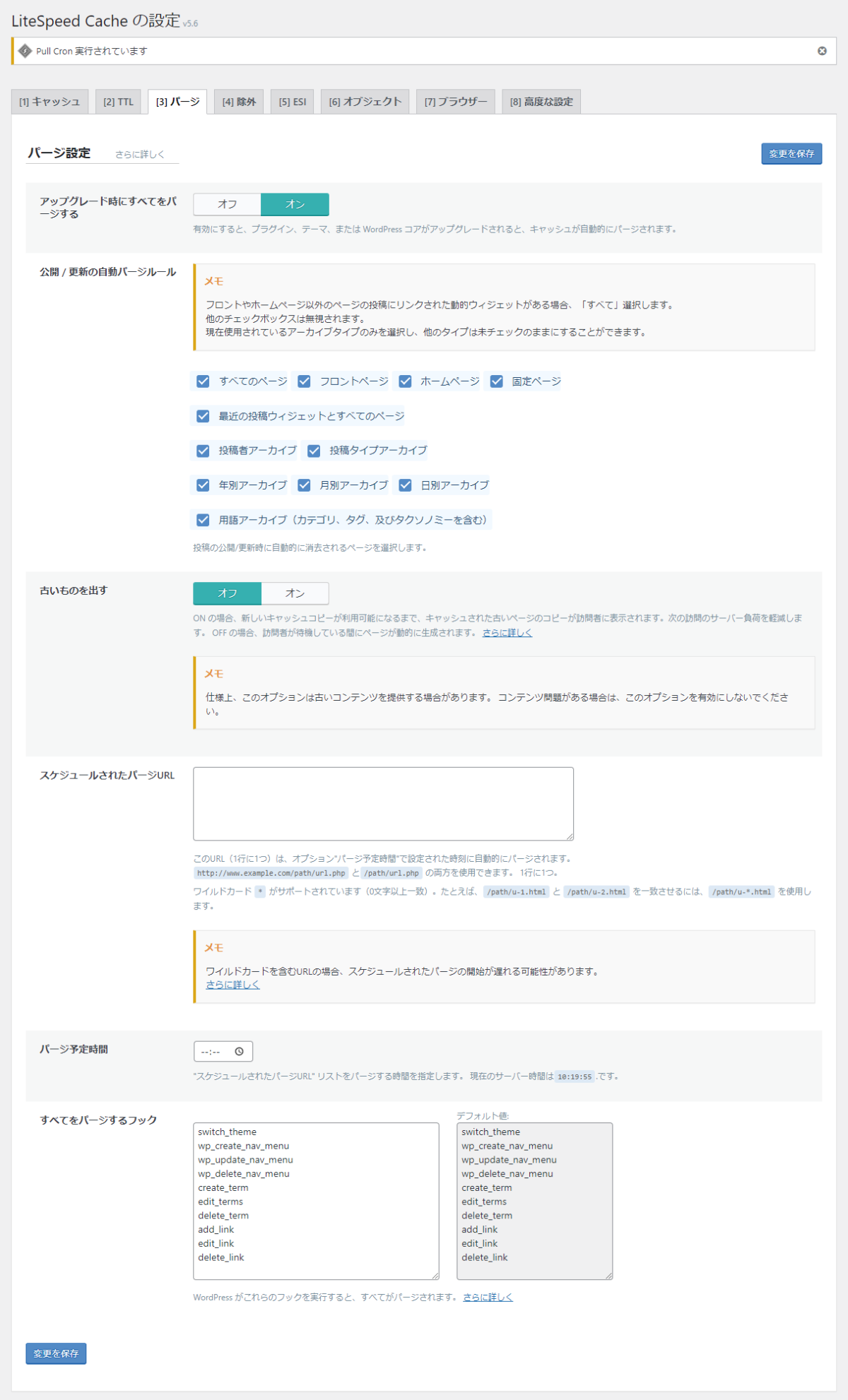
3️⃣パージ


| 不具合の少ない設定法:LiteSpeed Cache の設定3️⃣パージ |
|---|
| アップグレード時にすべてをパージする |
| オン |
| 公開 / 更新の自動パージルール |
| すべてチェックオン |
| 古いものを出す |
| オフ |
| スケジュールされたパージURL |
| 初期設定のまま |
| パージ予定時間 |
| 初期設定のまま |
| すべてをパージするフック |
| 初期設定のまま |
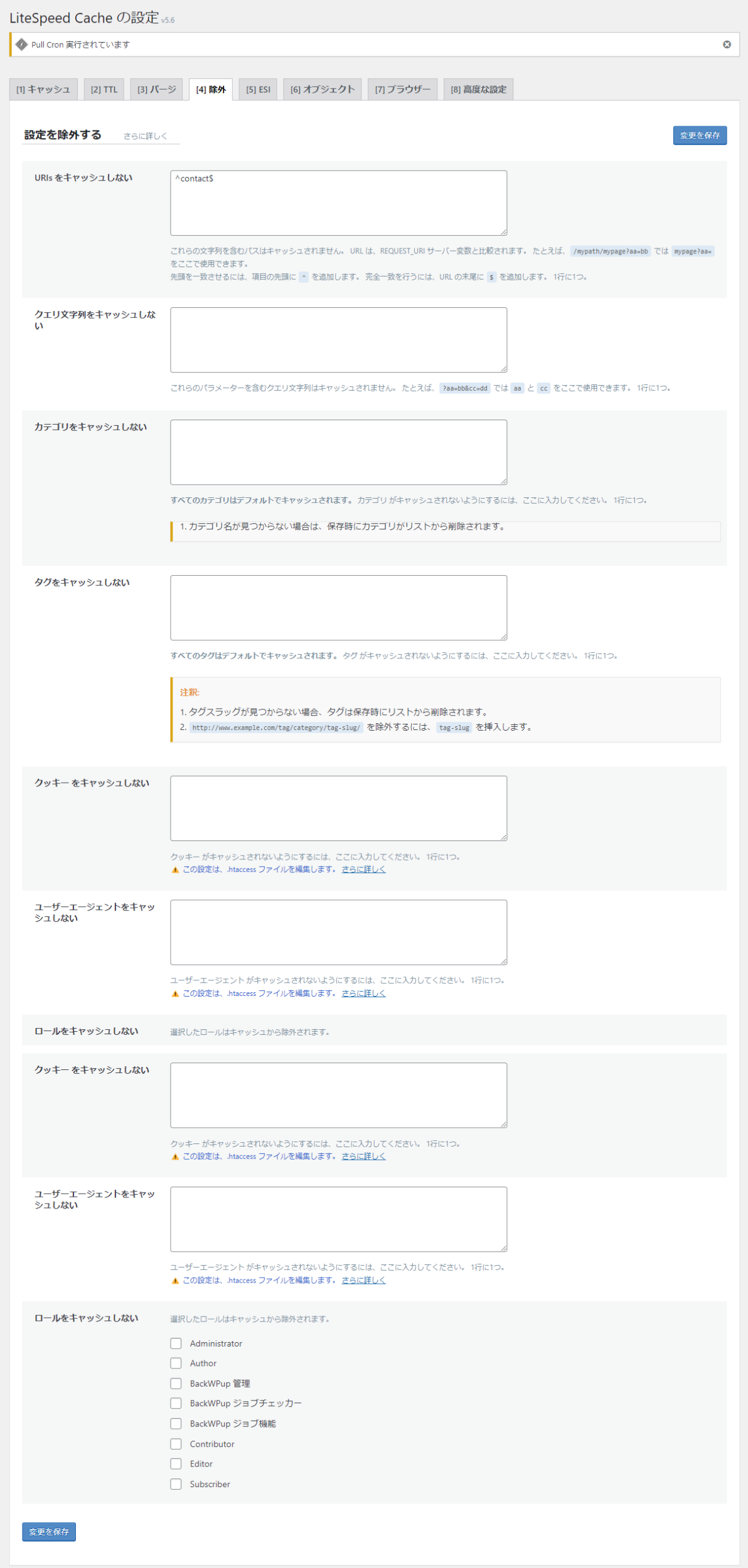
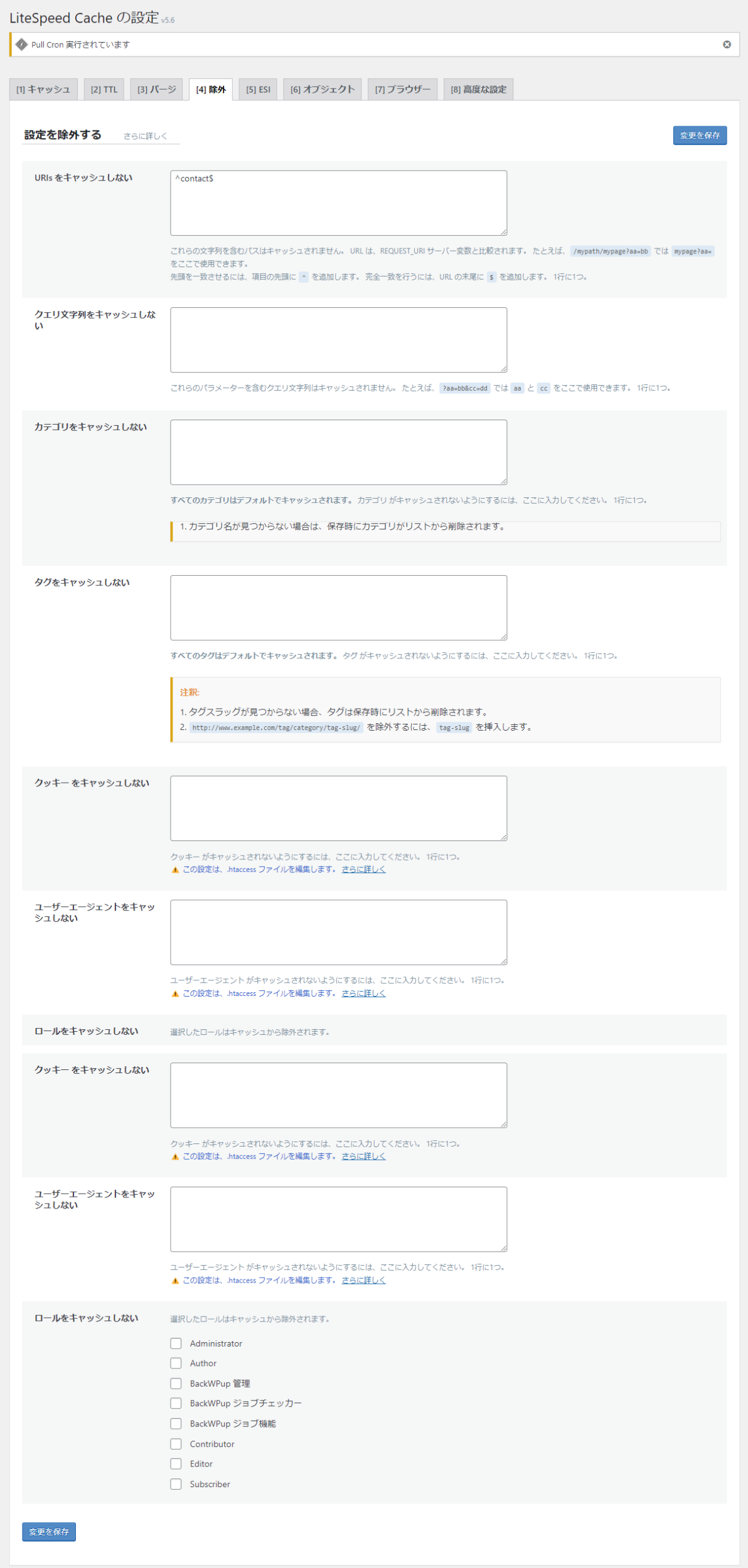
4️⃣除外


| 不具合の少ない設定法:LiteSpeed Cache の設定4️⃣除外 |
|---|
| URIs をキャッシュしない |
| 初期設定のまま |
| クエリ文字列をキャッシュしない |
| 初期設定のまま |
| カテゴリをキャッシュしない |
| 初期設定のまま |
| タグをキャッシュしない |
| 初期設定のまま |
| クッキー をキャッシュしない |
| 初期設定のまま |
| ユーザーエージェントをキャッシュしない |
| 初期設定のまま |
| ロールをキャッシュしない |
| 初期設定のまま |
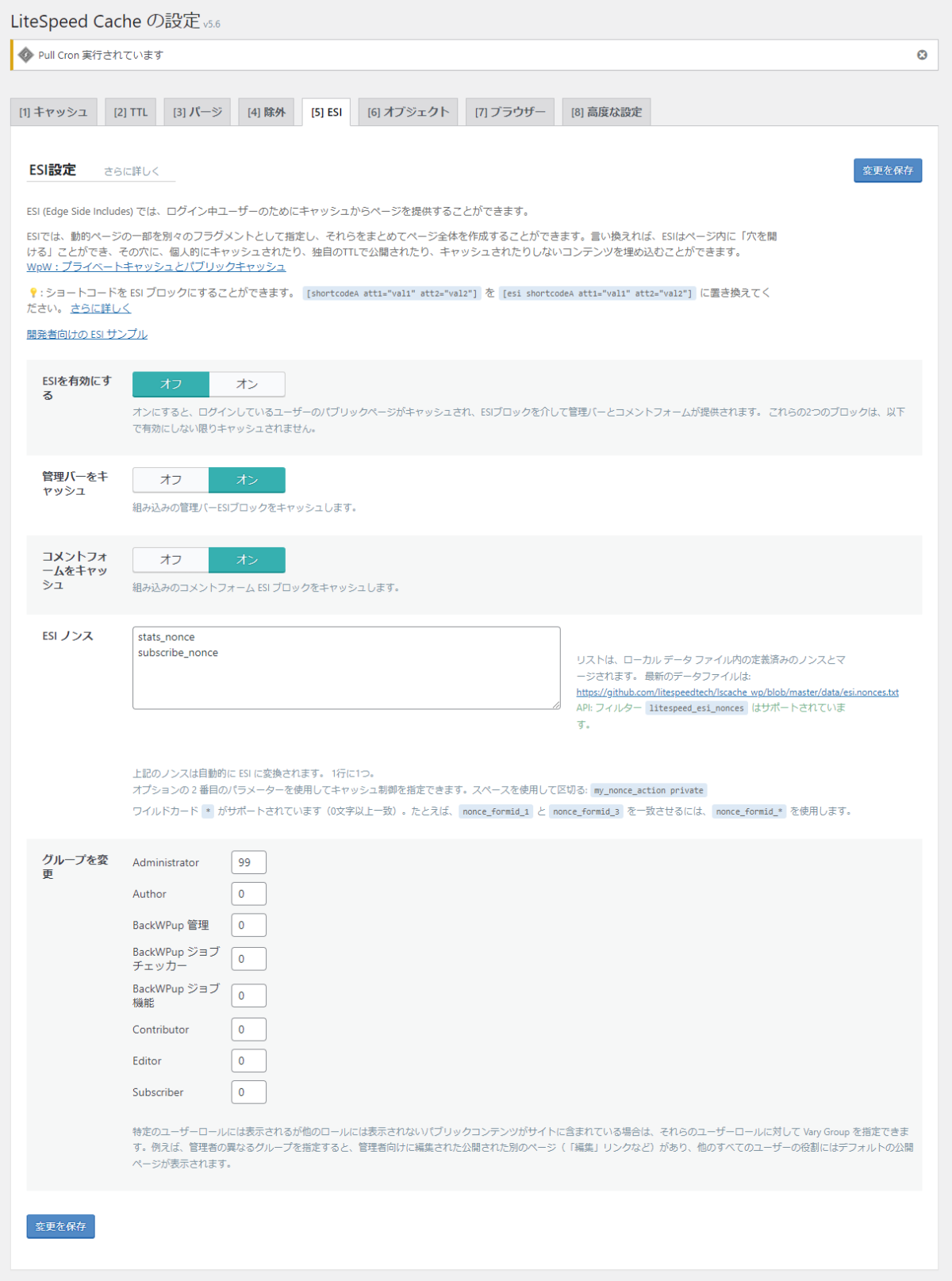
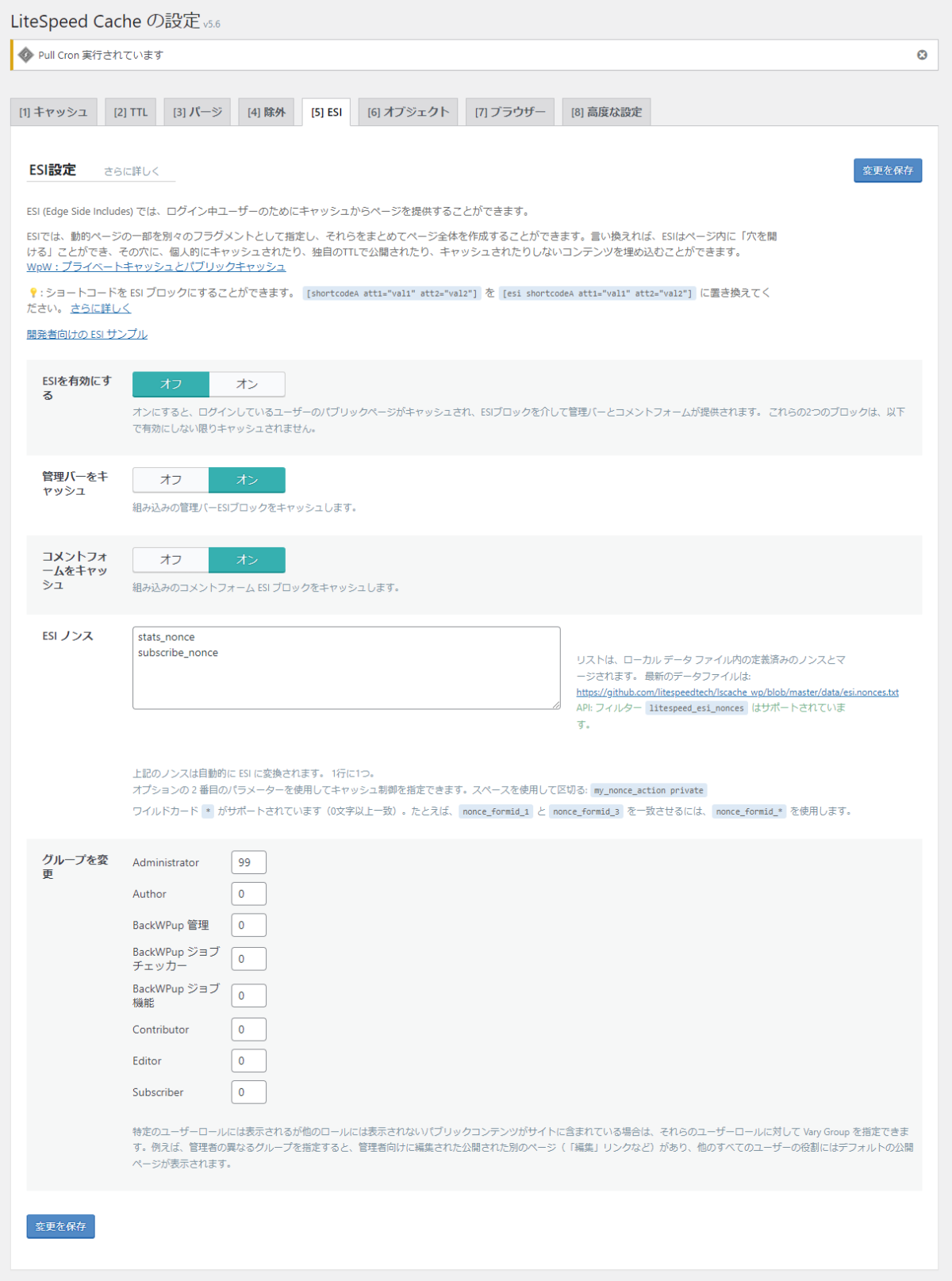
5️⃣ESI


| 不具合の少ない設定法:LiteSpeed Cache の設定5️⃣ESI |
|---|
| ESIを有効にする |
| オフ |
| 管理バーをキャッシュ |
| オン |
| コメントフォームをキャッシュ |
| オン |
| ESI ノンス |
| 初期設定のまま |
| グループを変更 |
| 初期設定のまま |
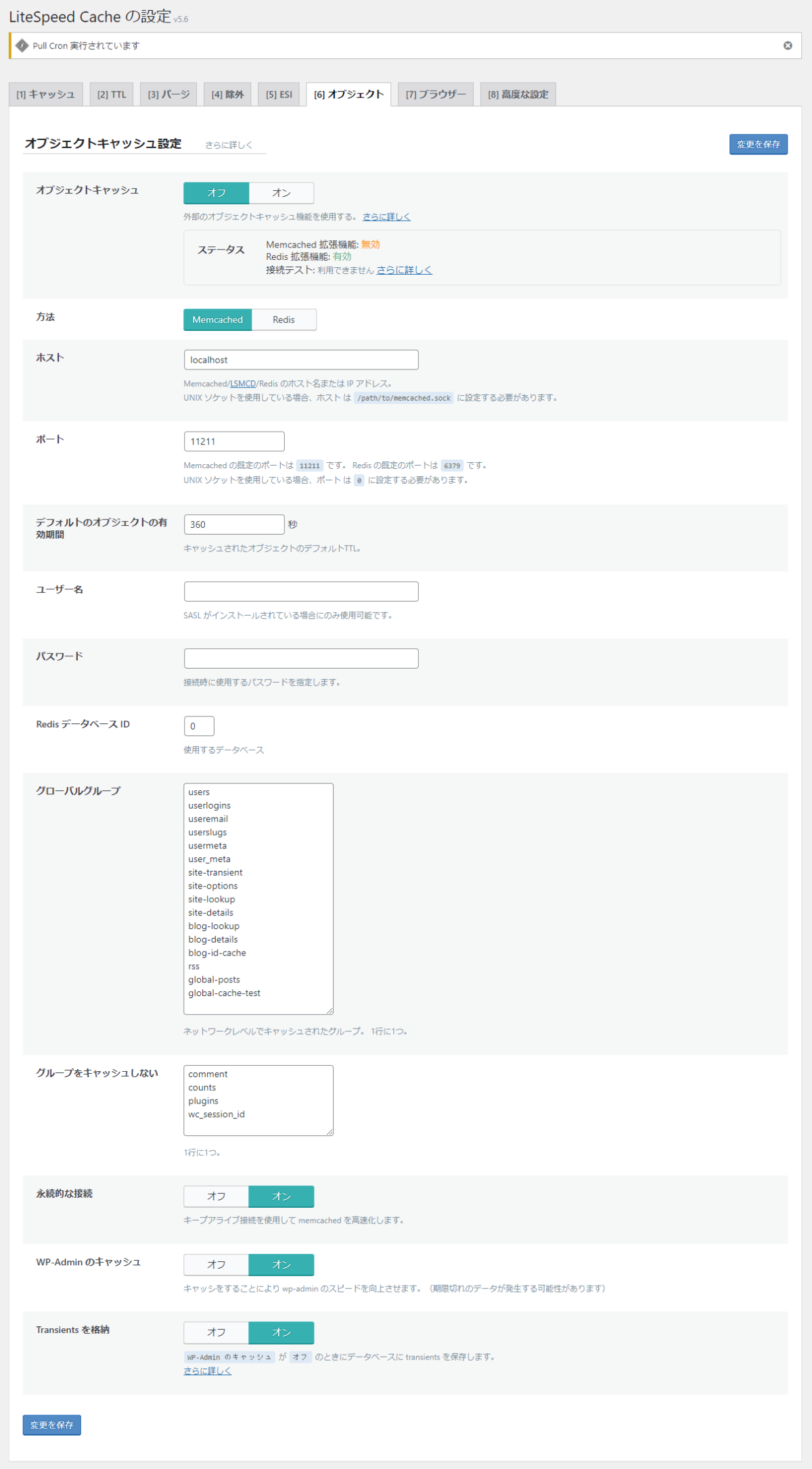
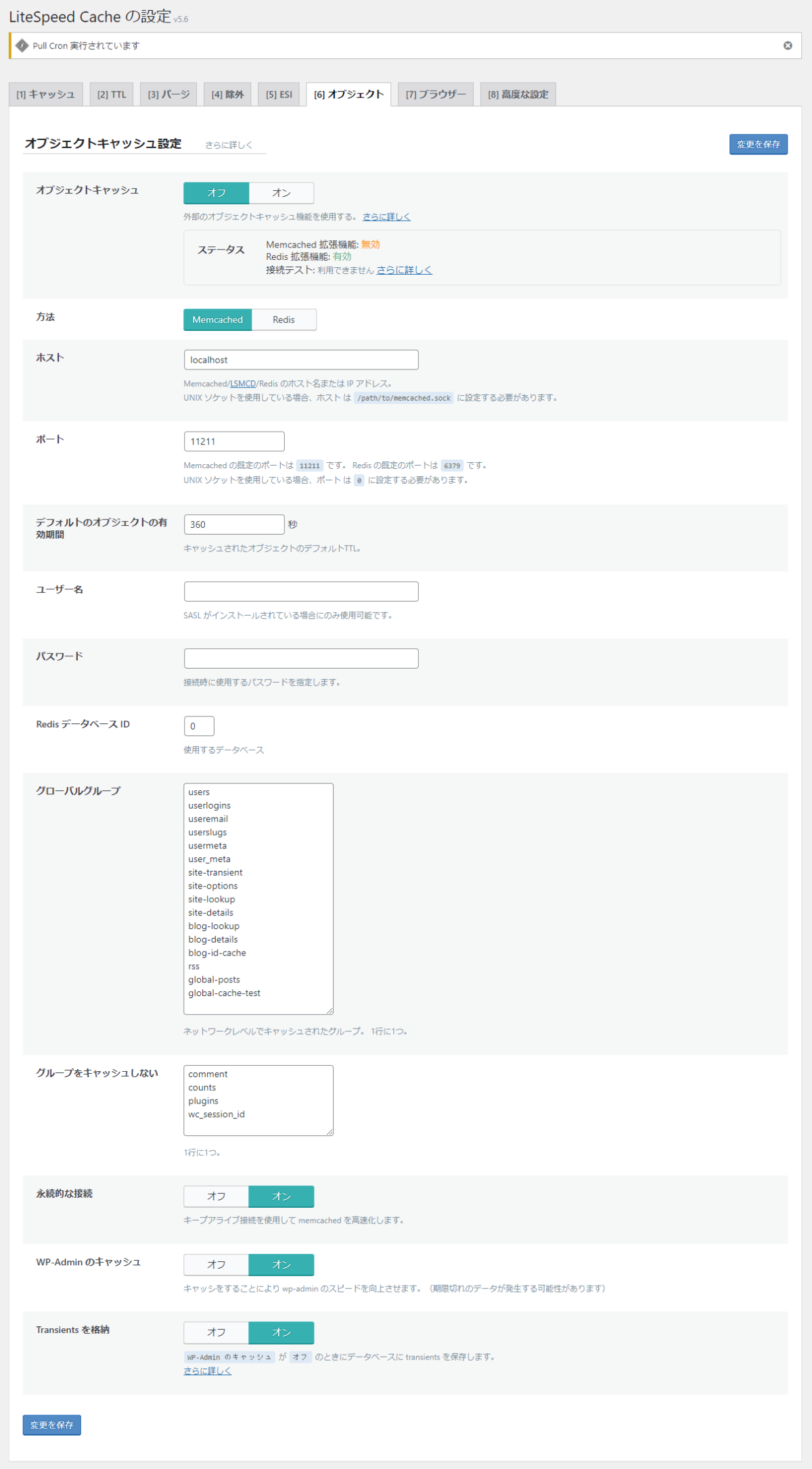
6️⃣オブジェクト


| 不具合の少ない設定法:LiteSpeed Cache の設定6️⃣オブジェクト |
|---|
| オブジェクトキャッシュ |
| オフ |
| 方法 |
| Memcached |
| ホスト |
| 初期設定のまま |
| ポート |
| 初期設定のまま |
| デフォルトのオブジェクトの有効期間 |
| 初期設定のまま |
| ユーザー名 |
| 初期設定のまま |
| パスワード |
| 初期設定のまま |
| Redis データベース ID |
| 初期設定のまま |
| グローバルグループ |
| 初期設定のまま |
| グループをキャッシュしない |
| 初期設定のまま |
| 永続的な接続 |
| オン |
| WP-Admin のキャッシュ |
| オン |
| Transients を格納 |
| オン |
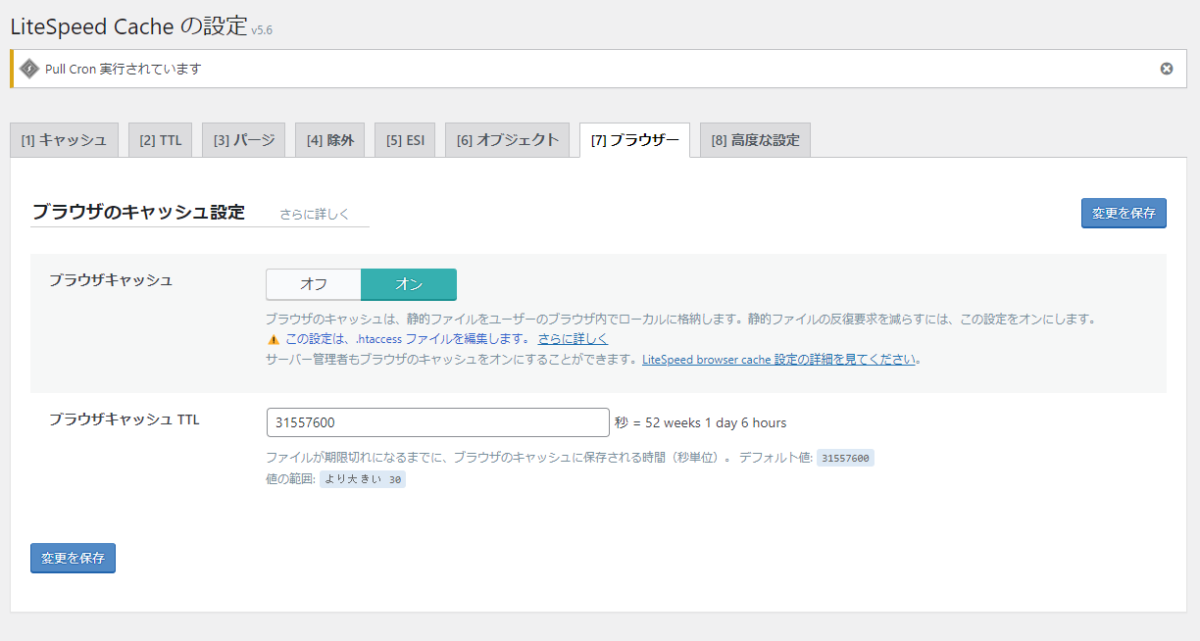
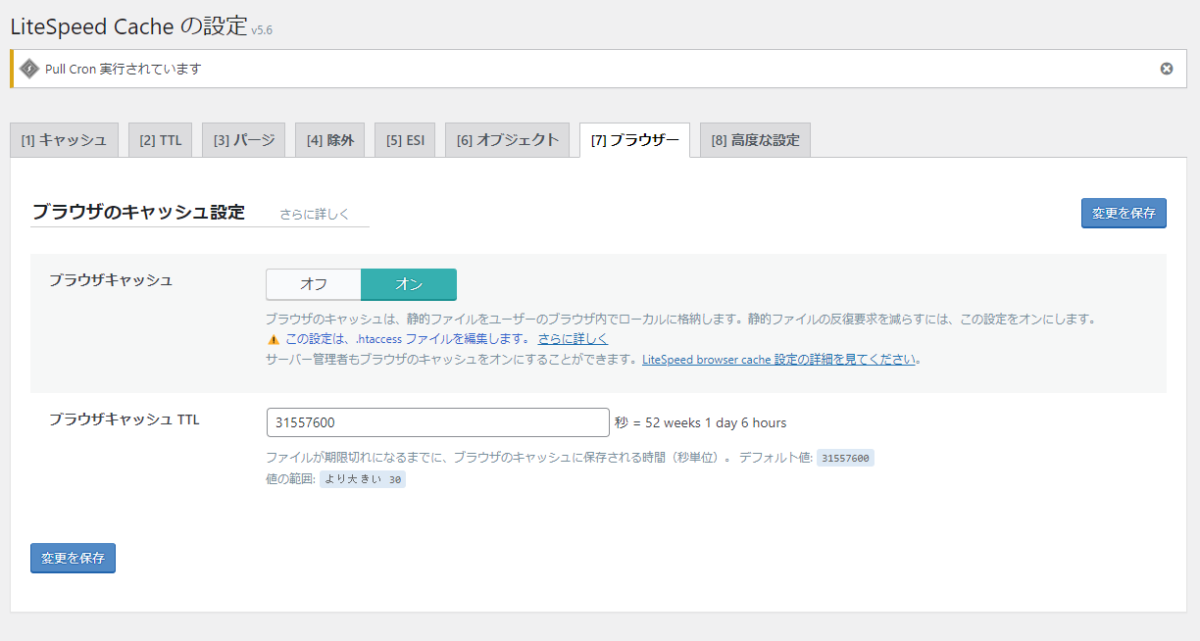
7️⃣ブラウザー


| 不具合の少ない設定法:LiteSpeed Cache の設定7️⃣ブラウザー |
|---|
| ブラウザキャッシュ |
| オン |
| ブラウザキャッシュ TTL |
| 初期設定のまま |
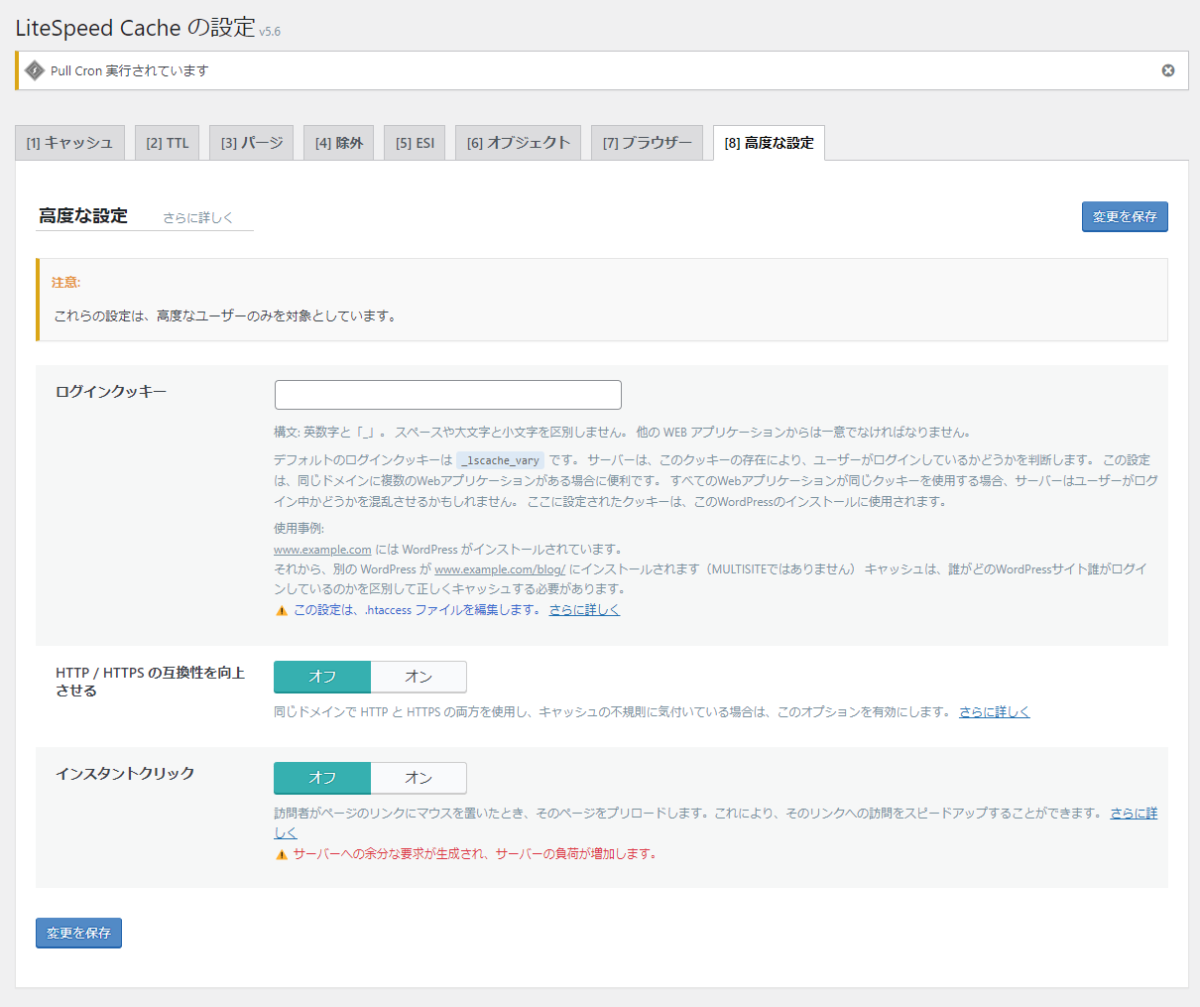
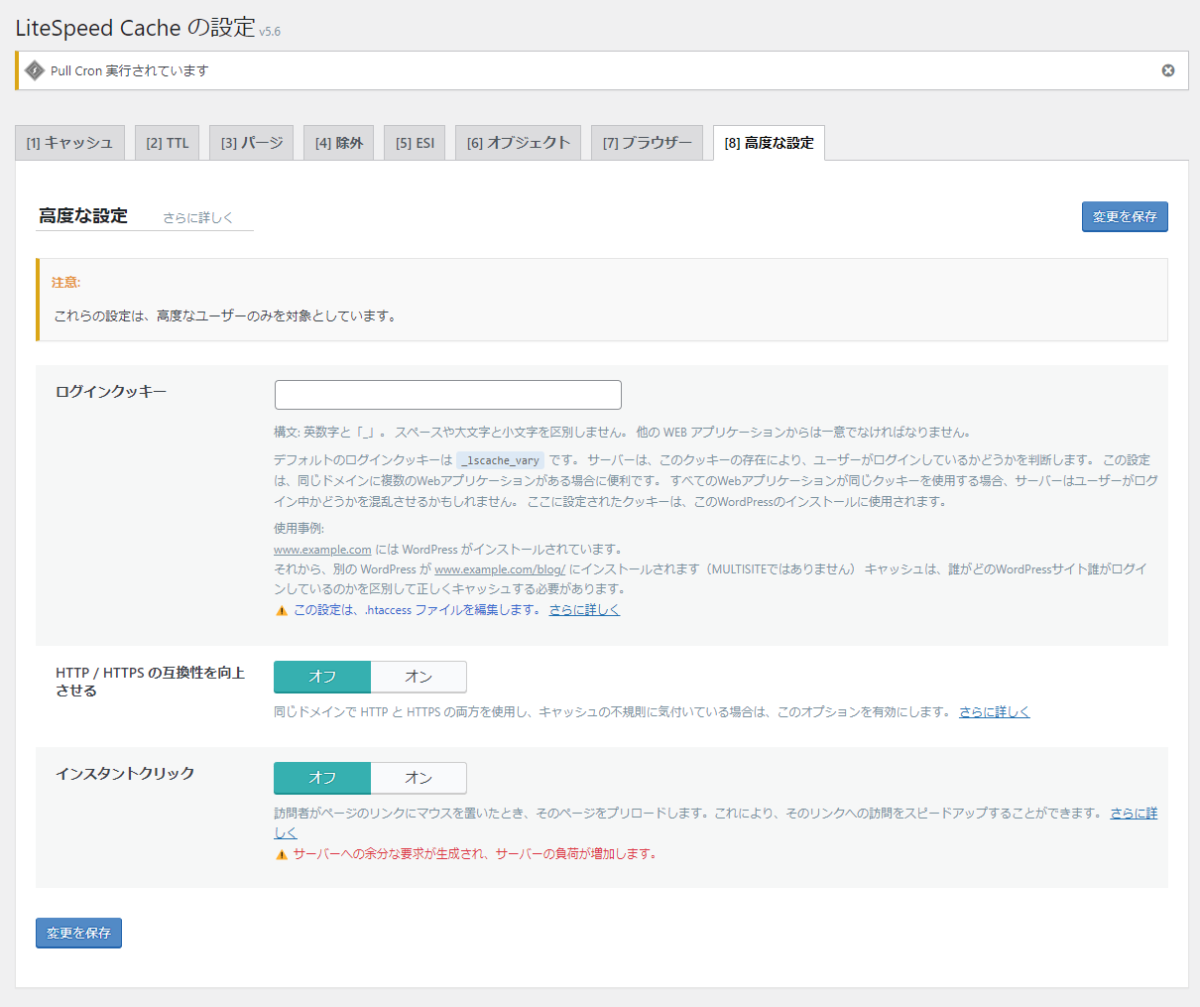
8️⃣高度な設定


| 不具合の少ない設定法:LiteSpeed Cache の設定8️⃣高度な設定 |
|---|
| ログインクッキー |
| 初期設定のまま |
| HTTP / HTTPS の互換性を向上させる |
| オフ |
| インスタントクリック |
| オフ |
CDN
1️⃣CDN 設定


| 不具合の少ない設定法:LiteSpeed Cache 1️⃣CDN 設定 |
|---|
| QUIC.cloud CDN |
| オフ |
| CDN マッピングを使用 |
| オフ |
| 置換する HTML 属性 |
| 初期設定のまま |
| 元の URL |
| 初期設定のまま |
| 含まれるディレクトリ |
| 初期設定のまま |
| 除外パス |
| 初期設定のまま |
| Cloudflare API |
| オフ |
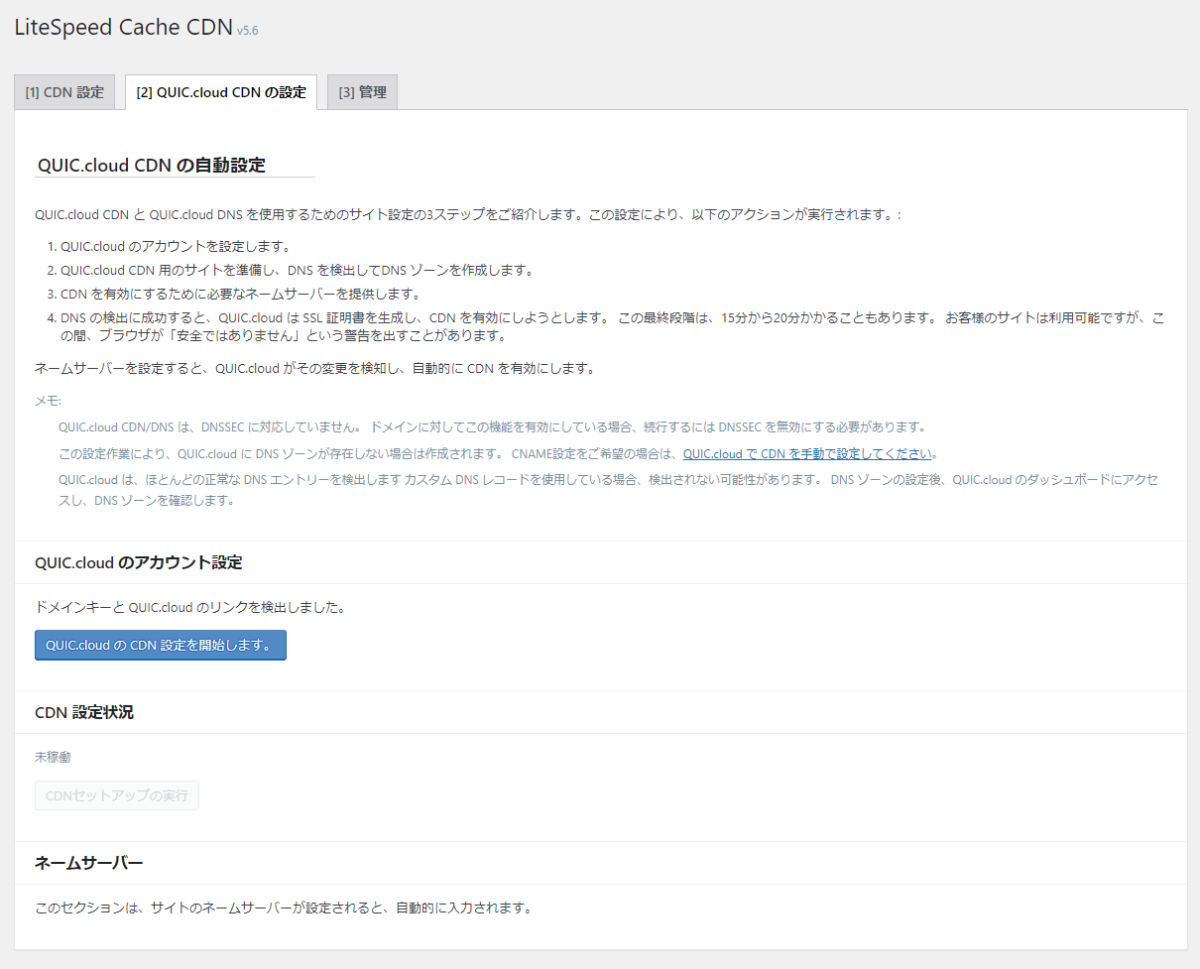
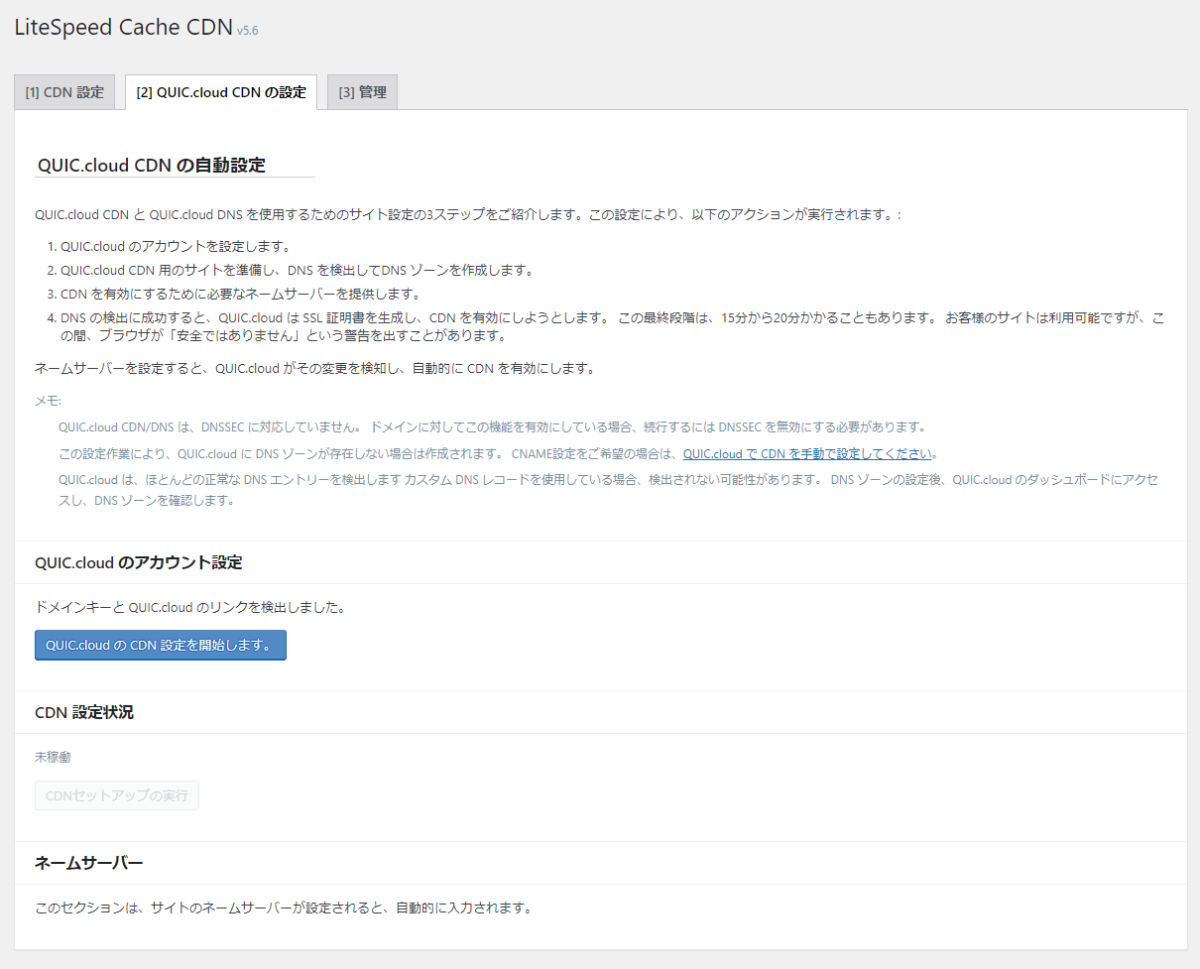
2️⃣QUIC.cloud CDN の自動設定


| 不具合の少ない設定法:LiteSpeed Cache 2️⃣QUIC.cloud CDN の自動設定 |
|---|
| QUIC.cloud CDN の自動設定 |
| ー |
| QUIC.cloud のアカウント設定 |
| ー |
| CDN 設定状況 |
| ー |
| ネームサーバー |
| ー |
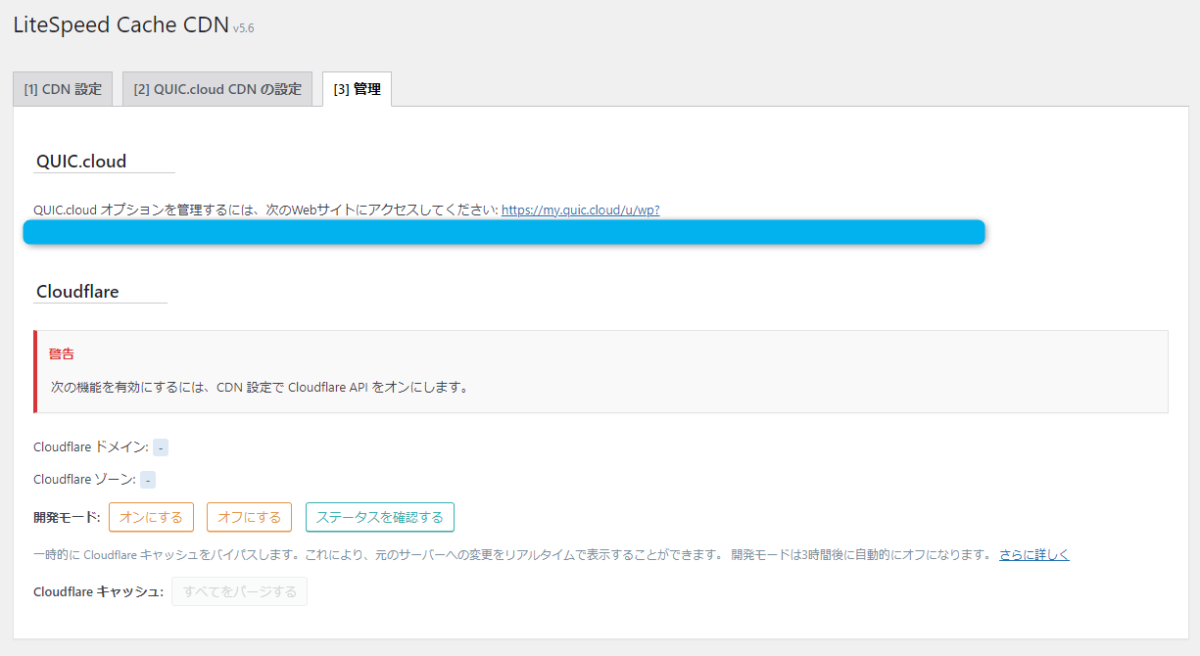
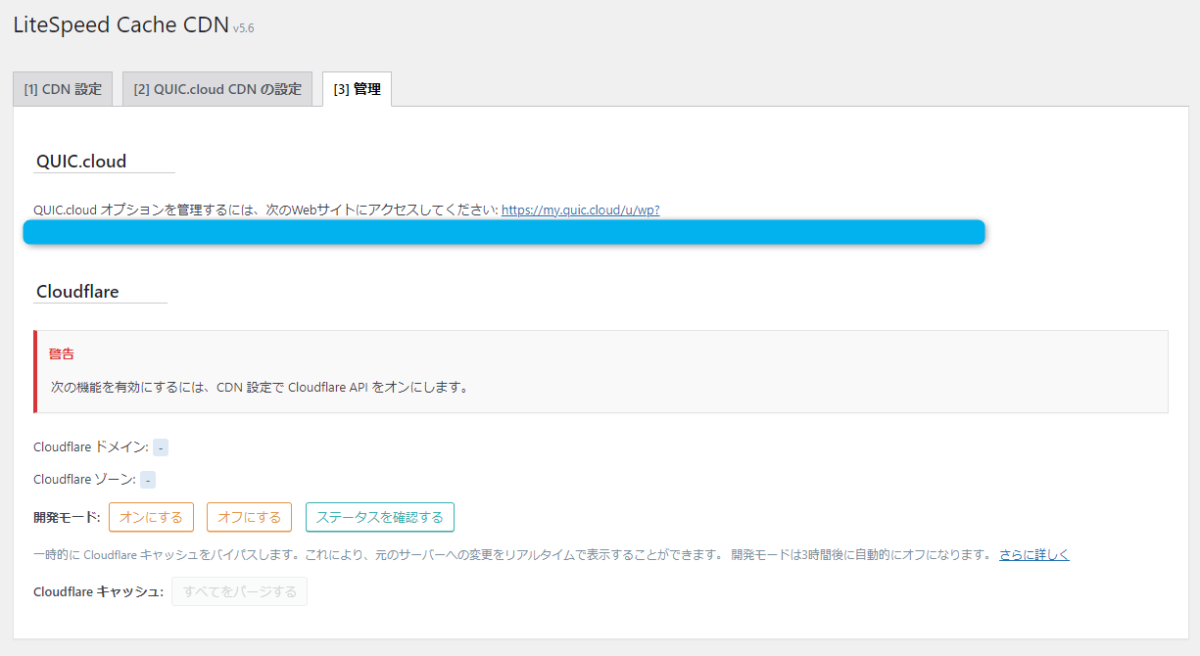
3️⃣管理


| 不具合の少ない設定法:LiteSpeed Cache CDN3️⃣管理 |
|---|
| QUIC.cloud |
| ー |
| Cloudflare |
| ー |
画像の最適化
1️⃣画像最適化の概要


| 不具合の少ない設定法:LiteSpeed Cache 画像の最適化1️⃣画像最適化の概要 |
|---|
| QUIC.cloud サーバーで画像を最適化する |
| 最適化要求を送信 |
| 最適化ステータス |
| 完了していないデータのクリーンアップ |
| ストレージの最適化 |
| バックアップのディスク容量を計算する |
| 元の画像のすべてのバックアップを削除します |
| 元の画像バックアップを削除する |
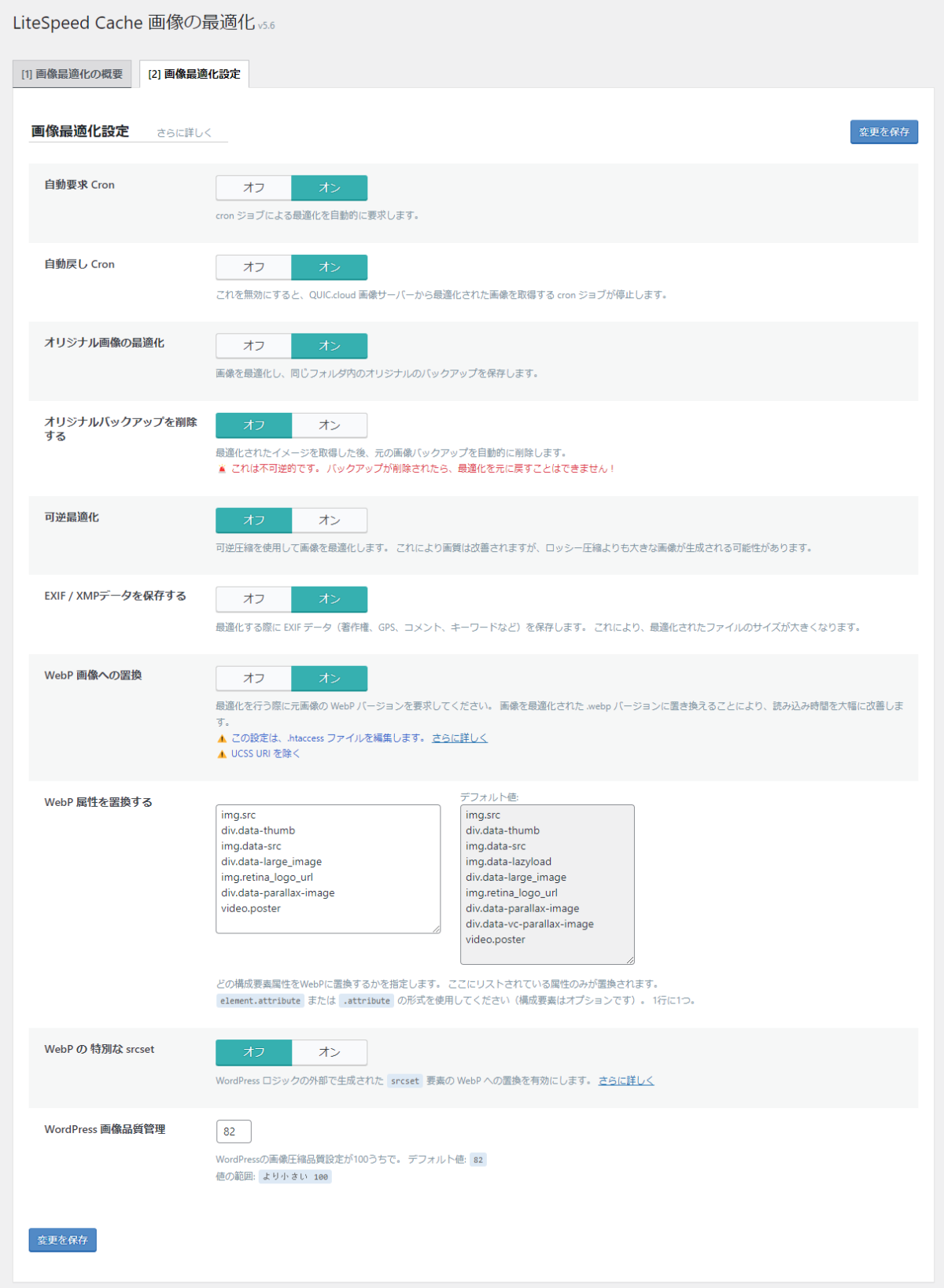
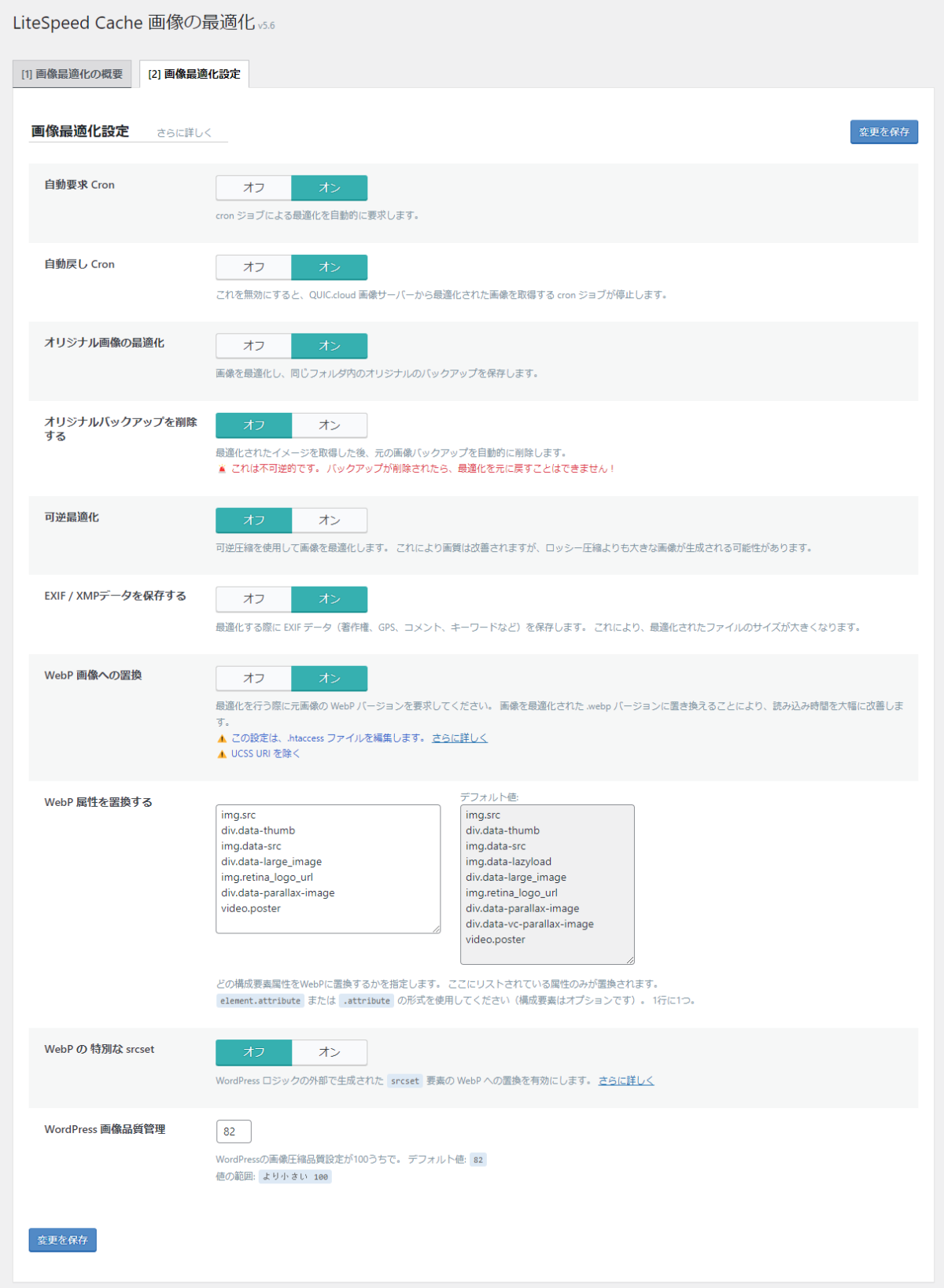
2️⃣画像最適化設定


| 不具合の少ない設定法:LiteSpeed Cache 画像の最適化2️⃣画像最適化設定 |
|---|
| 自動要求 Cron |
| オン |
| 自動戻し Cron |
| オン |
| オリジナル画像の最適化 |
| オン |
| オリジナルバックアップを削除する |
| オフ |
| 可逆最適化 |
| オフ |
| EXIF / XMPデータを保存する |
| オン |
| WebP 画像への置換 |
| オン |
| WebP 属性を置換する |
| 初期設定のまま |
| WebP の 特別な srcset |
| オフ |
| WordPress 画像品質管理 |
| 初期設定のまま |
ページの最適化
1️⃣CSS 設定


| 不具合の少ない設定法:LiteSpeed Cache ページの最適化1️⃣CSS 設定 |
|---|
| CSS 圧縮化 |
| オフ |
| CSS 結合 |
| オフ |
| UCSS を生成する |
| オフ |
| UCSS インライン |
| オフ |
| CSS の外部とインラインを組み合わせる |
| オフ |
| CSSを非同期読み込み |
| オフ |
| URL ごとの CCSS |
| オン |
| インライン CSS 非同期ライブラリ |
| オン |
| フォント表示の最適化 |
| Swap |
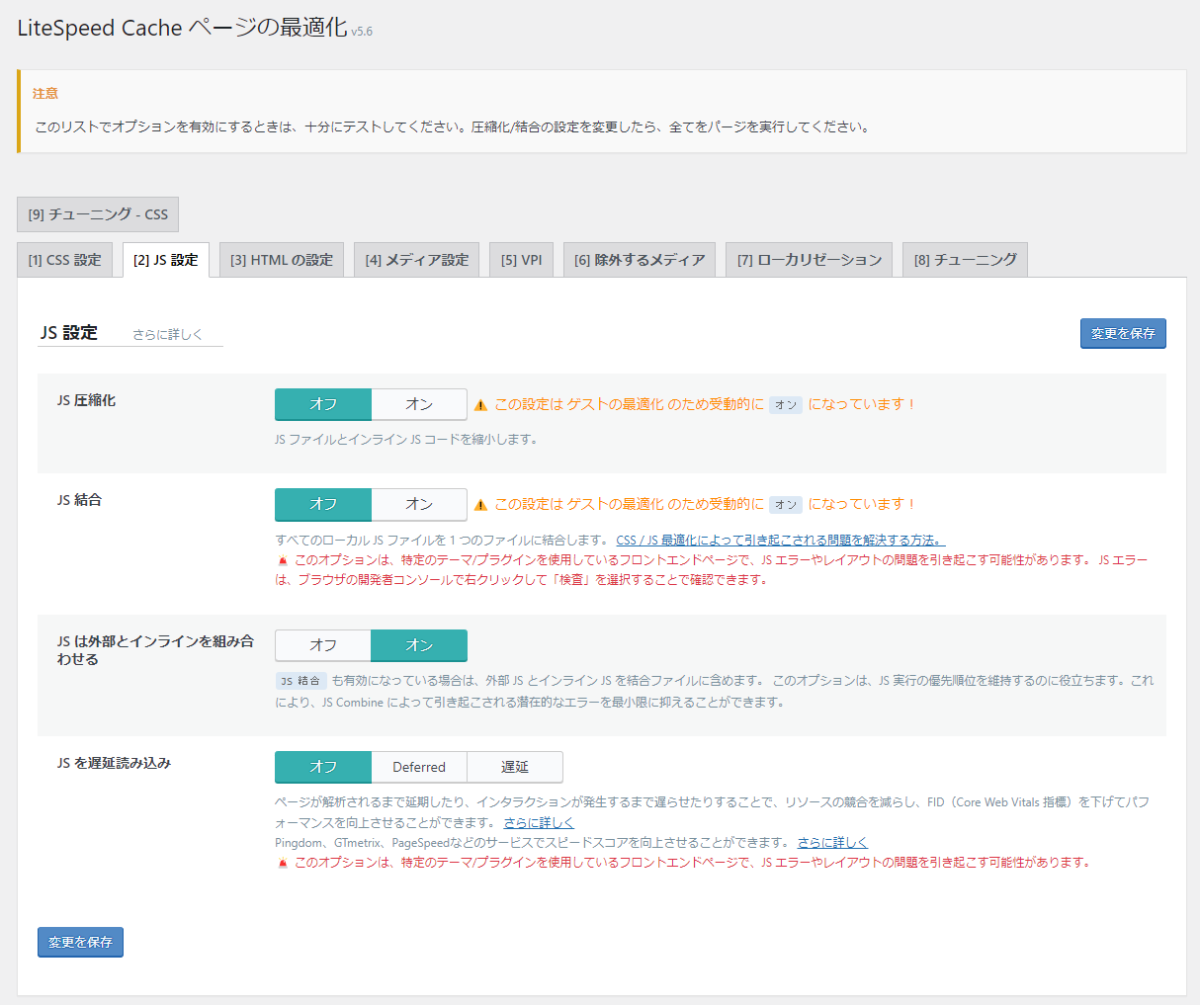
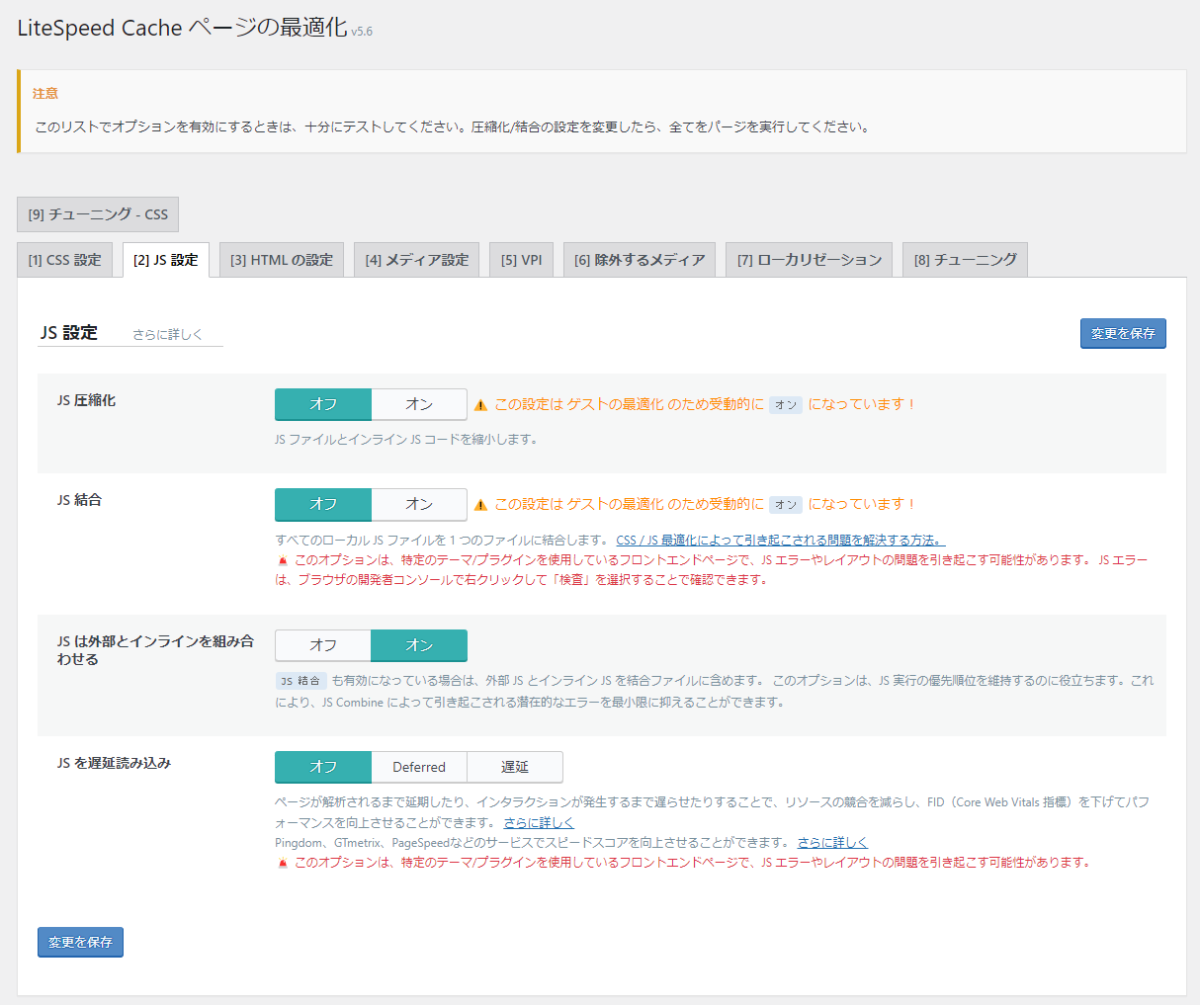
2️⃣JS 設定


| 不具合の少ない設定法:LiteSpeed Cache ページの最適化2️⃣JS 設定 |
|---|
| JS 圧縮化 |
| オフ |
| JS 結合 |
| オフ |
| JS は外部とインラインを組み合わせる |
| オン |
| JS を遅延読み込み |
| オフ |
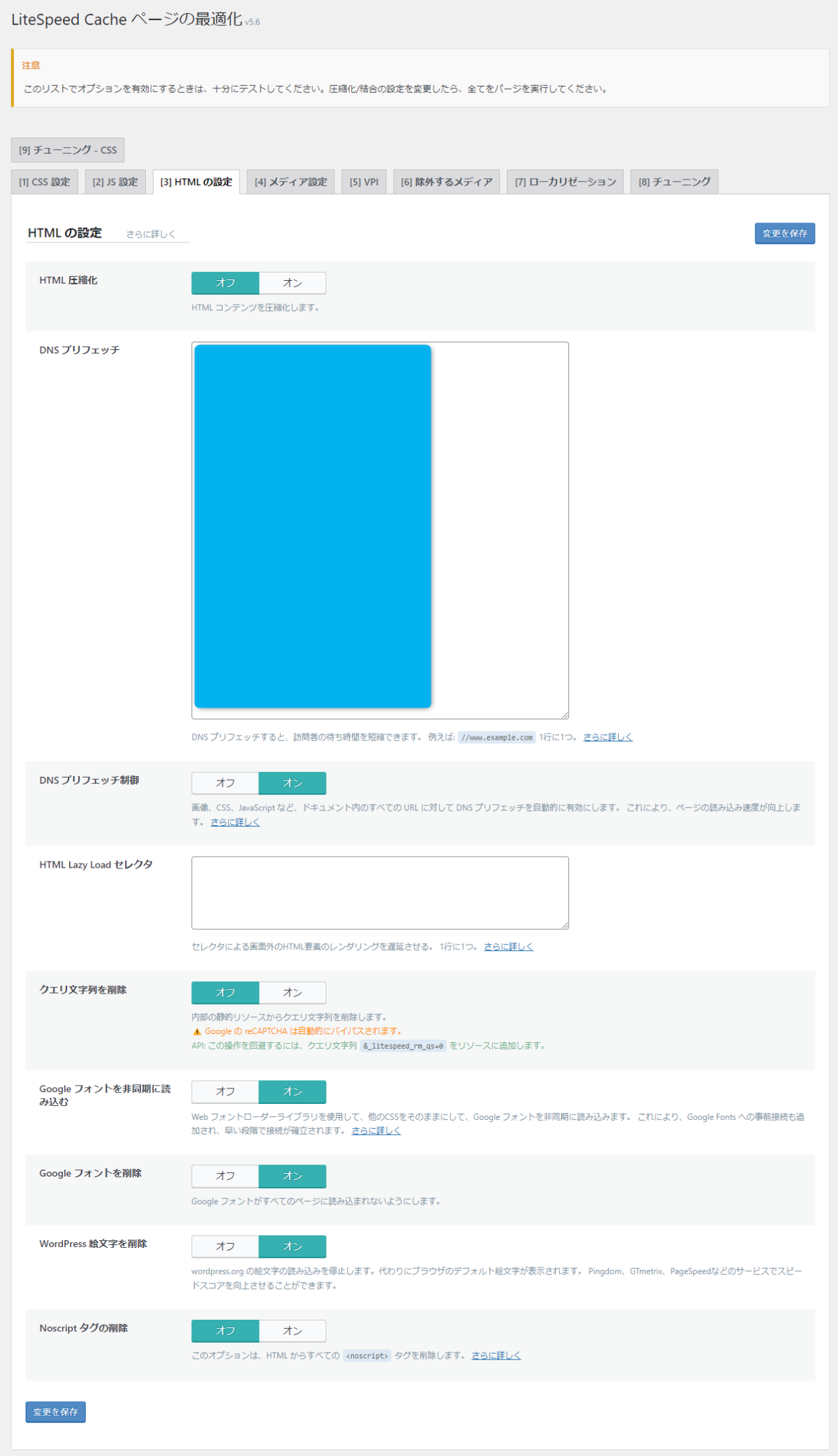
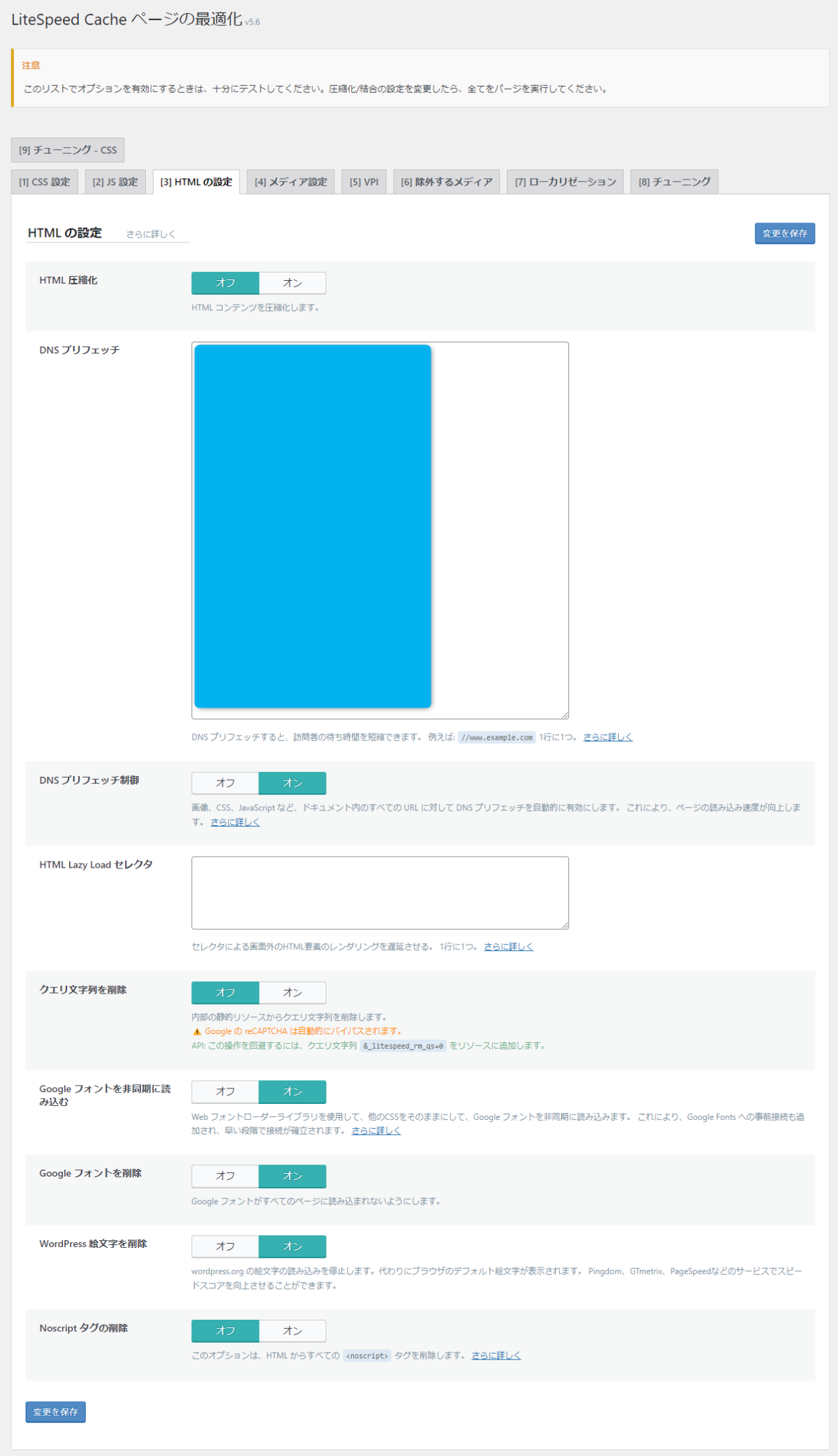
3️⃣HTML の設定


| 不具合の少ない設定法:LiteSpeed Cache ページの最適化3️⃣HTML の設定 |
|---|
| HTML 圧縮化 |
| オフ |
| DNS プリフェッチ |
| 例) https://www.googletagmanager.com https://www.google-analytics.com |
| DNS プリフェッチ制御 |
| オン |
| HTML Lazy Load セレクタ |
| 初期設定のまま |
| クエリ文字列を削除 |
| オフ |
| Google フォントを非同期に読み込む |
| オン |
| Google フォントを削除 |
| オン |
| WordPress 絵文字を削除 |
| オン |
| Noscript タグの削除 |
| オフ |
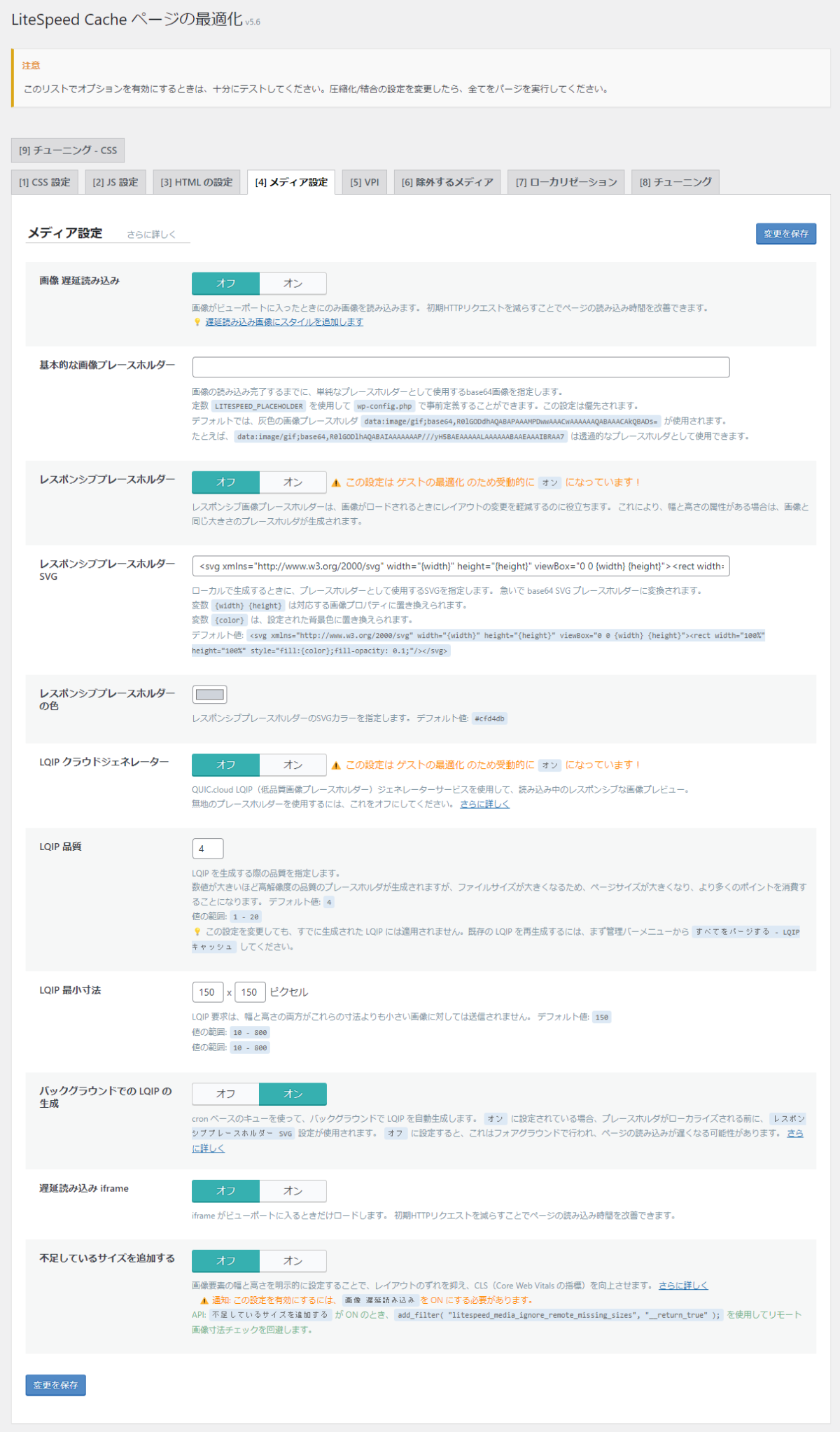
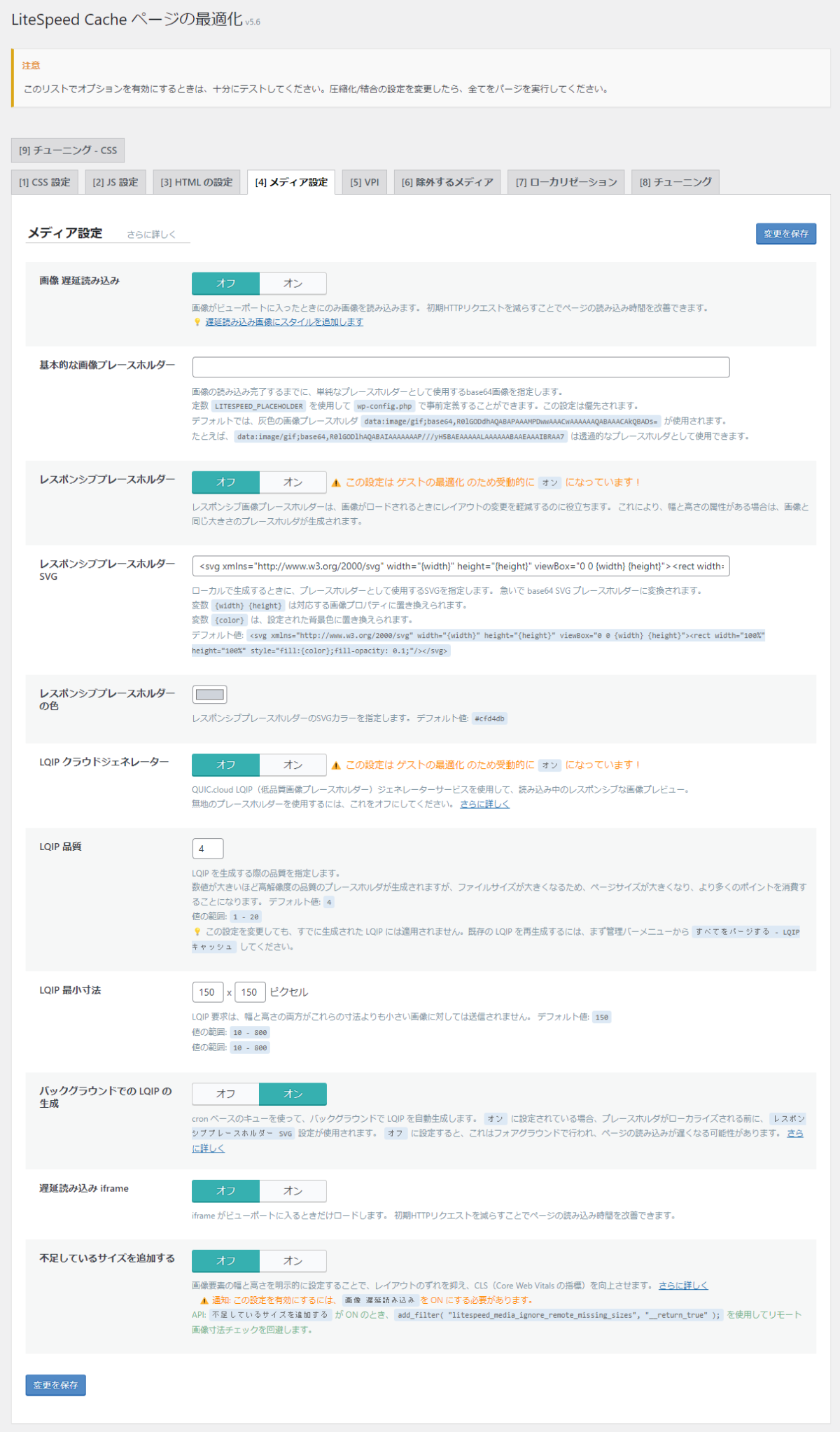
4️⃣メディア設定


| 不具合の少ない設定法:LiteSpeed Cache ページの最適化4️⃣メディア設定 |
|---|
| 画像 遅延読み込み |
| オフ |
| 基本的な画像プレースホルダー |
| 初期設定のまま |
| レスポンシブプレースホルダー |
| オフ |
| レスポンシブプレースホルダー SVG |
| 初期設定のまま |
| レスポンシブプレースホルダーの色 |
| 初期設定のまま |
| LQIP クラウドジェネレーター |
| オフ |
| LQIP 品質 |
| 初期設定のまま |
| LQIP 最小寸法 |
| 初期設定のまま |
| バックグラウンドでの LQIP の生成 |
| オン |
| 遅延読み込み iframe |
| オフ |
| 不足しているサイズを追加する |
| オフ |
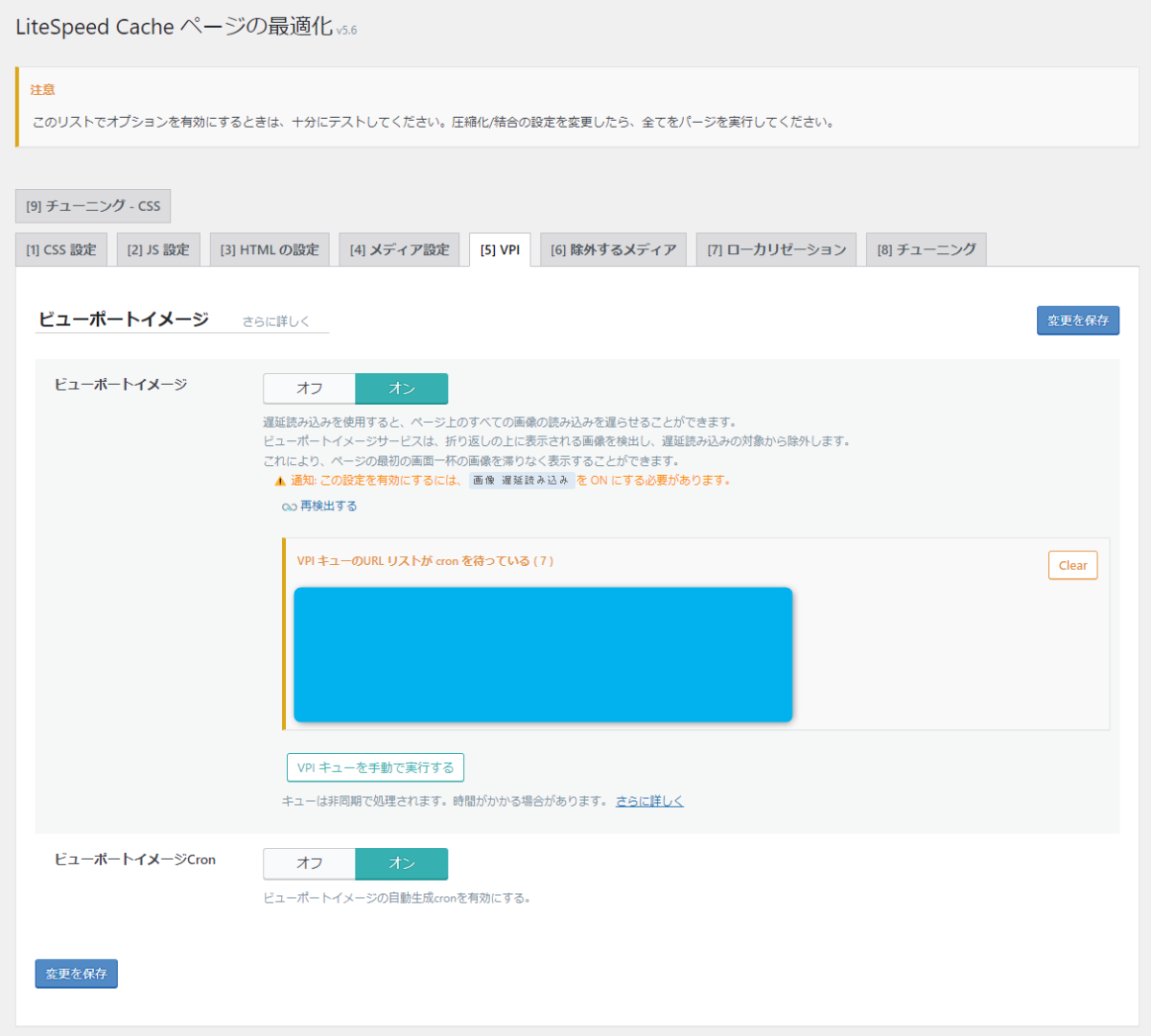
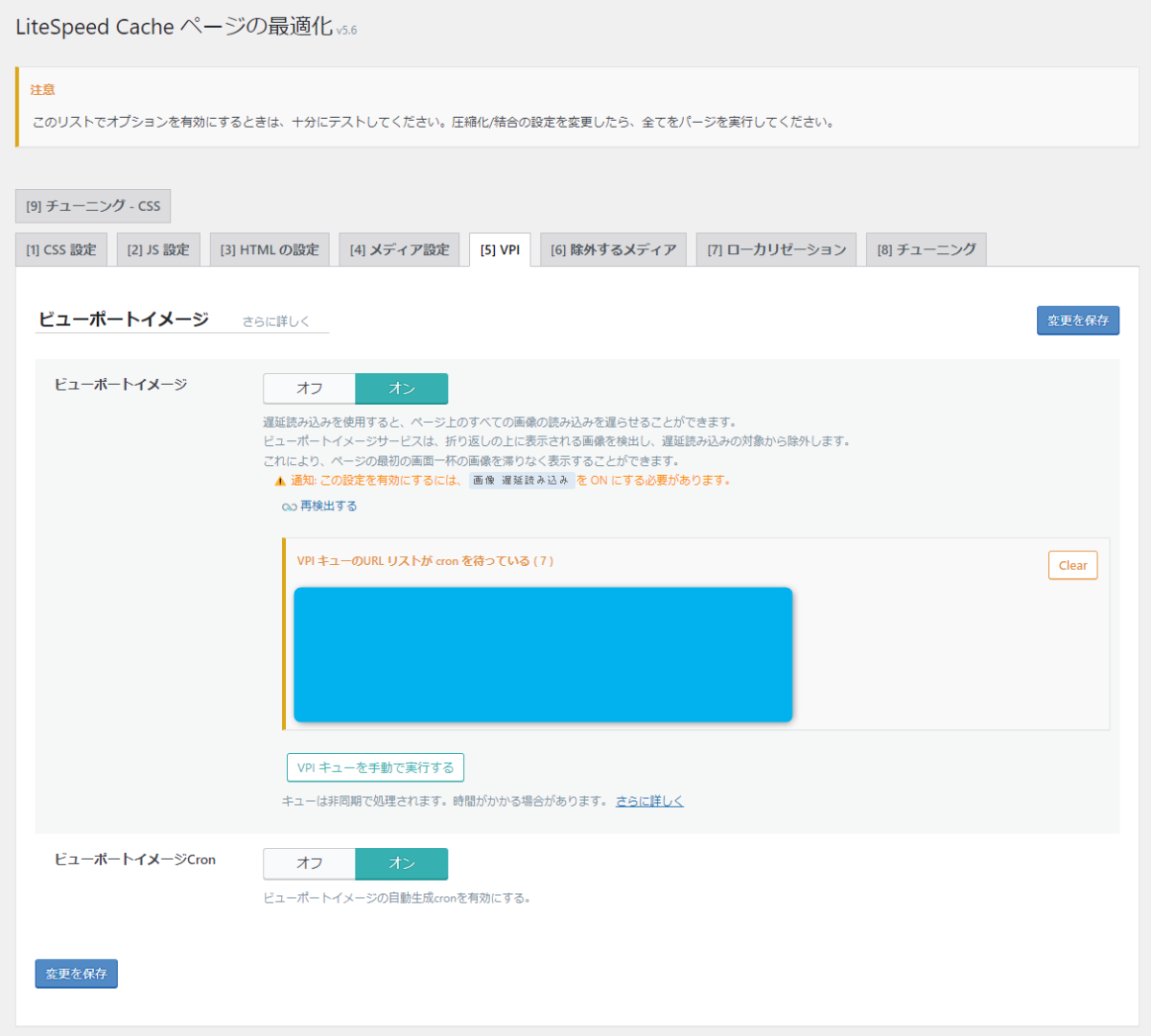
5️⃣VPI


| 不具合の少ない設定法:LiteSpeed Cache ページの最適化5️⃣VPI |
|---|
| ビューポートイメージ |
| オン |
| ビューポートイメージCron |
| オン |
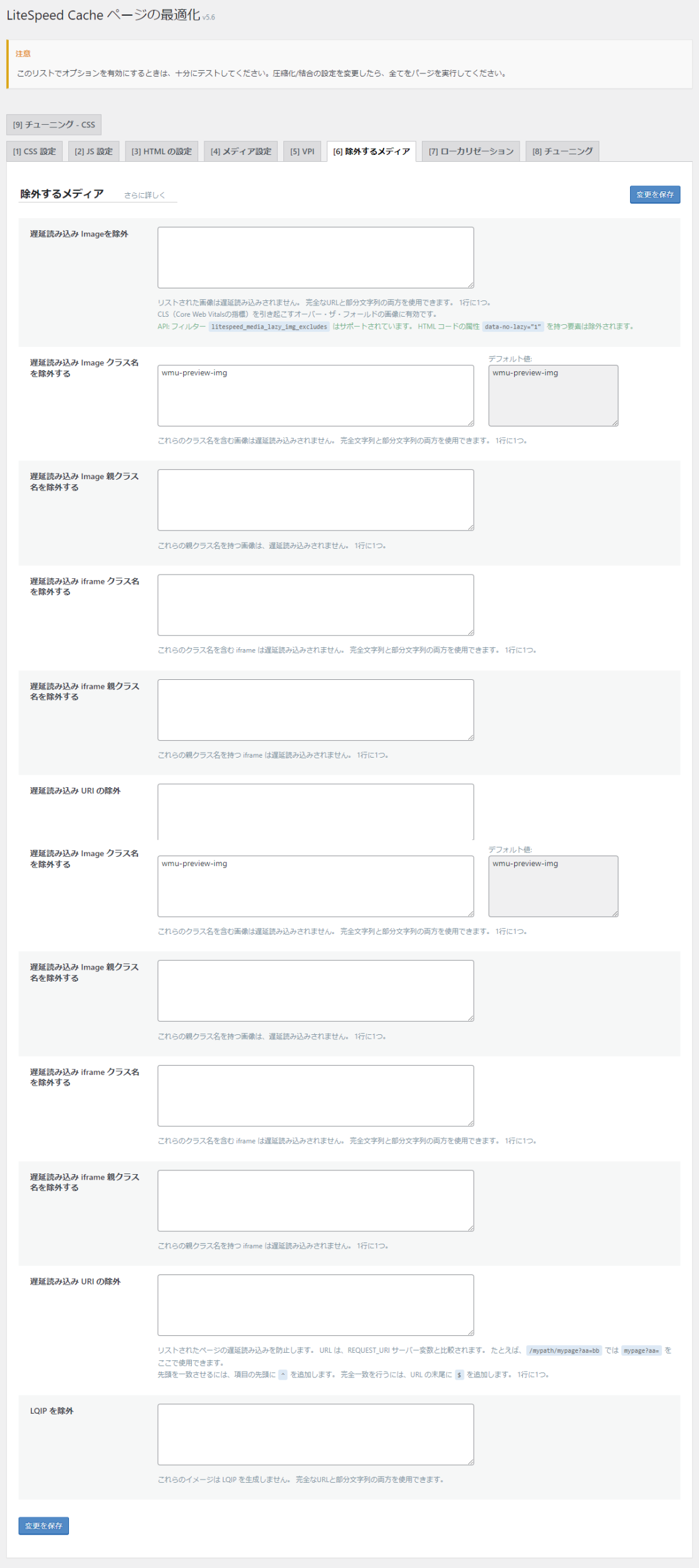
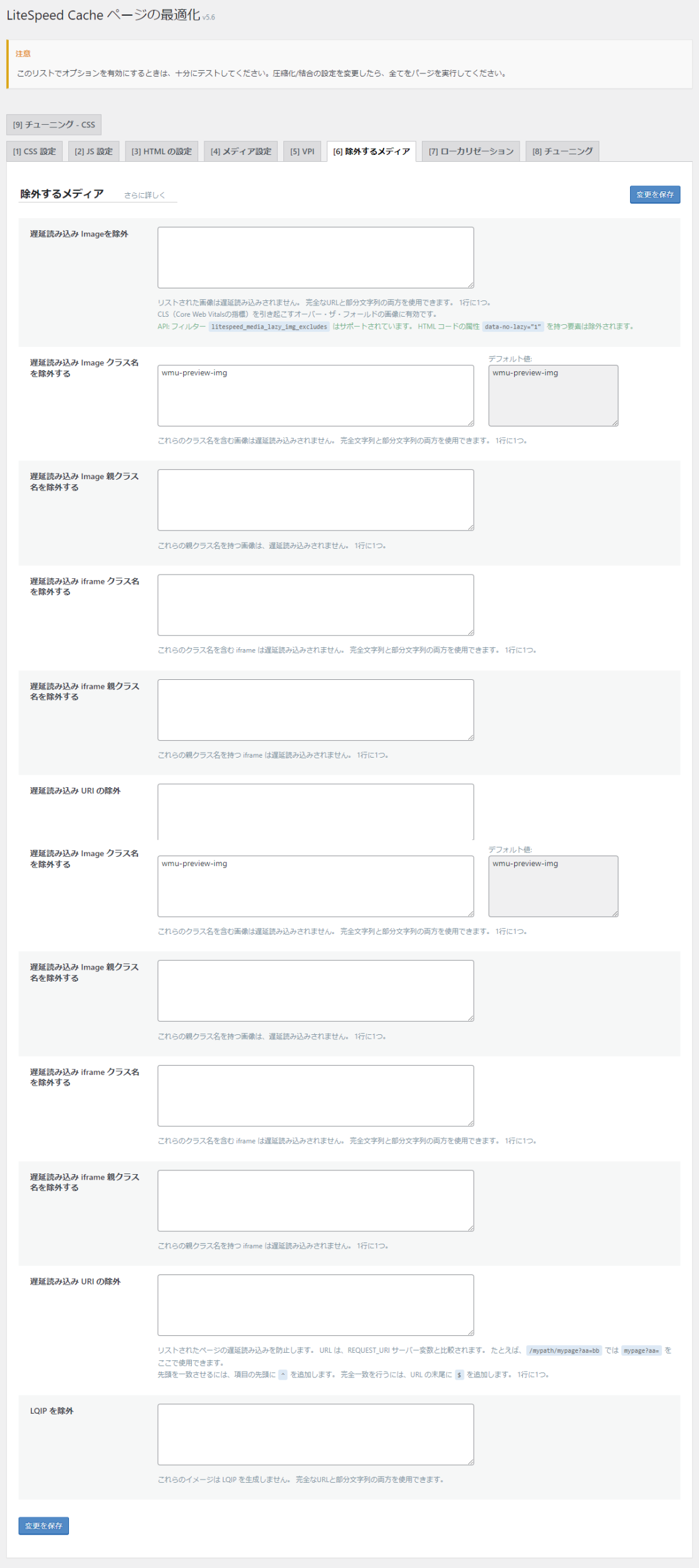
6️⃣除外するメディア


| 不具合の少ない設定法:LiteSpeed Cache ページの最適化6️⃣除外するメディア |
|---|
| 遅延読み込み Imageを除外 |
| 初期設定のまま |
| 遅延読み込み Imageを除外 |
| 初期設定のまま |
| 遅延読み込み Image 親クラス名を除外する |
| 初期設定のまま |
| 遅延読み込み iframe クラス名を除外する |
| 初期設定のまま |
| 遅延読み込み iframe 親クラス名を除外する |
| 初期設定のまま |
| 遅延読み込み URI の除外 |
| 初期設定のまま |
| LQIP を除外 |
| 初期設定のまま |
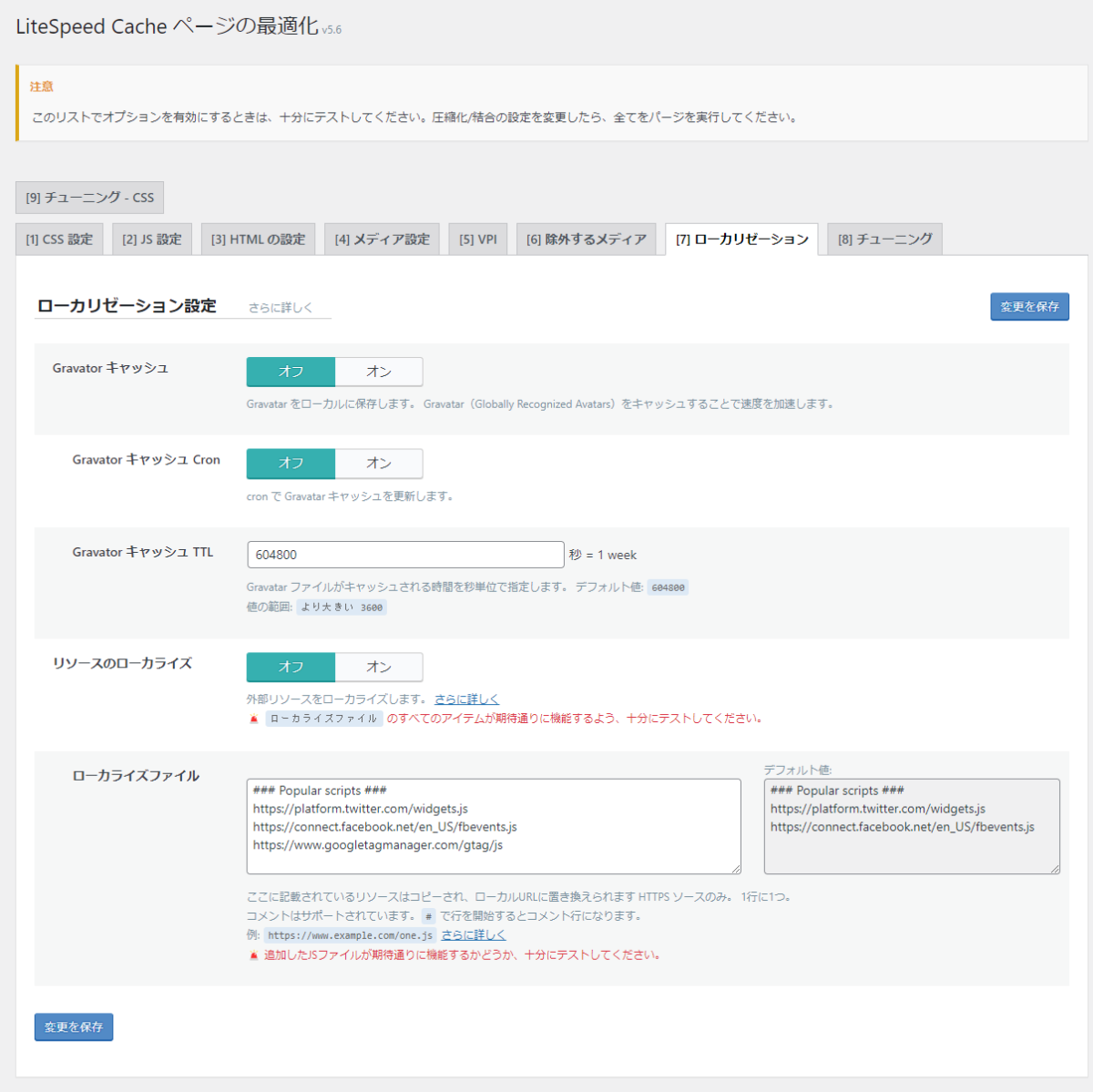
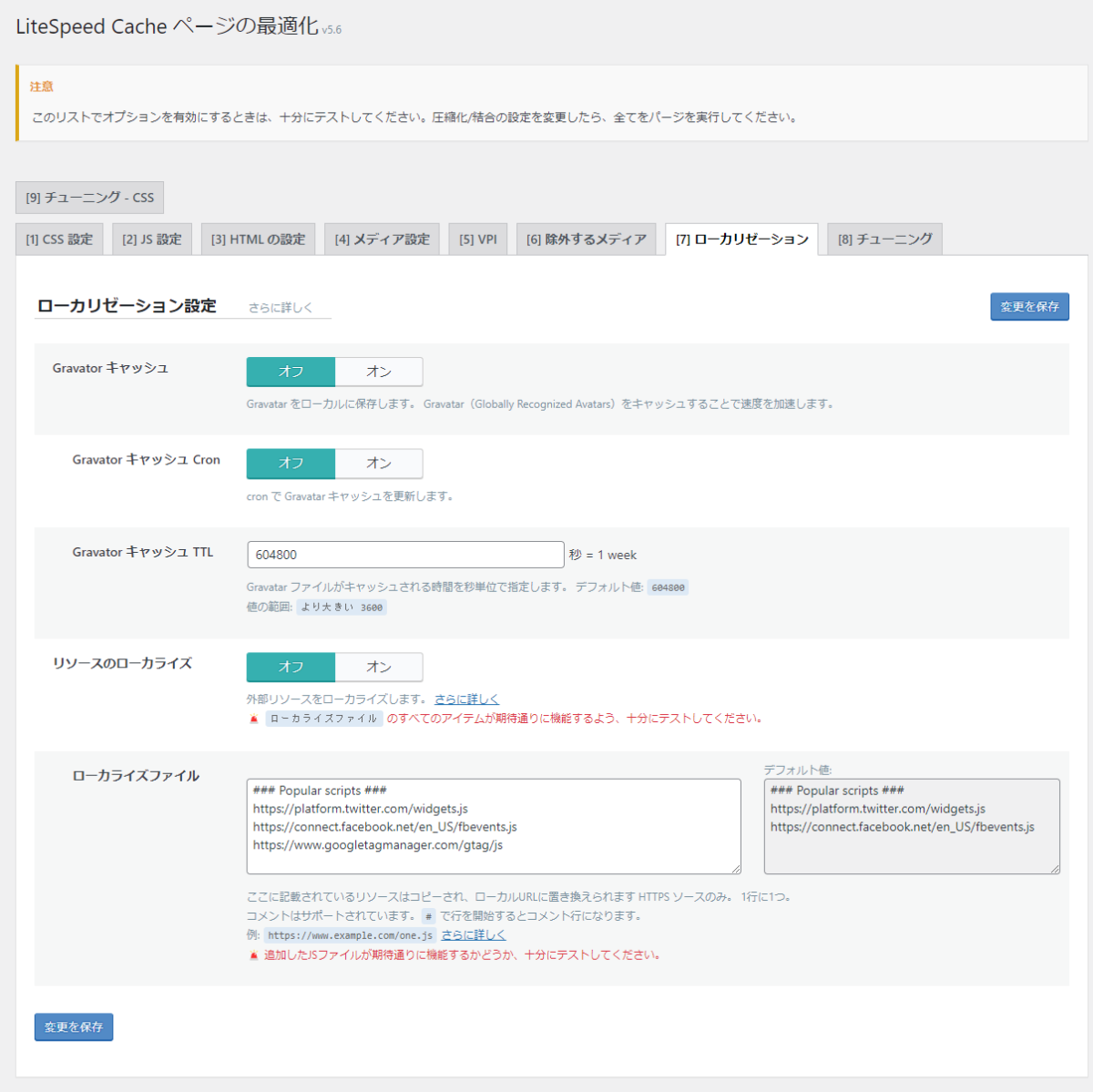
7️⃣ローカリゼーション設定


| 不具合の少ない設定法:LiteSpeed Cache ページの最適化7️⃣ローカリゼーション設定 |
|---|
| Gravator キャッシュ |
| オフ |
| Gravator キャッシュ Cron |
| オフ |
| Gravator キャッシュ TTL |
| 初期設定のまま |
| リソースのローカライズ |
| オフ |
| ローカライズファイル |
| 初期設定のまま |
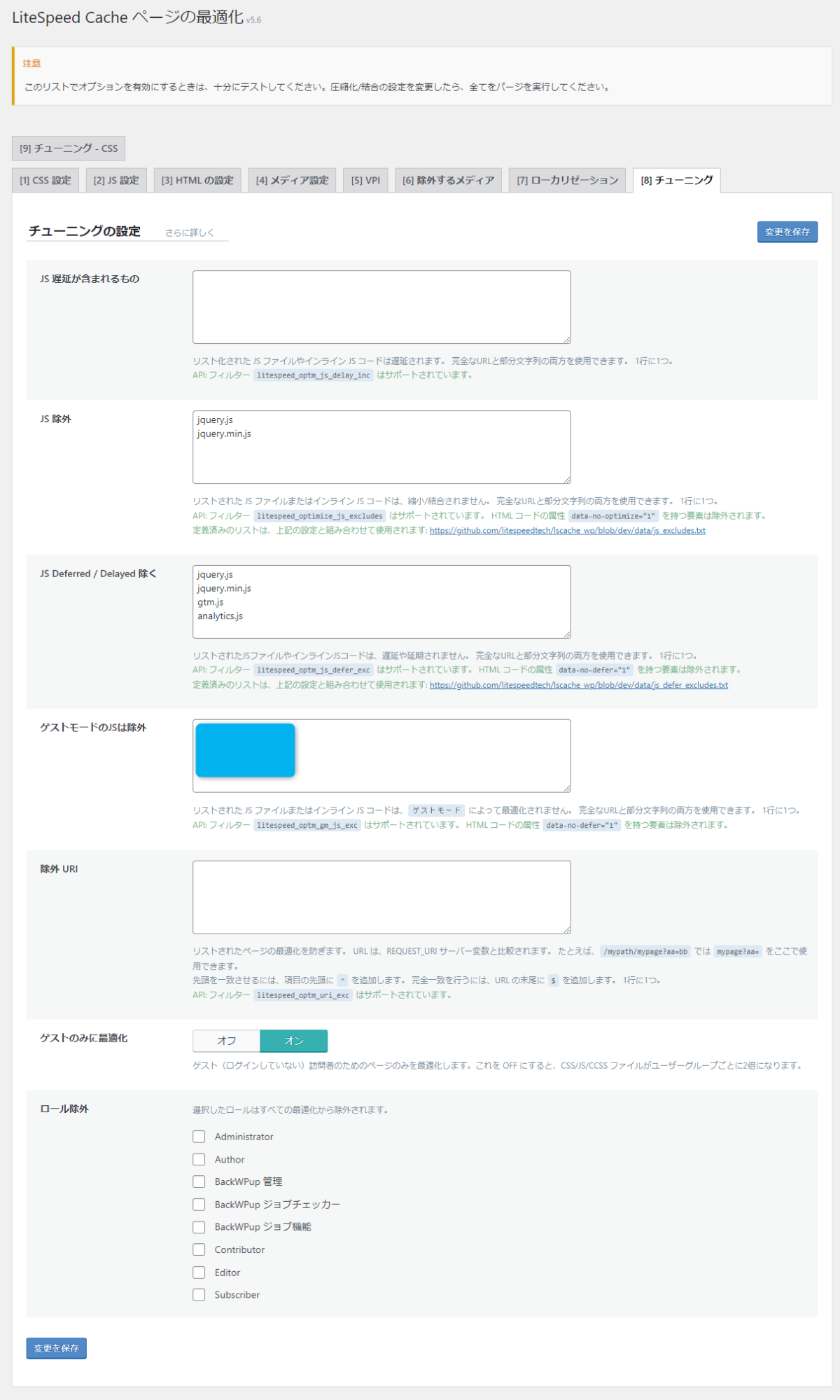
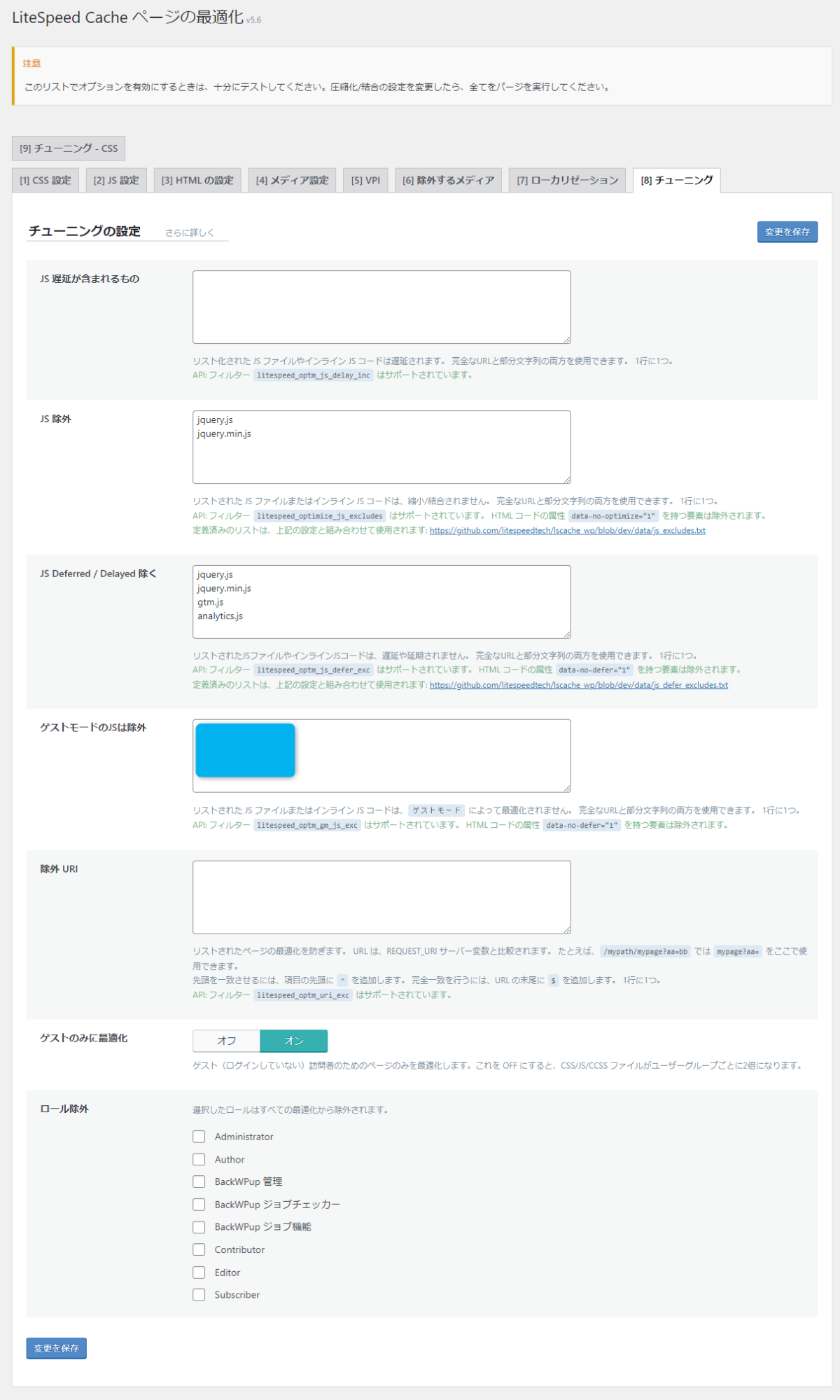
8️⃣チューニングの設定


| 不具合の少ない設定法:LiteSpeed Cache ページの最適化8️⃣チューニングの設定 |
|---|
| JS 遅延が含まれるもの |
| 初期設定のまま |
| JS 除外 |
| 初期設定のまま |
| JS Deferred / Delayed 除く |
| 初期設定のまま |
| ゲストモードのJSは除外 |
| 初期設定のまま |
| 除外 URI |
| 初期設定のまま |
| ゲストのみに最適化 |
| オン |
| ロール除外 |
| 初期設定のまま |
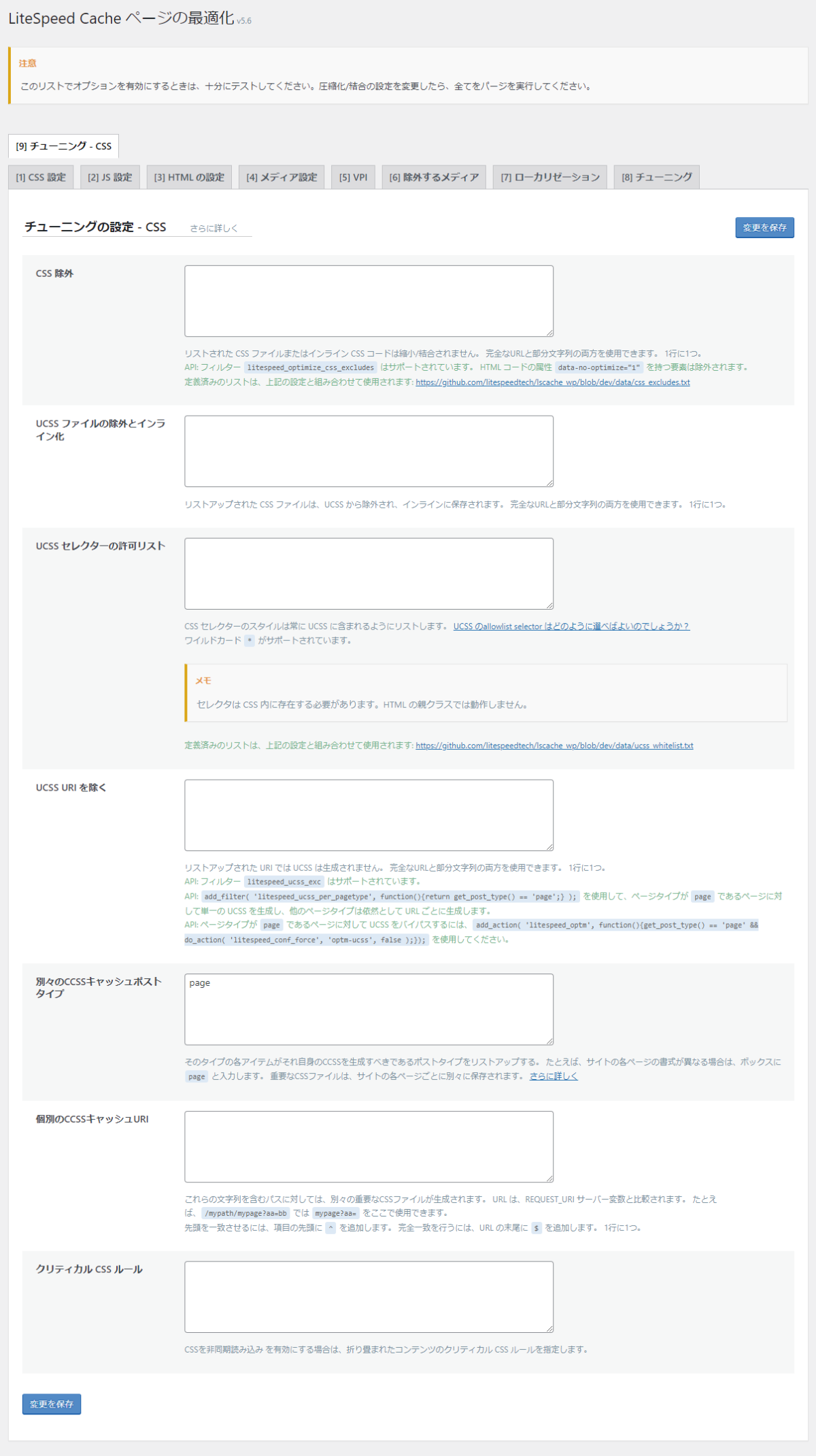
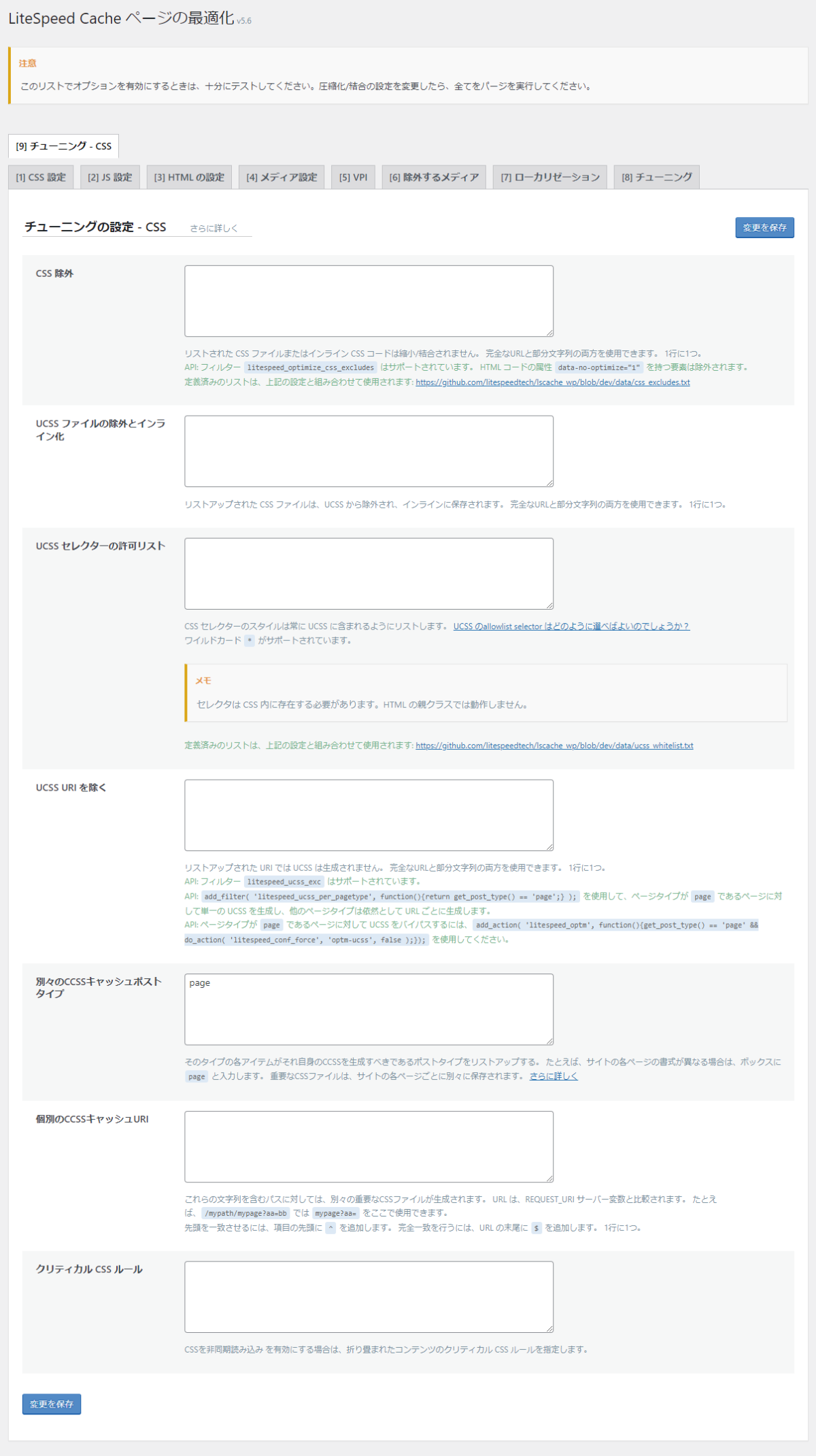
9️⃣チューニングの設定 – CSS


| 不具合の少ない設定法:LiteSpeed Cache ページの最適化9️⃣チューニングの設定 – CSS |
|---|
| CSS 除外 |
| 初期設定のまま |
| UCSS ファイルの除外とインライン化 |
| 初期設定のまま |
| UCSS セレクターの許可リスト |
| 初期設定のまま |
| UCSS URI を除く |
| 初期設定のまま |
| 別々のCCSSキャッシュポストタイプ |
| 初期設定のまま |
| 個別のCCSSキャッシュURI |
| 初期設定のまま |
| クリティカル CSS ルール |
| 初期設定のまま |
データベース


1️⃣管理
| LiteSpeed Cache データベースの最適化1️⃣管理 |
|---|
| すべてを消去 |
| このボタンを押すと、すべてを一度にクリーンアップします。 これは、 Optimize TablesとClean CSS/JS Optimizerを除く、リストされているすべてのクリーンアップを実行します。 |
| 投稿のリビジョン |
| すべての古い投稿リビジョンをデータベースから削除します。 自分の投稿にアクセスして以前のバージョンを復元する能力を犠牲にすることになります。 各投稿の現在公開されているバージョンのみが保存されます。 |
| 自動下書き |
| 投稿を編集すると、WordPress は時々下書きを自動的に保存します。 これは、予期せず接続が失われたり、コンピューターがクラッシュしたりした場合にユーザーを保護するためです。 すべての投稿が公開または下書きとして正しく保存されていることがわかっている場合は、自動下書きを削除しても安全です。 |
| ゴミ箱の投稿 |
| このオプションは、ゴミ箱に置かれた投稿またはページを完全に削除します。 |
| スパムコメント |
| スパムとしてマークされたコメントを保持する必要はありません。 このオプションはそれらを永久に消去します。 |
| ゴミ箱無内のコメント |
| このオプションは、ゴミ箱に置かれたコメントを完全に削除します。 |
| トラックバック/ピンバック |
| 他のブログがあなたにリンクすると、トラックバックやピンバックが作成されることがあります。 一部の WordPress テーマでは、コメントセクションにこれらが表示されます。 これらの外部リンクを表示することが重要でない場合は、このボタンを押してデータベースからリンクを消去してください。 |
| 期限切れのTransients |
| 一時的なものは、リモート API 呼び出しの結果とともに WordPress データベース内で発生する可能性のある形式のキャッシュの結果です。 このオプションは、期限切れのすべての一時ファイルをデータベースから消去します。 |
| すべてのTransients |
| このオプションは、期限切れかどうかに関係なく、データベース内のすべての一時ファイルをクリアします。 注: クリーニング後に多少の過渡現象が残るのは正常です。トランジェントはプラグインによって発生し、ページをリロードするたびに再生成されます。 |
| テーブルの最適化 |
| このボタンを使用してデータベース テーブルを最適化します。 |
2️⃣DB最適化設定


| LiteSpeed Cache データベースの最適化2️⃣DB最適化設定 |
|---|
| リビジョンの最大数 |
| リビジョンをクリーンアップするときに保持する最新のリビジョンの数を指定します。 |
| リビジョンの最大エイジ |
| この日数よりも新しいリビジョンは、リビジョンをクリーンアップするときに保持されます。 |
クローラー
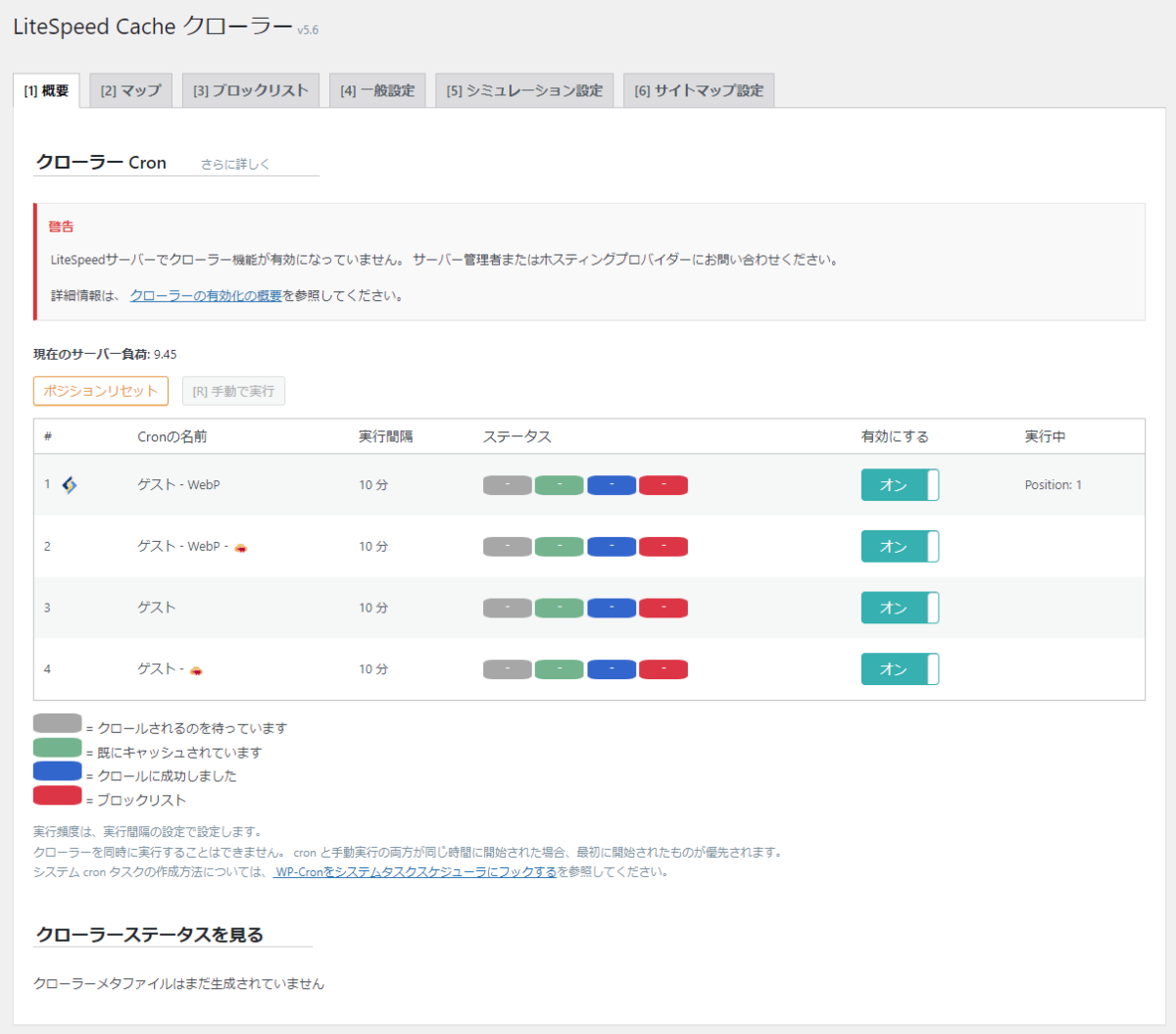
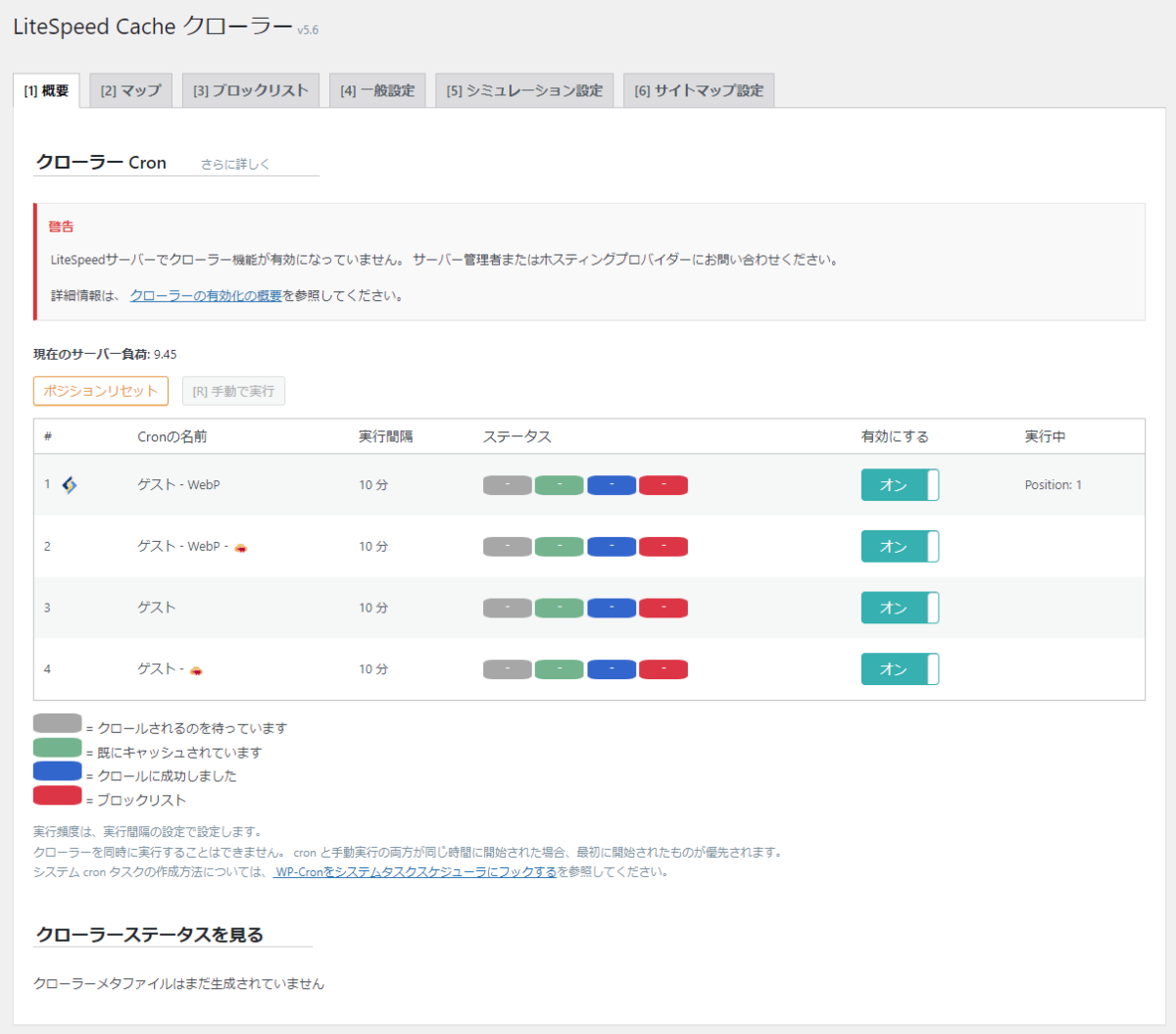
1️⃣概要


| LiteSpeed Cache クローラー1️⃣概要 |
|---|
| クローラー Cron |
| 利用しません |
| クローラーステータスを見る |
| 利用しません |
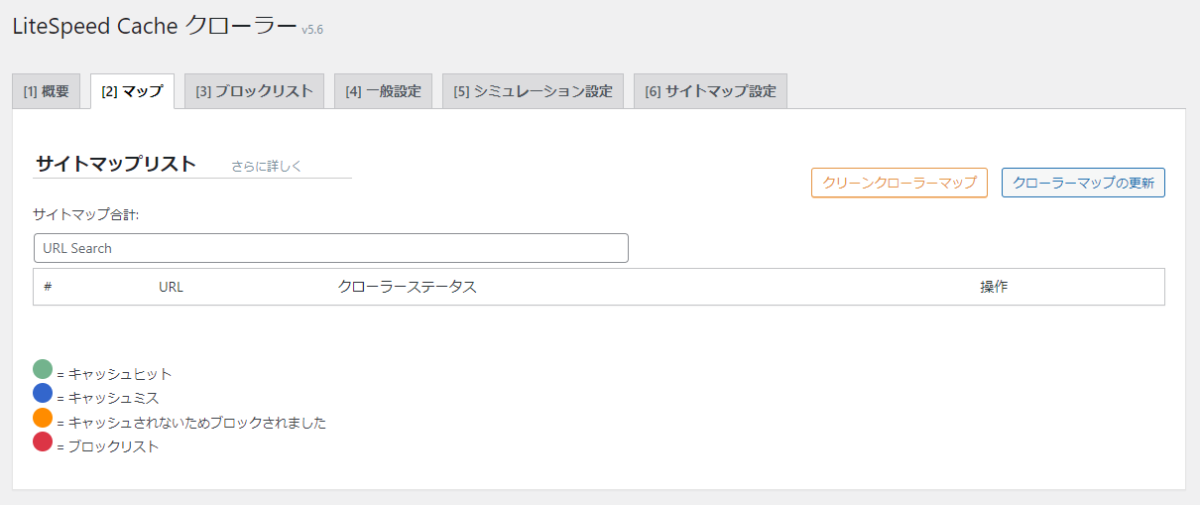
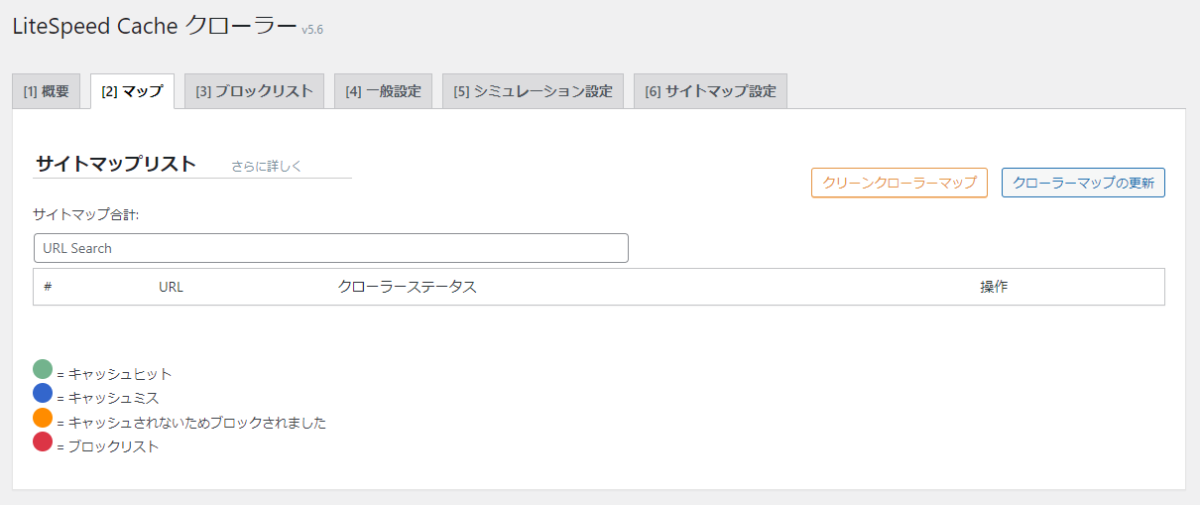
2️⃣マップ


| LiteSpeed Cache クローラー2️⃣マップ |
|---|
| サイトマップリスト |
| 利用しません |
3️⃣ブロックリスト


| LiteSpeed Cache クローラー3️⃣ブロックリスト |
|---|
| ブロックリスト |
| 利用しません |
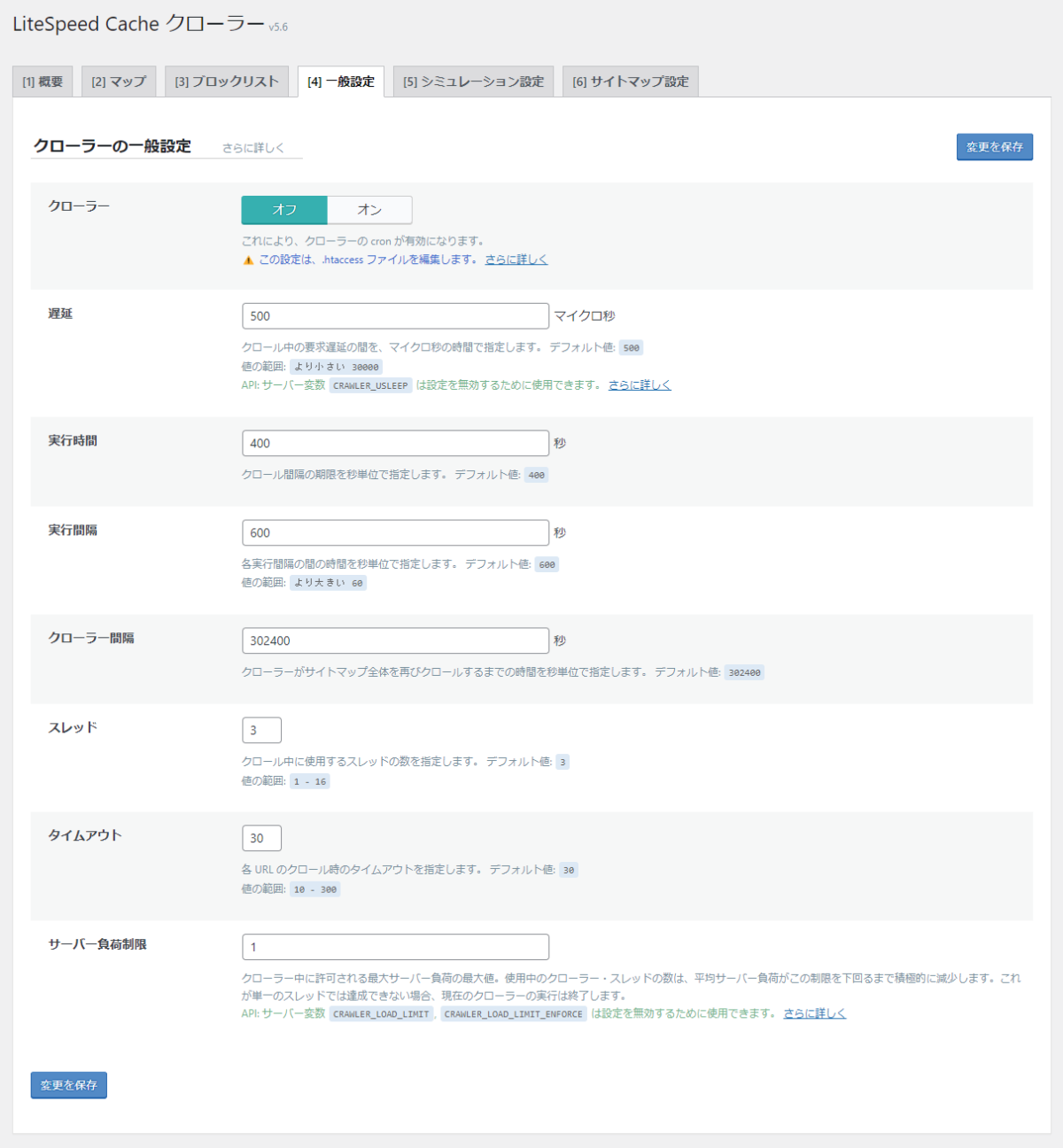
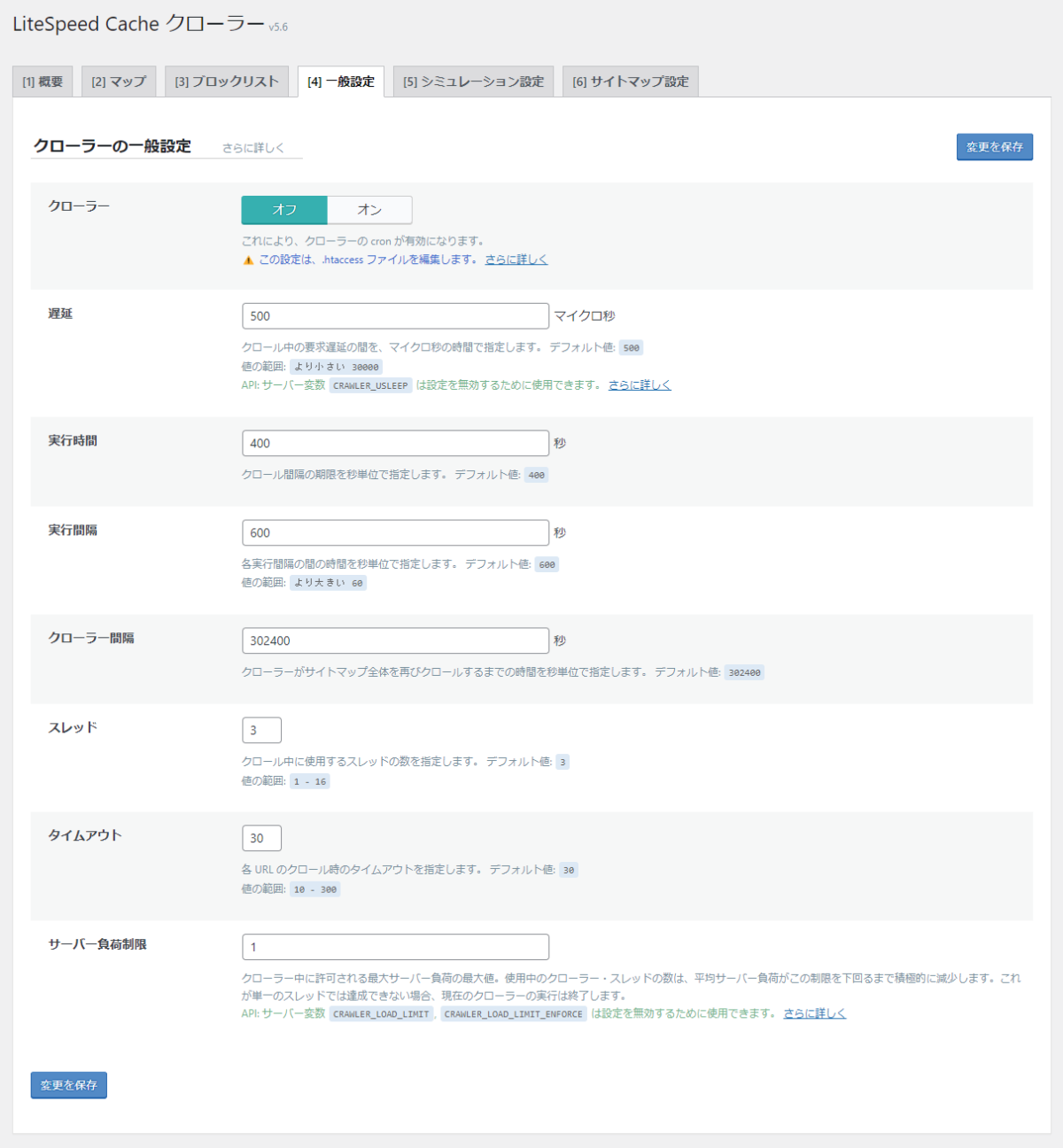
4️⃣一般設定


| LiteSpeed Cache クローラー4️⃣一般設定 |
|---|
| クローラー |
| オフ |
| 遅延 |
| 初期設定のまま |
| 実行時間 |
| 初期設定のまま |
| 実行間隔 |
| 初期設定のまま |
| クローラー間隔 |
| 初期設定のまま |
| スレッド |
| 初期設定のまま |
| タイムアウト |
| 初期設定のまま |
| サーバー負荷制限 |
| 初期設定のまま |
5️⃣シュミレーション設定


| LiteSpeed Cache クローラー5️⃣シュミレーション設定 |
|---|
| ロールシミュレーション |
| 初期設定のまま |
| Cookie シミュレーション |
| 初期設定のまま |
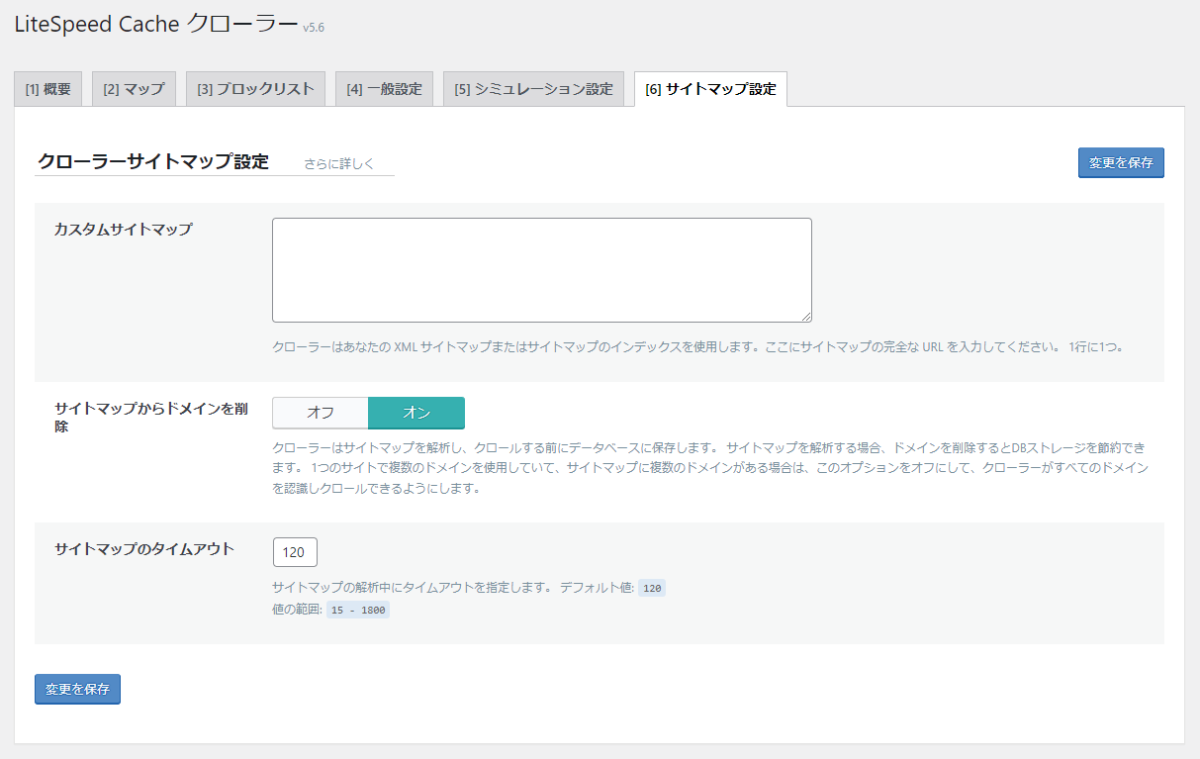
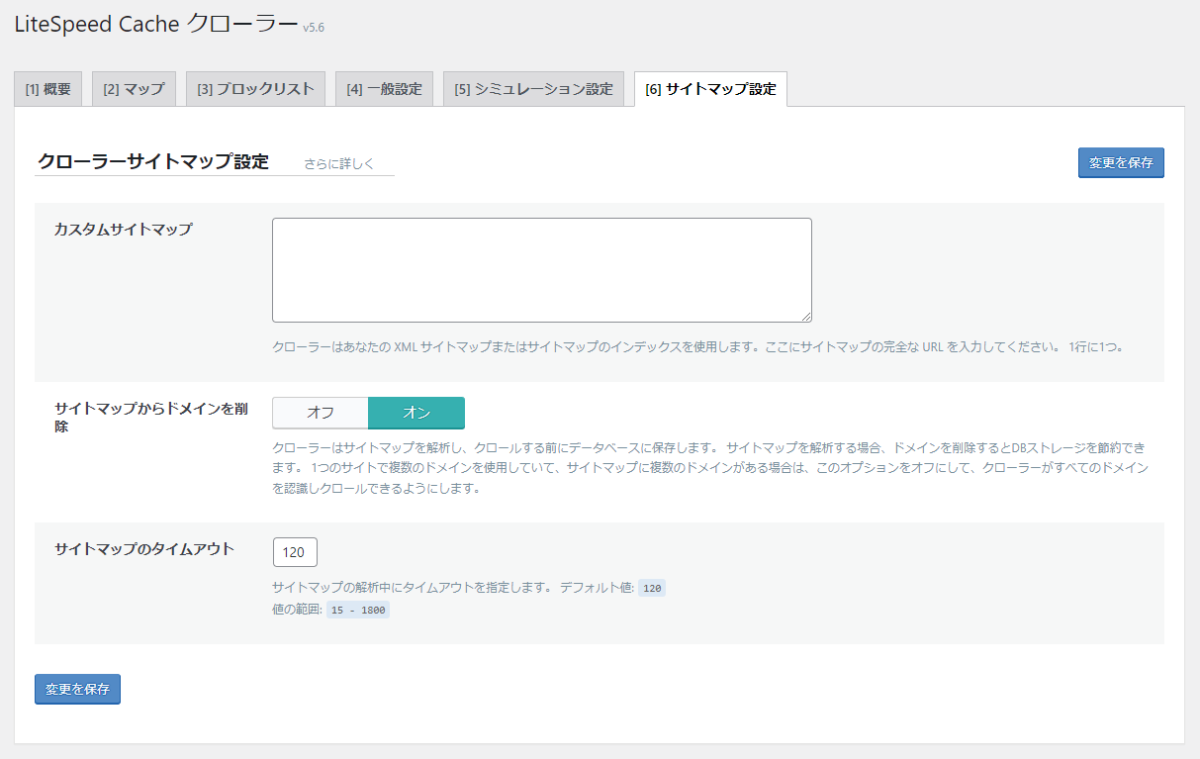
6️⃣サイトマップ設定


| LiteSpeed Cache クローラー6️⃣サイトマップ設定 |
|---|
| カスタムサイトマップ |
| 初期設定のまま |
| サイトマップからドメインを削除 |
| オン |
| サイトマップのタイムアウト |
| 初期設定のまま |
ツールボックス
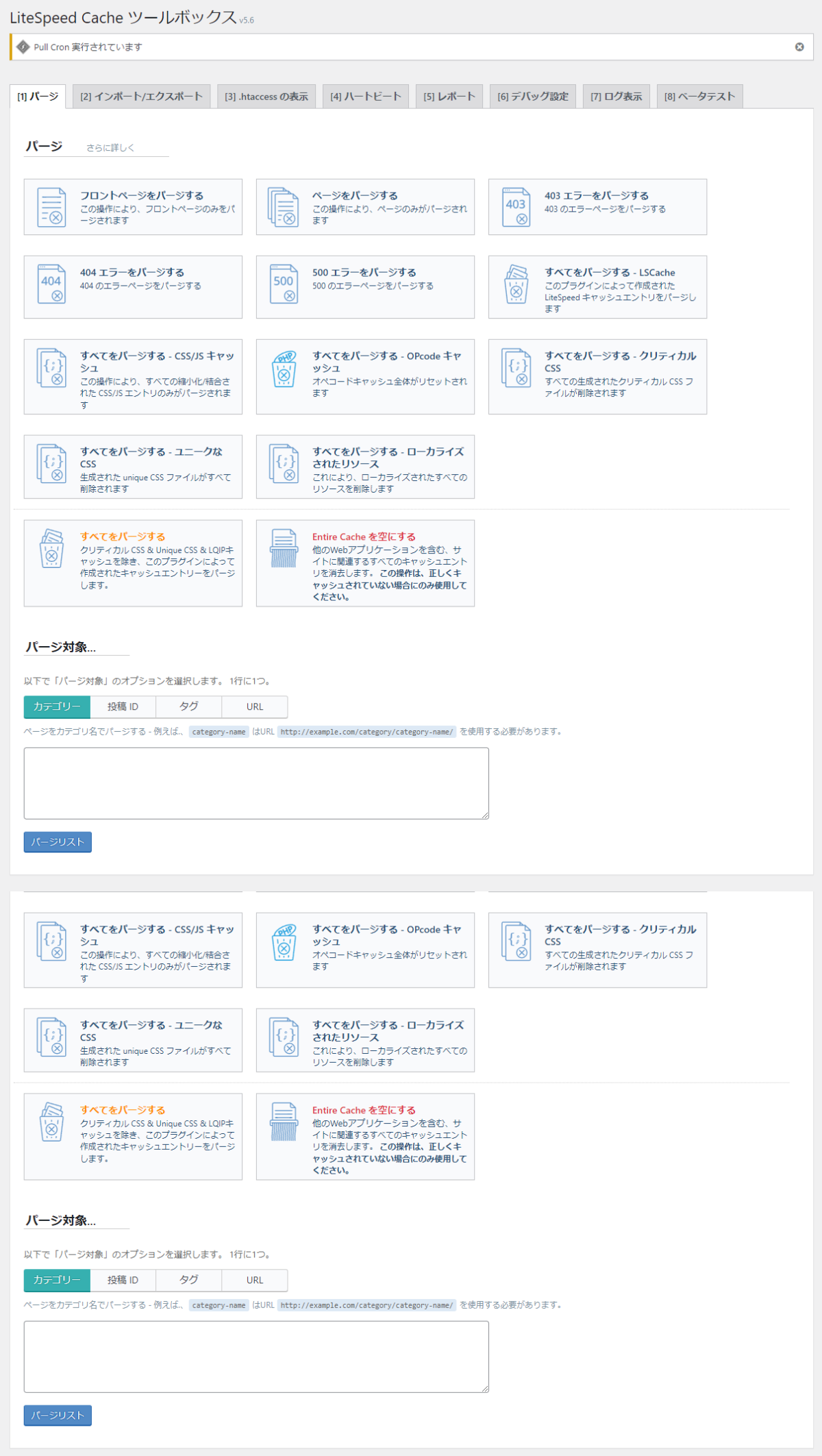
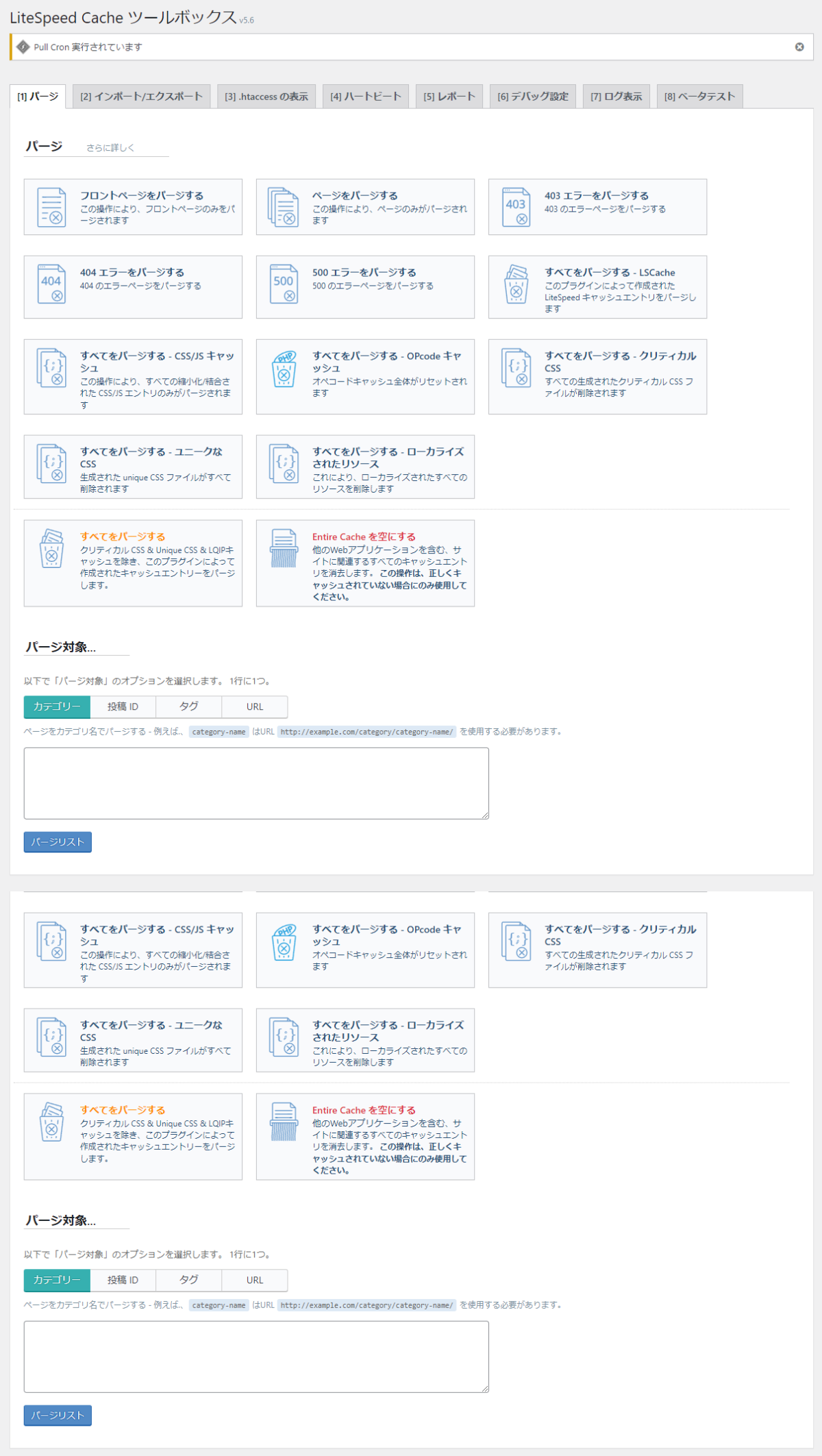
1️⃣パージ


| LiteSpeed Cache ツールボックス1️⃣パージ |
|---|
| フロントページをパージする |
| サイトのフロント ページのみが消去されます。 |
| ページをパージする |
| ページに属するすべてのキャッシュ エントリを削除します。 |
| 403エラーをパージする |
| 403エラー ページをパージします。 |
| 404エラーをパージする |
| 404エラー ページをパージします。 |
| 500エラーをパージする |
| 500エラー ページをパージします。 |
| すべてをパージする – LSCache |
| WordPress インストールに関連するすべてのキャッシュ エントリを削除します。 |
| すべてをパージする – CSS/JSキャッシュ |
| 縮小および結合された JavaScript ファイルと CSS ファイルをすべてパージします。 |
| すべてをパージする – OPcodeキャッシュ |
| オペコード キャッシュをクリアします。 |
| すべてをパージする – クリティカルCSS |
| 生成された重要な CSS をクリアします。 |
| すべてをパージする – ユニークなCSS |
| 生成された固有の CSS をクリアします。 |
| すべてをパージする – ローカライズされたリソース |
| ローカライズされたすべてのリソースを削除します。 |
| すべてをパージする |
| 他のほとんどの「すべて削除」ボタンを組み合わせたものです。 クリティカル CSS、ユニーク CSS、LQIPを除くすべてをパージします。 |
| Entire Cacheを空にする |
| 他の方法では解決できない問題がある場合にのみ使用すべきボタンの 1 つです。 これを押すと、他の Web アプリケーションからのエントリを含む、サイト全体のすべてのキャッシュ エントリが削除されます。 |
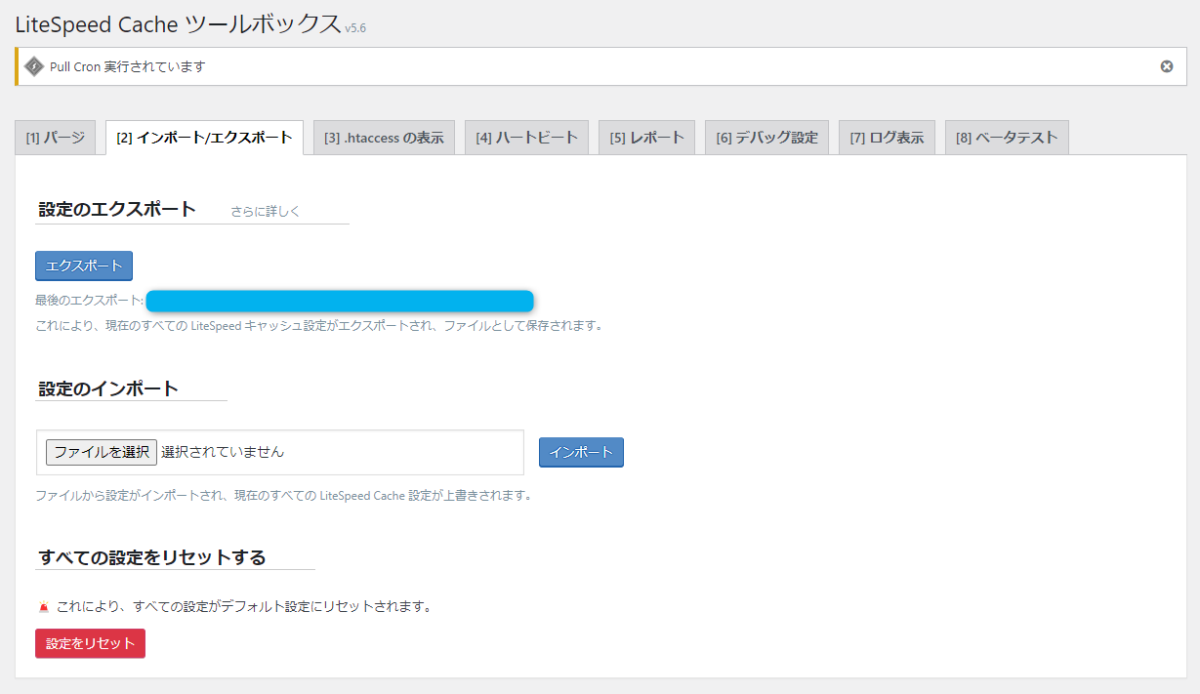
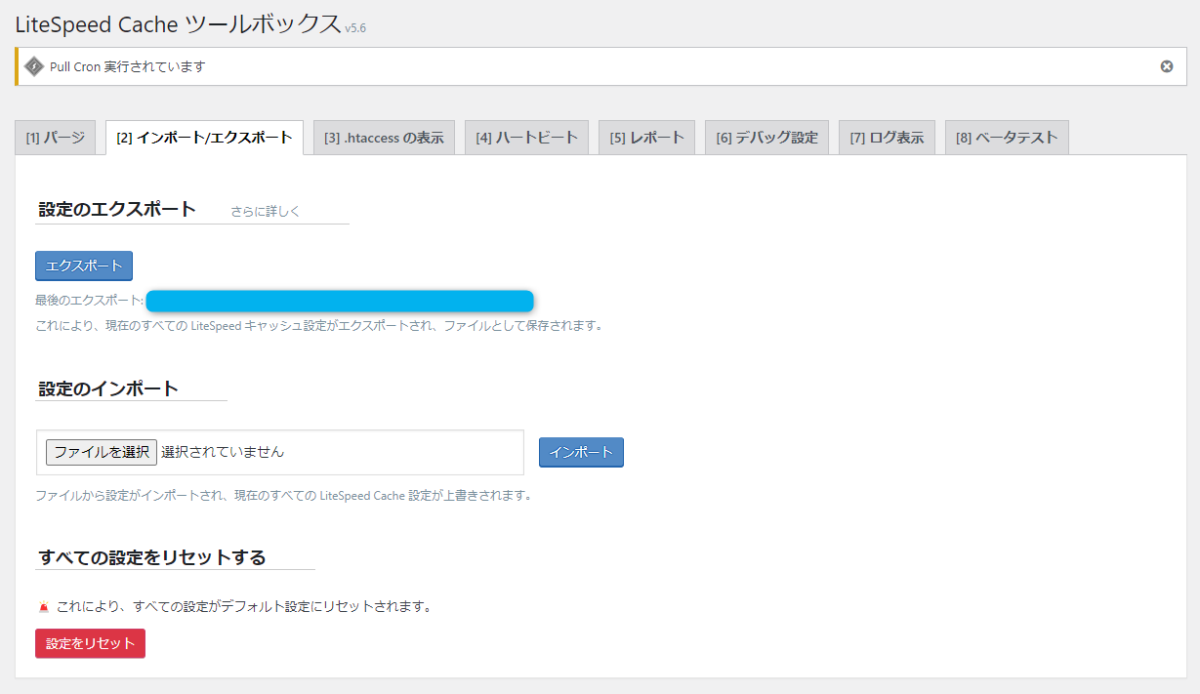
2️⃣インポート/エクスポート


| LiteSpeed Cache ツールボックス2️⃣インポート/エクスポート |
|---|
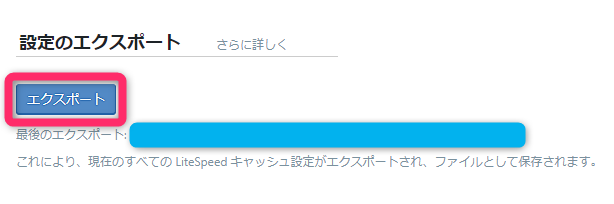
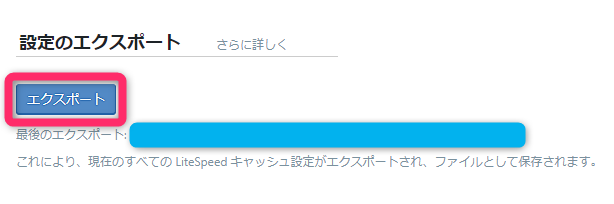
| 設定のエクスポート |
| すべての LiteSpeed キャッシュ設定がエクスポートされ、ファイルとして保存されます。 |
| 設定のインポート |
| すべての LiteSpeed Cache 設定が上書きされます。 |
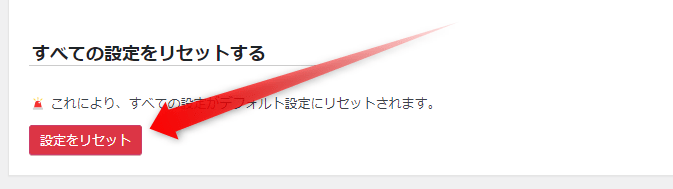
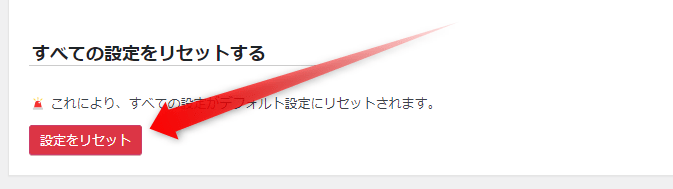
| すべての設定をリセットする |
| デフォルト設定にリセットされます。 |
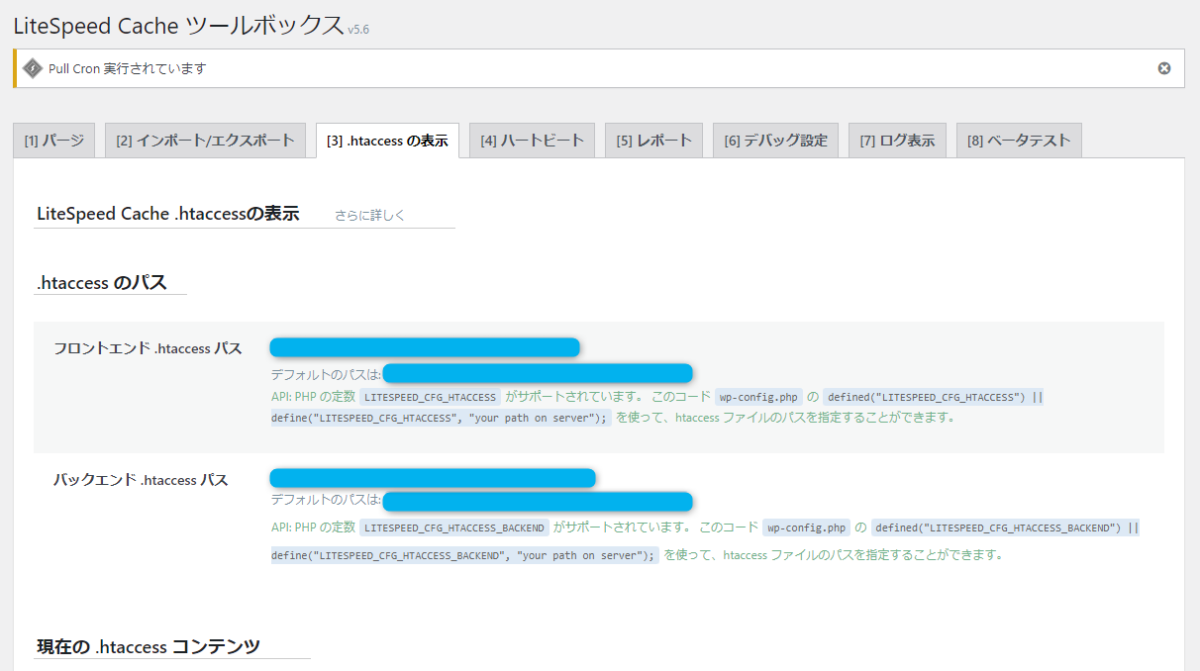
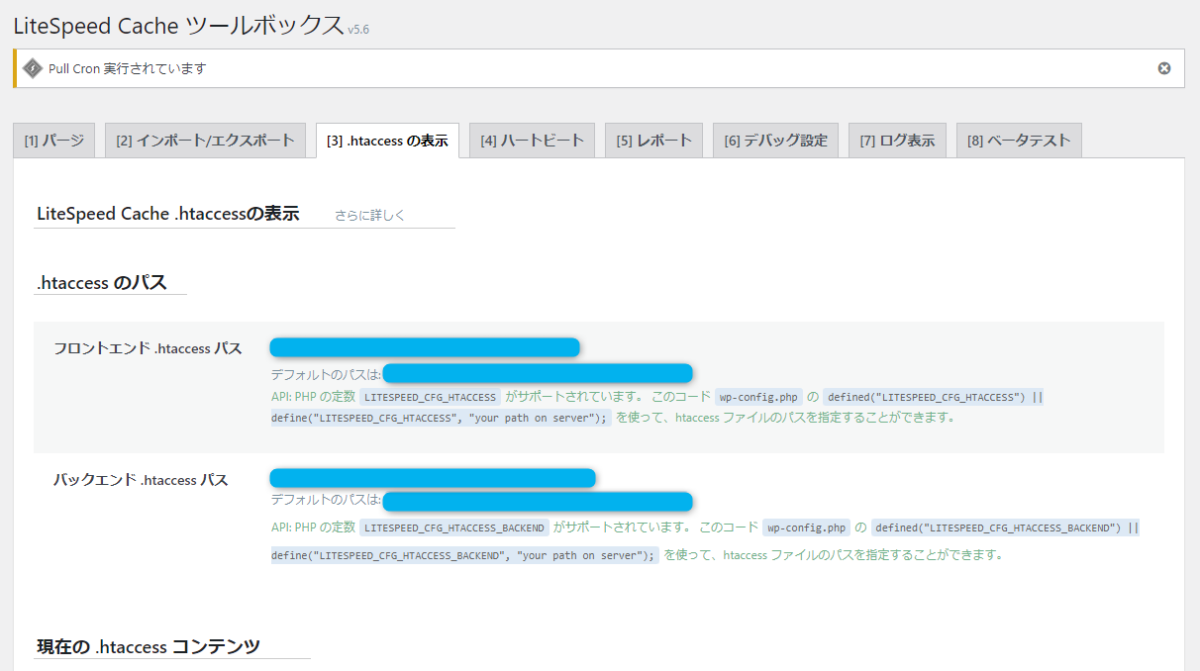
3️⃣.htaccessの表示


| LiteSpeed Cache ツールボックス3️⃣.htaccessの表示 |
|---|
| .htaccess のパス |
| .htaccess ファイルのパスを指定することができます。 |
| 現在の .htaccess コンテンツ |
| .htaccessが表示されます。 |
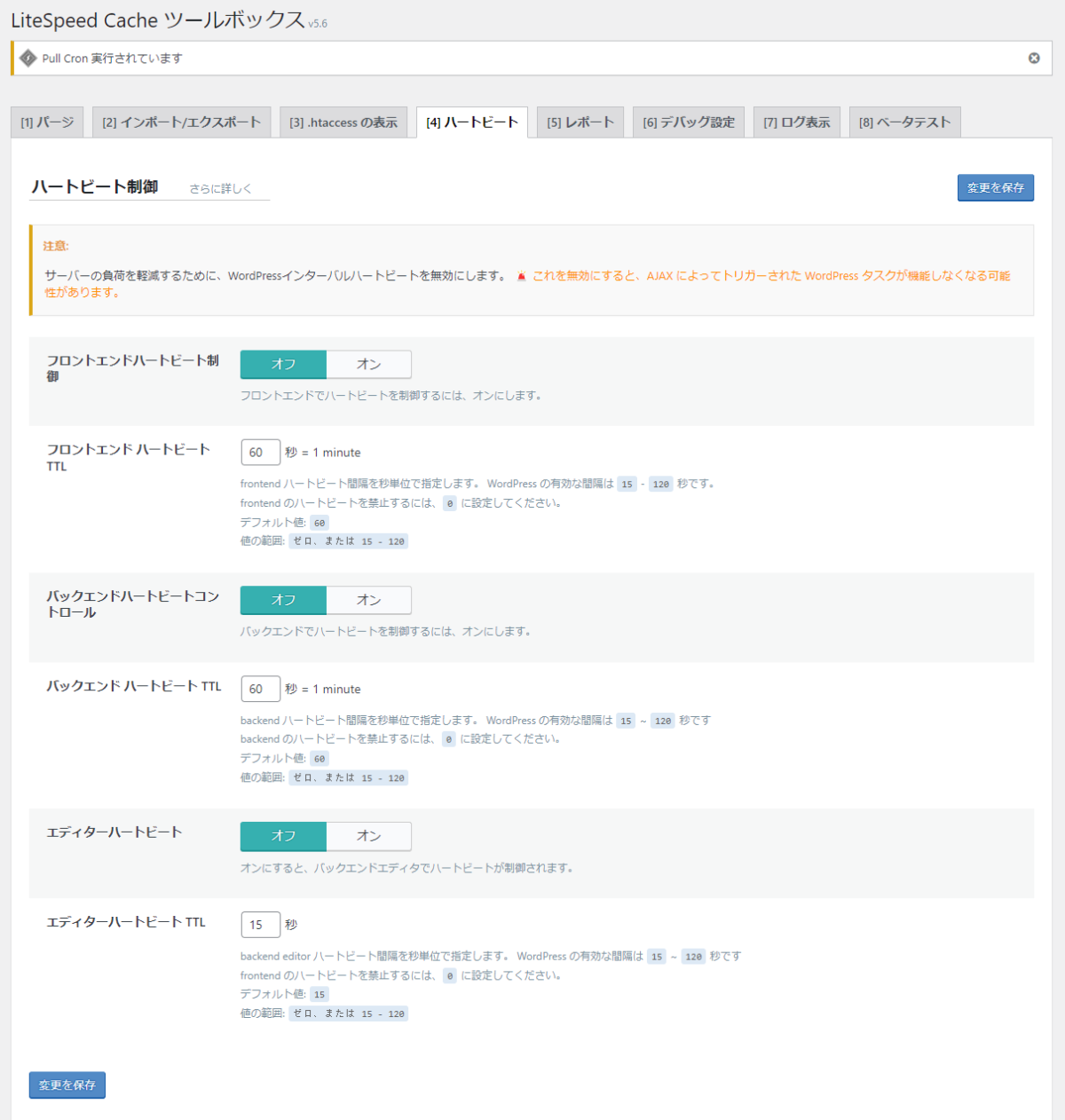
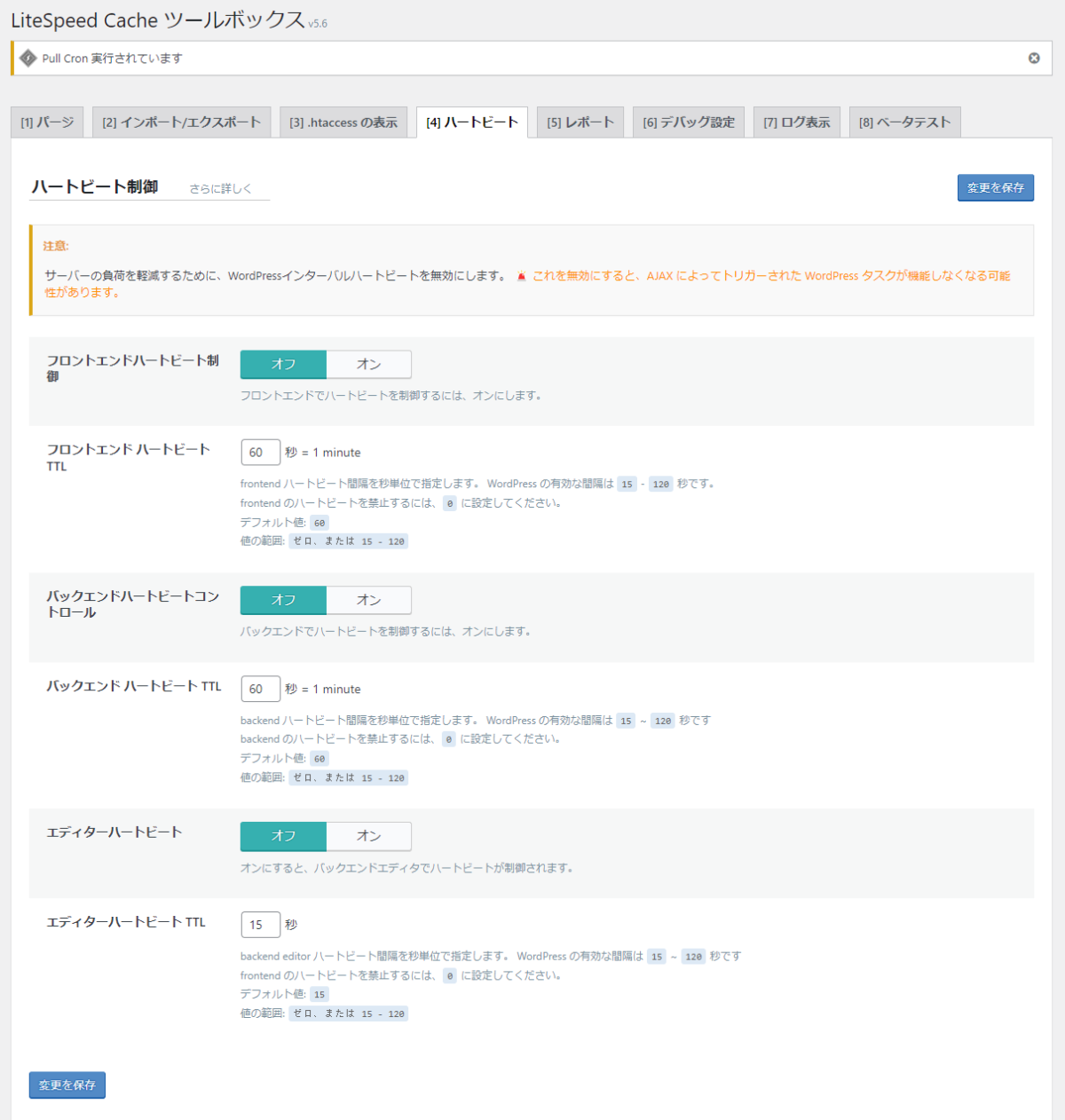
4️⃣ハートビート


| LiteSpeed Cache ツールボックス4️⃣ハートビート |
|---|
| フロントエンドハートビート制御 |
| オフ |
| フロントエンド ハートビート TTL |
| 初期設定のまま |
| バックエンドハートビートコントロール |
| オフ |
| バックエンド ハートビート TTL |
| 初期設定のまま |
| エディターハートビート |
| オフ |
| エディターハートビート TT |
| 初期設定のまま |
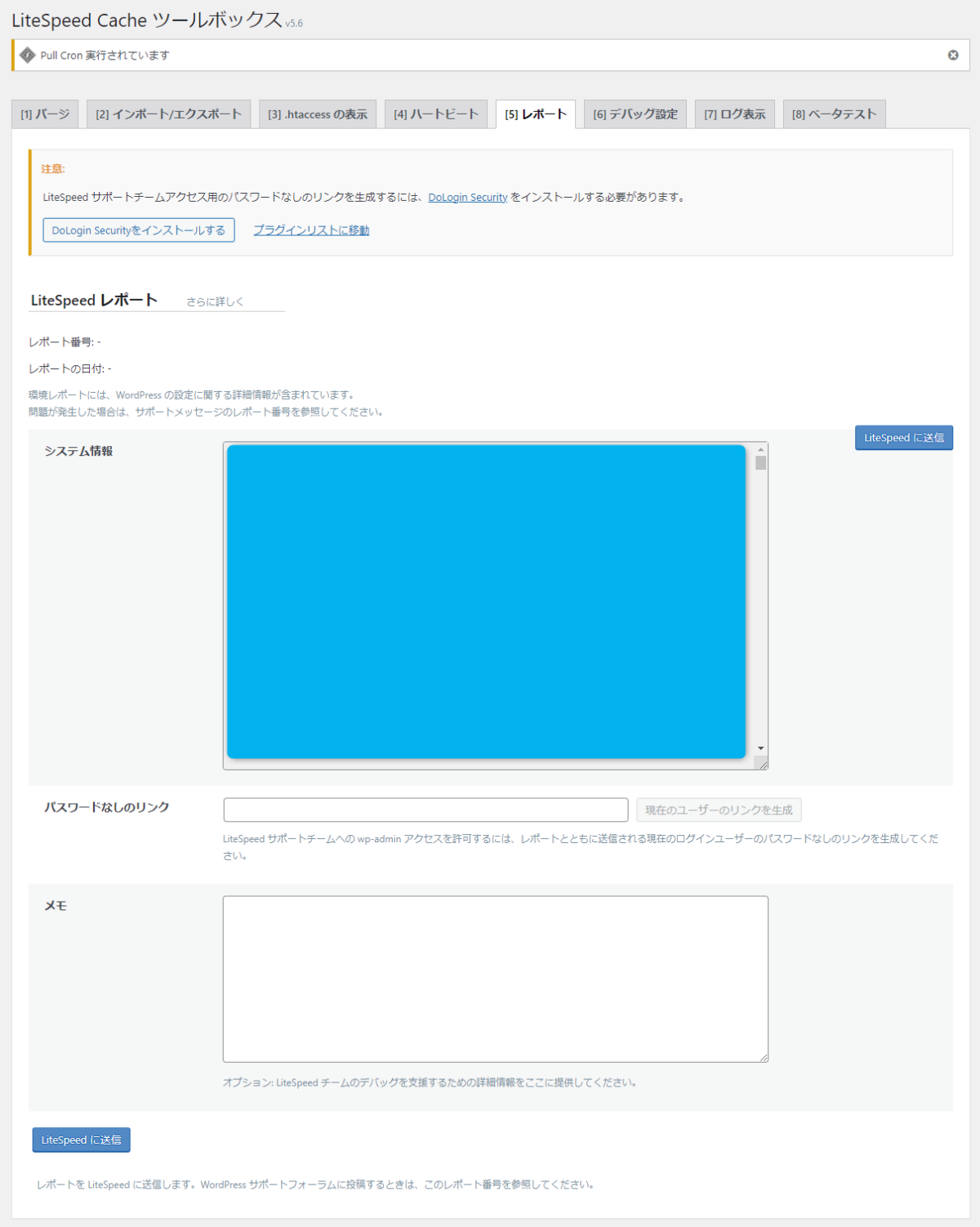
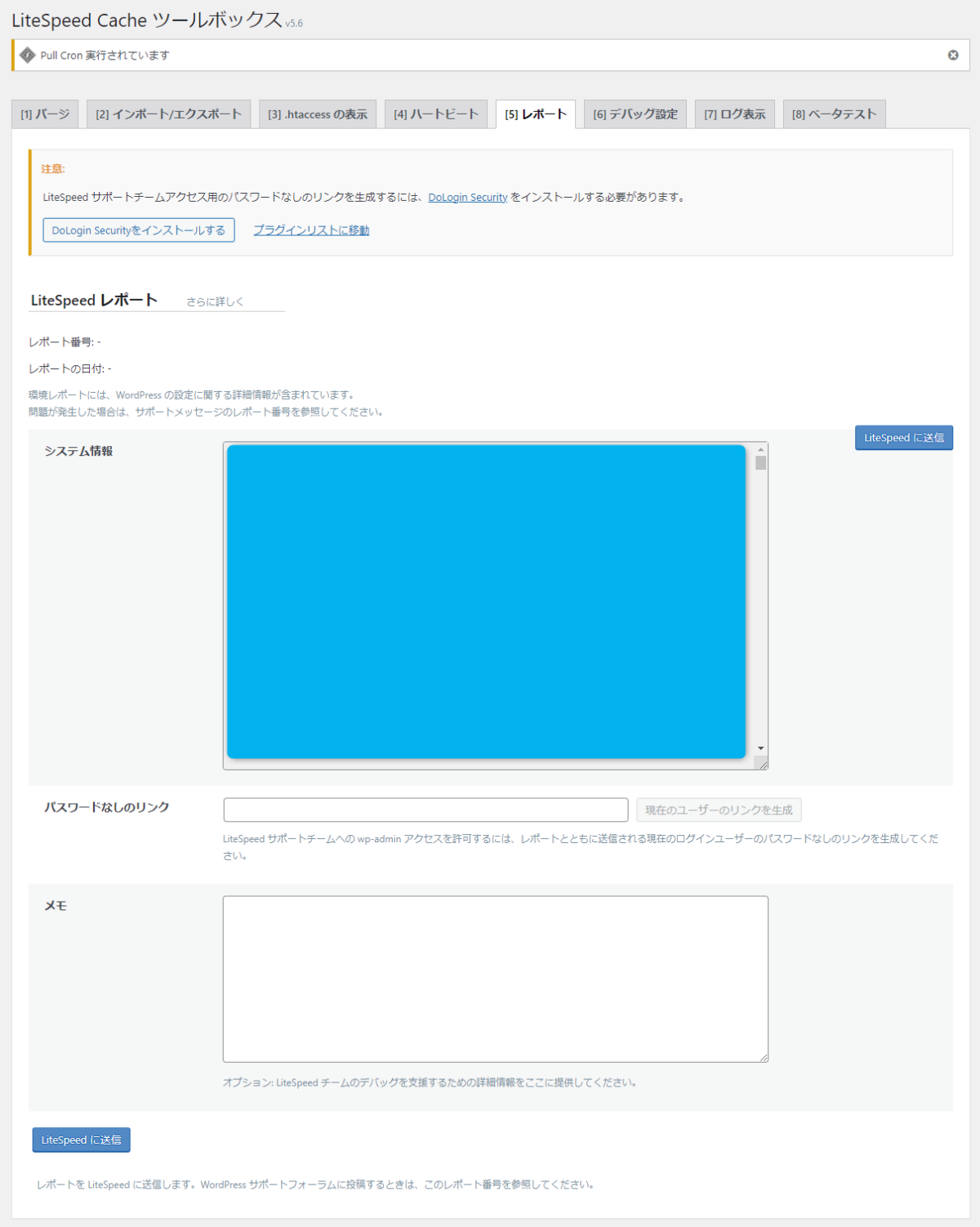
5️⃣レポート


| LiteSpeed Cache ツールボックス5️⃣レポート |
|---|
| システム情報 |
| 現在のシステム情報が表示されます。 |
| パスワードなしのリンク |
| LiteSpeed サポートチームへの wp-admin アクセスを許可 |
| メモ |
| LiteSpeed チームのデバッグを支援するための詳細情 |
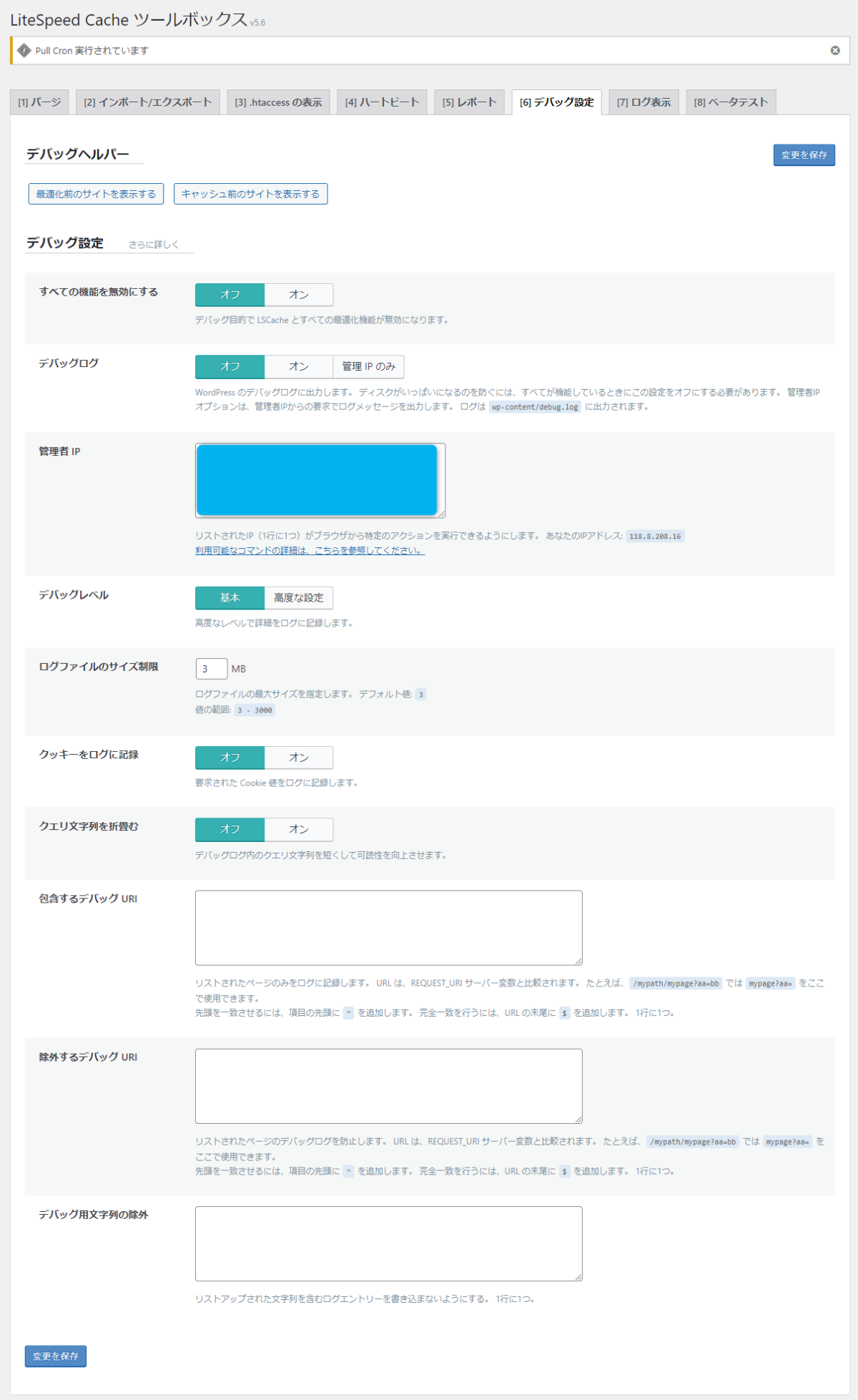
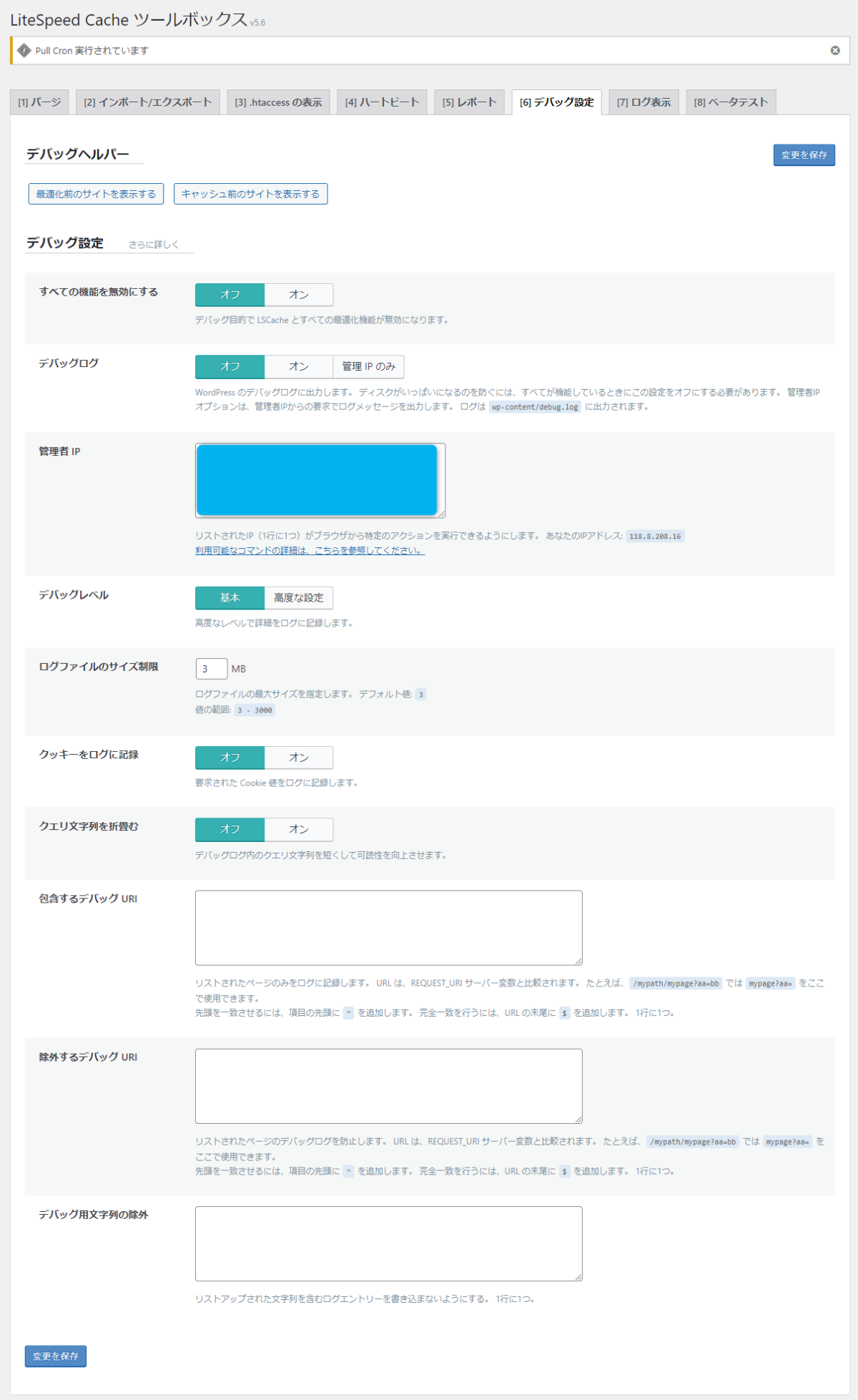
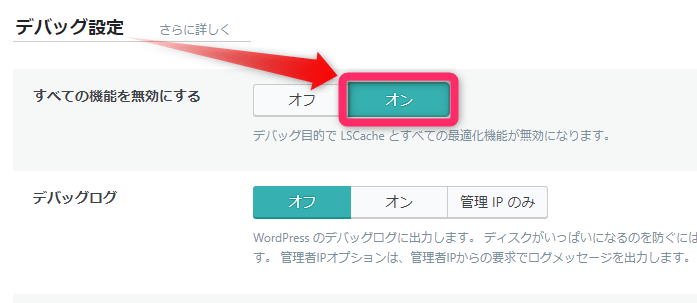
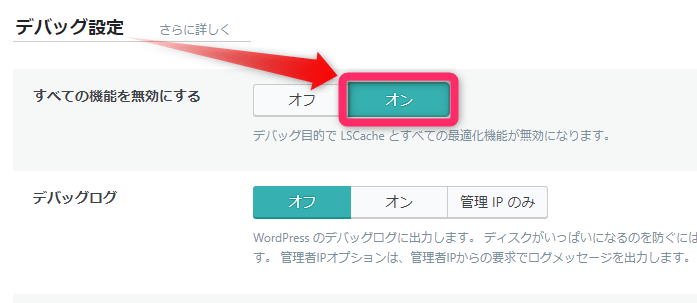
6️⃣デバッグ設定


| LiteSpeed Cache ツールボックス6️⃣デバッグ設定 |
|---|
| デバッグヘルパー |
| キャッシュまたは最適化されていない場合と同じようにサイトを表示する簡単な方法が提供されます。 フロントエンドの問題を診断するときに利用してみましょう。 |
| すべての機能を無効にする |
| オフ |
| デバッグログ |
| オフ |
| 管理者 IP |
| 初期設定のまま |
| デバッグレベル |
| 基本 |
| ログファイルのサイズ制限 |
| 初期設定のまま |
| クッキーをログに記録 |
| オフ |
| クエリ文字列を折畳む |
| オフ |
| 包含するデバッグ URI |
| 一致するものだけがログに記録されます。 |
| 除外するデバッグ URI |
| 一致しないものだけがログに記録されます。 |
| デバッグ用文字列の除外 |
| 一致するものがあった場合、ログ エントリは破棄されます。 |
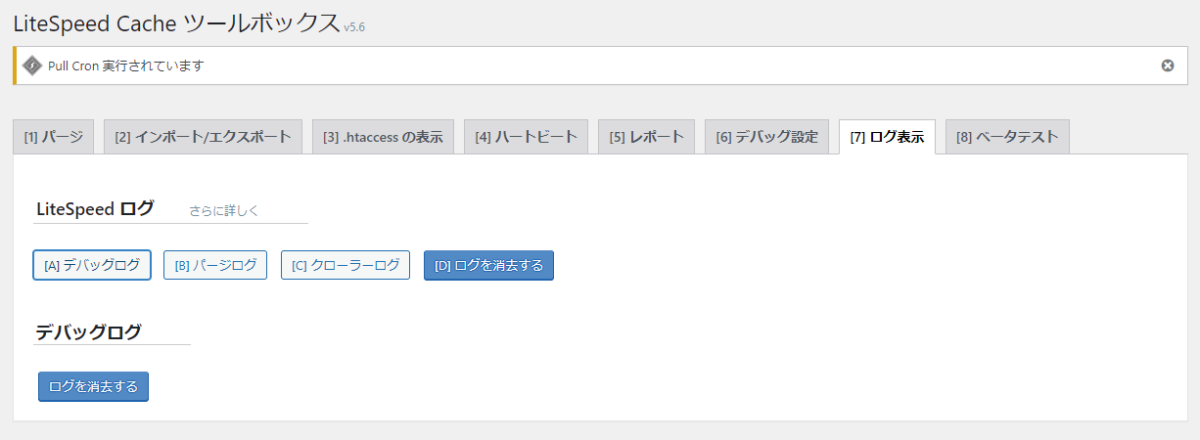
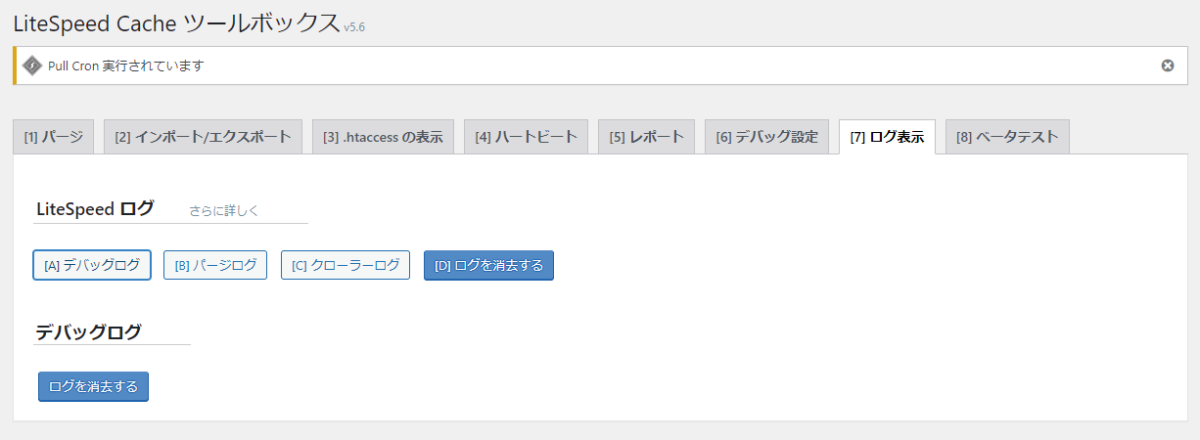
7️⃣ログ表示


| LiteSpeed Cache ツールボックス7️⃣ログ表示 |
|---|
| LiteSpeed ログ |
| [LiteSpeed Cache] > [ツールボックス] > [デバッグ設定]タブでログ記録を有効にしたあと、ボタンを押すだけでログが表示されるようになります。 |
| デバッグログ |
| デバッグを有効にすると、発生している問題の再現を試みることができます。 |
8️⃣ベータテスト


| LiteSpeed Cache ツールボックス8️⃣ベータテスト |
|---|
| GitHubのバージョンを試す |
| 正式に一般にリリースされていないバージョンの LSCWP を試す機会が与えられます。 |
LiteSpeed Cache手動キャッシュ削除の手順
LiteSpeed Cache データベースの最適化→管理→「すべてをパージする」をクリックする。
LiteSpeed Cache不具合の対処法
レイアウト崩れが発生したときやグローバルメニューが表示されないなど、LiteSpeed Cacheプラグインの不具合によるものか判断ができない場合には、下記の対処法を実施してみましょう。
LiteSpeed Cache不具合の対処法5つ
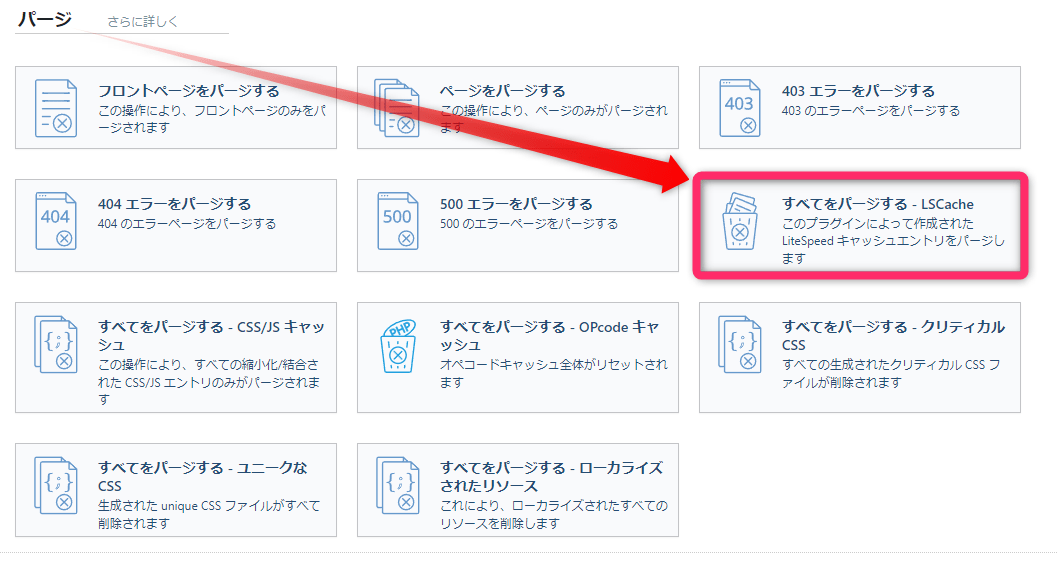
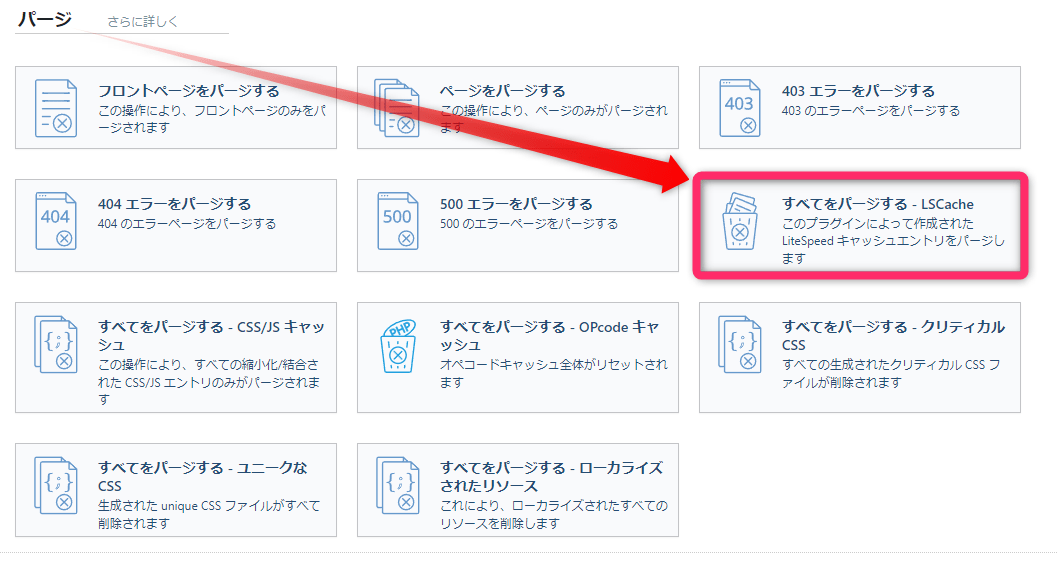
その①:サイト全体をキャッシュから削除する


![[1]パージに移動します。](https://pasiisan.com/wp-content/uploads/2023/10/litespeed-cache-settings31.png)
![[1]パージに移動します。](https://pasiisan.com/wp-content/uploads/2023/10/litespeed-cache-settings31.png)


その②:LiteSpeed Cacheの問題なのかを確認する






忘れずに「変更を保存」ボタンをクリックしましょう。設定が反映されます。
- 問題が解消しない
-
それはおそらく、LiteSpeed Cacheプラグインの問題ではありません。
- 問題が解消した
-
問題はおそらく、LiteSpeed Cacheプラグインに関連していると考えられます。
その③:LiteSpeed Cacheが問題ではなかった場合
LiteSpeed Cacheプラグイン以外の問題である可能性がありますので、すべてのプラグインを停止して1つずつ有効化して検証することをおすすめします。
また、WordPressのアップデートによる不具合の場合にはバージョンダウンを行ってみましょう。


その④:LiteSpeed Cacheが問題である場合の対処法
LiteSpeed Cacheのバージョンを確認する
LiteSpeed Cacheプラグインは速いペースで開発されています。
一部の問題は最新バージョンですでに修正されている可能性があります。
問題を正確に特定する
デフォルト設定を利用する。
LiteSpeed Cacheプラグインはデフォルト設定では最適化を行わず、ページのコンテンツも変更しません。
その⑤:問題を正確に特定する手順
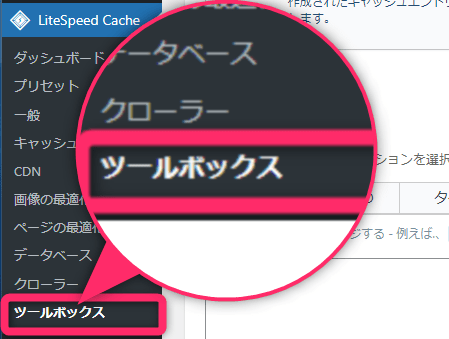
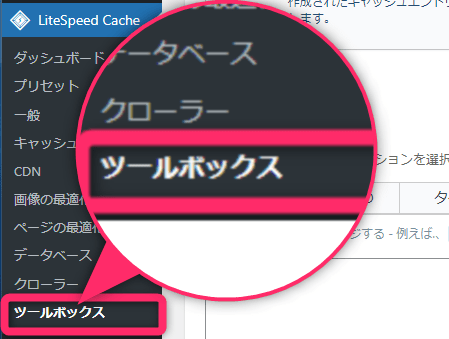
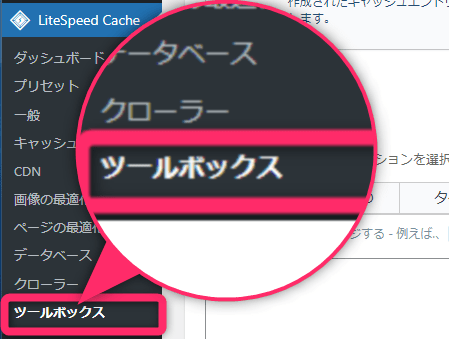
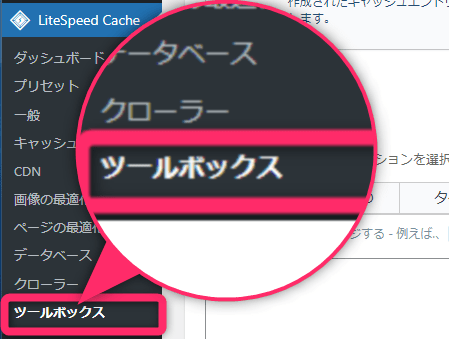
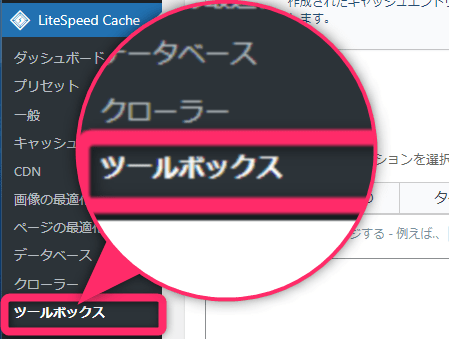
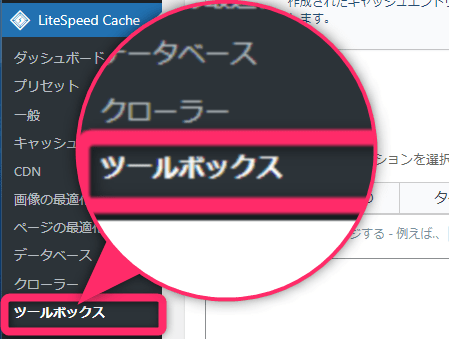
現在の設定をバックアップする


![「[2]インポート/エクスポート」を選択する](https://pasiisan.com/wp-content/uploads/2023/10/3a7411f111c630ff7edd267c4454eb35-3-1200x694.png)
![「[2]インポート/エクスポート」を選択する](https://pasiisan.com/wp-content/uploads/2023/10/3a7411f111c630ff7edd267c4454eb35-3-1200x694.png)


デフォルト設定にリセットする


デフォルト設定でもサイトが壊れている場合は、サポートチームに問い合わせましょう。
■サポートチーム
https://docs.litespeedtech.com/lscache/lscwp/#additional-support
ブラウザのキャッシュを削除する
最新の情報が表示されるように、古いWebページ情報を削除します。
PCブラウザやスマホブラウザのキャッシュをリセットするようにしましょう。
- Google Chrome画面右上の「…」⇒「その他のツール」⇒「閲覧履歴を消去」をクリックする。
- 「閲覧履歴データの削除」の「詳細設定]タブ」で「期間」リストの削除期間を選択する。
- 「キャッシュされた画像とファイル」にチェックを入れ、「データを削除」をクリックする。
WordPressテーマのキャッシュ設定をすべてオフにする
LiteSpeed Cacheはサーバー側でキャッシュを実行します。
WordPressテーマとの相性がありますので、段階的にキャッシュ設定や高速化設定を試してみましょう。
まとめ
LiteSpeed CacheはかんたんにWordPressを高速化できる機能が備わっています。
- ダッシュボード
- プリセット
- LiteSpeed Cache の一般設定
- キャッシュ
- CDN
- 画像の最適化
- ページの最適化
- データベース
- クローラー
- ツールボックス
LiteSpeed Cacheを利用することでプラグインの相性による不具合も起きづらく、プラグインの数も減るので根本的なWordPressの軽量化に役立ちます。
- その①:サイト全体をキャッシュから削除する
- その②:LiteSpeed Cacheの問題なのかを確認する
- その③:LiteSpeed Cacheが問題ではなかった場合
- その④:LiteSpeed Cacheが問題である場合の対処法
- その⑤:問題を正確に特定する手順
LiteSpeed Cacheに任せることで、同じような機能を持つキャッシュ系プラグインをまとめることができます。



プラグインの管理もシンプルになりますので、LiteSpeed Cacheの導入がかんたんでおすすめですよ。
自分にあったキャッシュ系最新技術LiteSpeed Cache対応レンタルサーバーをいろいろチェックして選んでみてくだいね。
あわせて読みたい記事