contact form 7 使い方を知ることで、wordpress お問い合わせフォームの作り方が効率よくなります。
プログラミング知識がなくても、ブログにお問い合わせフォームを設置できたり、必要事項を”必須入力”として設定するこで機会損失を大幅に防ぎます。
日本製でサポートが充実しているので、ITに詳しくなくても導入しやすい世界で人気のcontact form 7 です。
 読者の悩み、
読者の悩み、Contact Form 7の使い方と設定を知りたい!
wordpress お問い合わせフォームの作り方が解らない?メール設定やスパム対策も教えてほしい!
Contact Form 7の使い方・設定とスパム対策まで2分~3分です。
- Contact Form 7の使い方・設定(2分)
- スパム対策(1分)
ブログにお問い合わせフォームを設定するには、日本製で分かりやすい「Contact Form 7」がおすすめです。
お問い合わせフォームをカスタマイズする方法や不具合がでたときに、Contact Form 7の使い方を日本語で解決できます。
使い方の良さで全世界のWordPress利用者から選ばれている、お問い合わせフォーム「Contact Form 7 使い方・設定」手順を紹介しまね。



そして、リクエストありましたスパム対策「reCAPTCHA」の導入までトータルで設定します。
しかも、無料で利用できるので設定しない理由がありません。
- Contact Form 7 の使い方
- Contact Form 7 の設定
- 自動送信メール設定
- Contact Form 7のスパム対策「reCAPTCHA」
- ブログにお問い合わせを設定するメリット・デメリット
この記事を読むことで得られる利益
- エンゲージメントが高まるブログの連絡先ができる
- お仕事依頼の問い合わせから収益化が期待できる
- クローズドASP案件の問い合わせから収益化が期待できる
- 迷惑メールからブログを守ることができる
Contact Form 7のインストール


ブログで収益化を目指すなら、WordPressお問い合わせフォームは必須です。
仕事の依頼や読者からの疑問に答える窓口としても、エンゲージメントが高まるお問い合わせフォームは機会損失を防ぐためにも導入するべきです。
しっかりとブログを運営している証拠にもなります。独自ドメインでWordPressでブログを始めるなら信用を大切にしましょう。
Contact Form 7のインストール
WordPress管理画面より「プラグイン」をクリックします。


画面上部の「新規追加」をクリック。


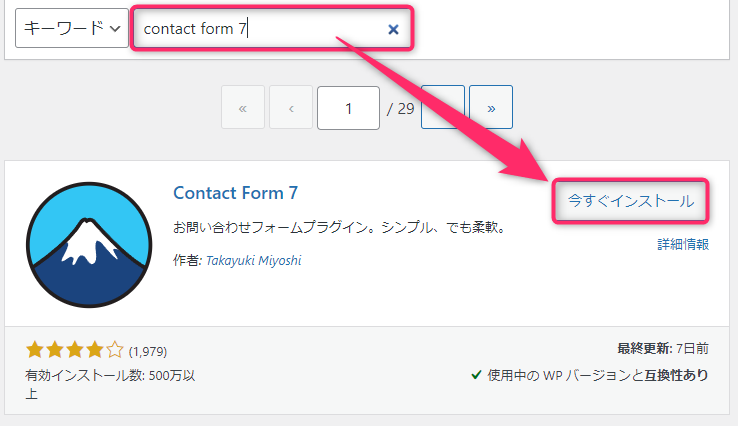
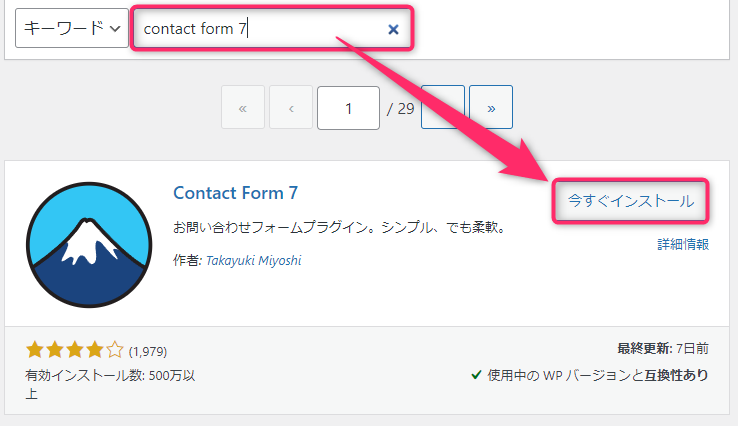
検索窓に「contact form 7」と入力します。


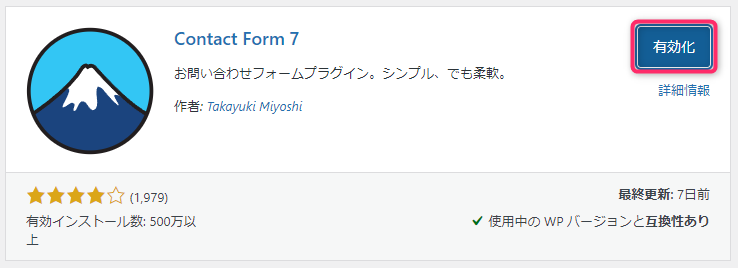
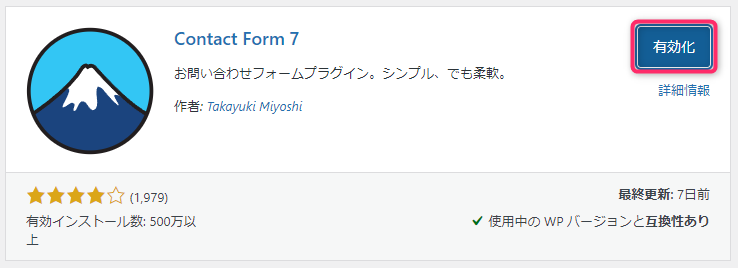
「今すぐインストール」をクリックすると、しばらくして「有効化」に変わりますのでクリックします。





「プラグインを有効化しました。」と表示されれば、インストール完了です。
contact form 7 の使い方
Contact Form 7の使い方3つ
※フォームとは・・・IT分野では、Webページなどで、利用者が入力する項目をわかりやすくデザインした様式のこと。
1つずつ手順を解説しますね。
その①:フォーム設定の使い方
まずは、お問い合わせフォームの設定でお問い合わせに必要な項目を選びます。
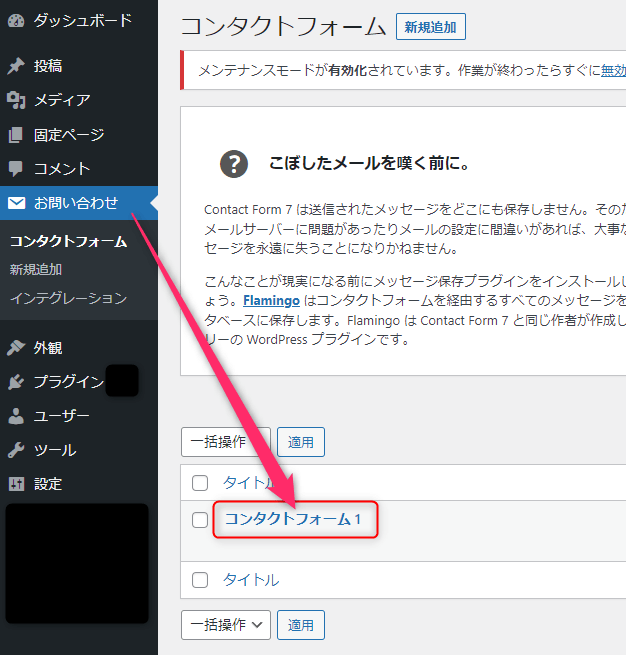
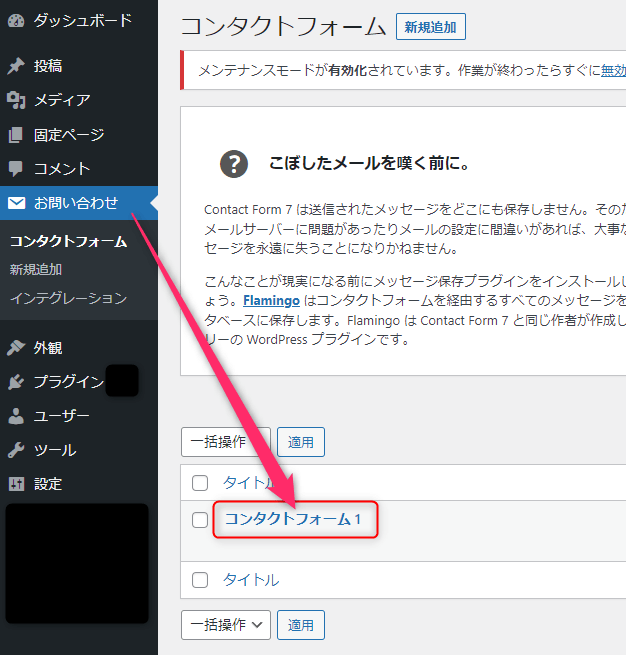
コンタクトフォーム1を追加する


管理画面の左メニューに追加された「お問い合わせ」→「コンタクトフォーム1」をクリック。
フォームの設定


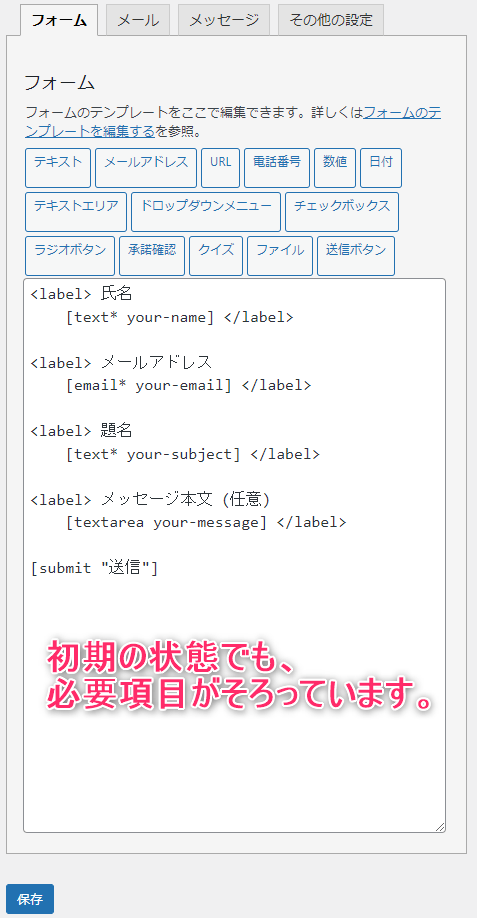
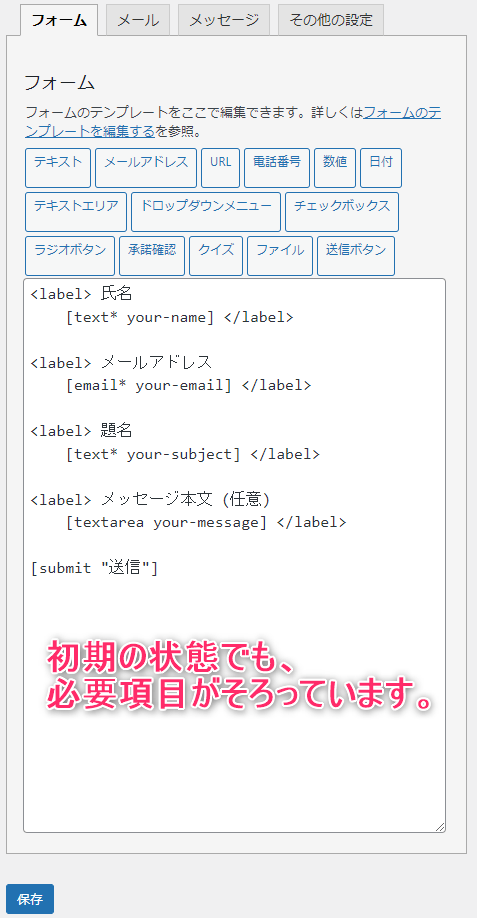
「フォーム」タブをクリックするとフォーム編集画面が表示されます。
※スマホで編集されている方は下部へスクロールすると表示されます。
初期状態でも動作します。そのまま次へ進みます。
フォームの確認
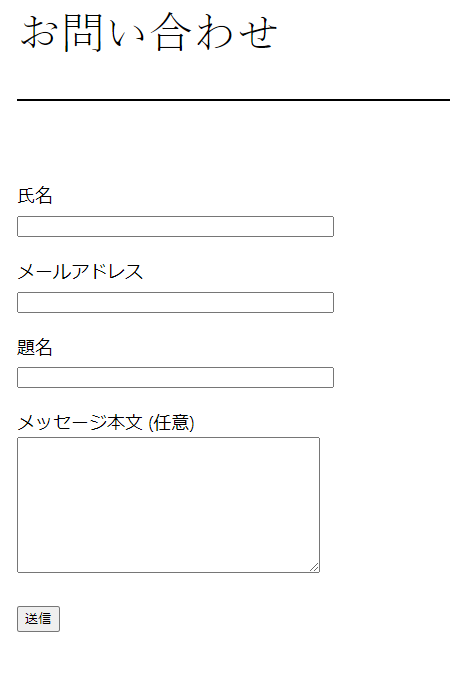
お問い合わせで必要な項目4つが初期設定されています。
- 氏名
- メールアドレス
- 題名
- メッセージ本文



シンプルな構成ですが、最初はこのまま利用しましょう。
慣れてきたら項目追加です。
その②:メール設定の使い方


メール設定の使い方2つ
ブログにお問い合わせが入ったら、「ブログ管理者に通知するメール」と、お問い合わせをいただいた本人への「自動返信メール」が必要です。
自動通知メール使い方・設定



お問い合わせが入ると「ブログ管理者に通知する」メール設定です。
自動通知メール使い方


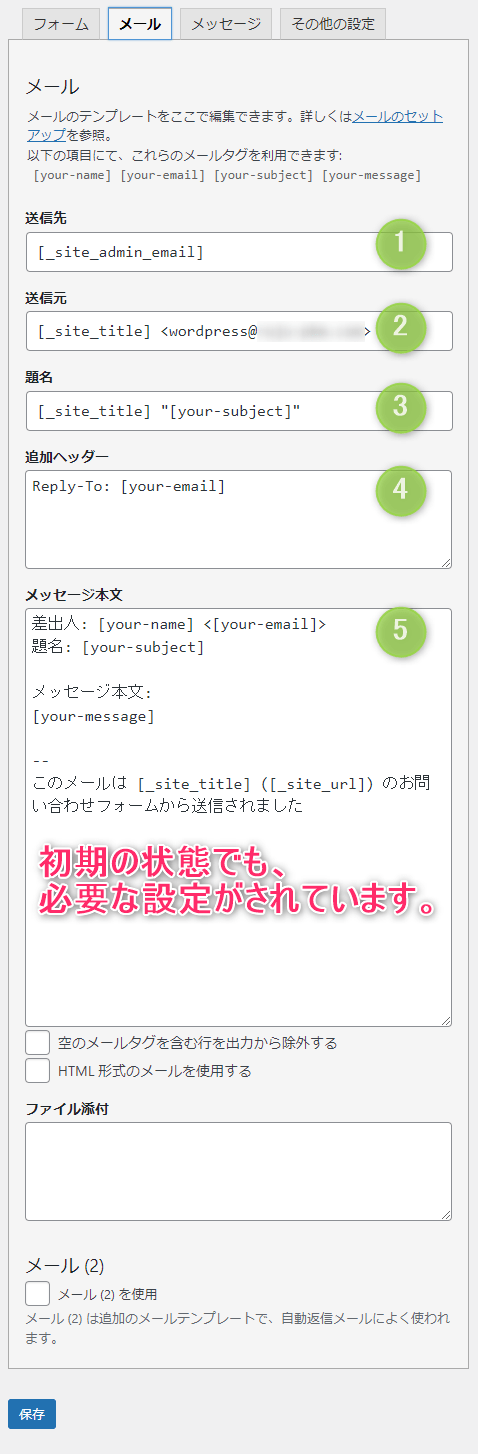
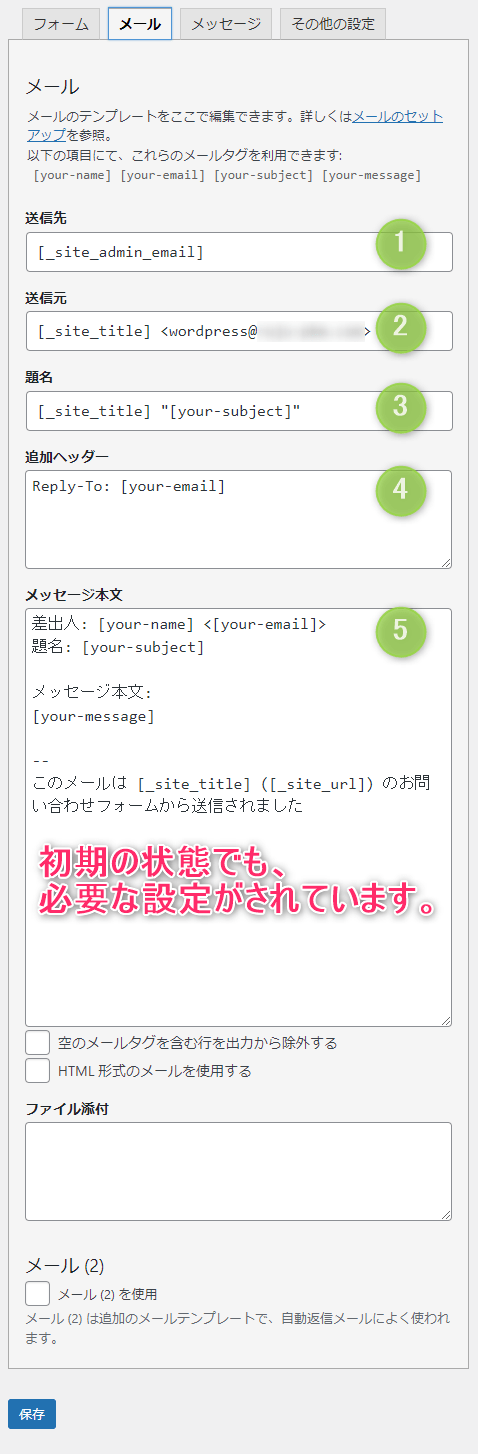
「メール」タブをクリックします。
メール設定、初期状態でも必要な設定がされています。
「メッセージ本文」でカスタマイズをしていきます。初期状態ではテキストメール形式です。
利用者にセグメントした内容を表示させるには「HTML形式のメールを使用する」にチェックを入れてカスタマイズします。
管理者があなただけなら、あなた向けに送信されるメール内容です。
自動通知メール設定



下記の表で項目ごとの設定内容を記載します。
| 通知メール設定内容 |
|---|
| ①送信先 |
| 問い合わせがきたときに受け取るメールアドレス(TO)を設定する。 初期設定では「WordPress管理者アドレス」が設定されています。 |
| ②送信元 |
| 送信元メールアドレス(FROM)を設定。 初期設定では「wordpress@あなたのドメイン」が設定されています。 ※@あなたのドメインを含めましょう。 |
| ③題名 |
| 通知メールタイトルはわかりやすく管理しやすい件名にしましょう。 |
| ④追加ヘッダー |
| 基本このまま運用しましょう。 |
| ⑤メッセージ本文 |
| このままでもOKですが、改行などで見やすく設定してもよいです。 |



必要であれば変更を行ってください。
初期のままでも機能しますので初心者でも安心です。
本人としては、お問い合わせがちゃんと送信できているのか不安です。
自動返信メール使い方・設定
自動返信メール使い方


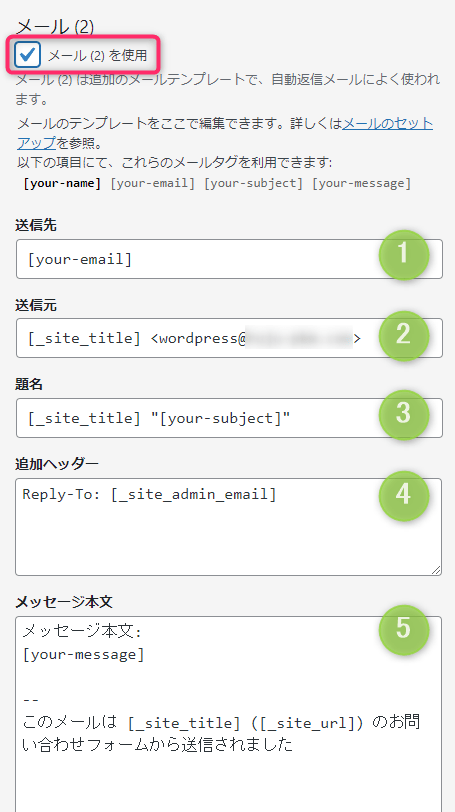
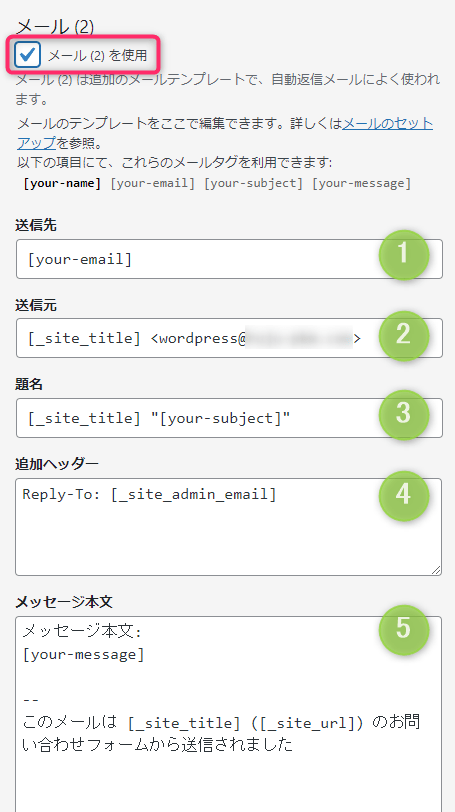
メール(2)を利用にチェックをする。
初期設定状態でも利用可能です。
自動なのでシステムが24時間返信します。
自動返信メール設定



下記の表で項目ごとの設定内容を記載します。
| 返信メール設定内容 |
|---|
| ①送信先 |
| 自動返信先のメールアドレスです。 初期設定では「your-email」が設定されています。 そのまま運用します。 |
| ②送信元 |
| 読者が受け取るメールに送信元として記載されます。 初期設定では「wordpress@あなたのドメイン」が設定されています。 ※@あなたのドメインを含めましょう。 |
| ③題名 |
| 読者が受け取るメールタイトルは「お問い合わせありがとうございます」など読者にわかりやすい件名にしましょう。 |
| ④追加ヘッダー |
| 基本このまま運用しましょう。 読者からの返信を担当別に管理したい場合に設定します。 |
| ⑤メッセージ本文 |
| このままでもOKですが、とても簡素です。 返信時期など読者を安心させる文を追加編集しましょう。 |



必要であれば変更を行ってください。
初期のままでも機能しますので初心者でも安心です。
その③:メッセージ使い方・設定
メッセージ使い方


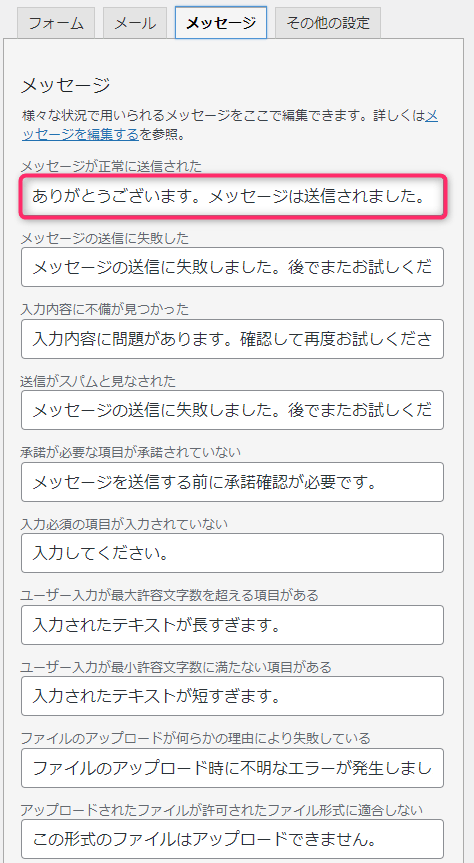
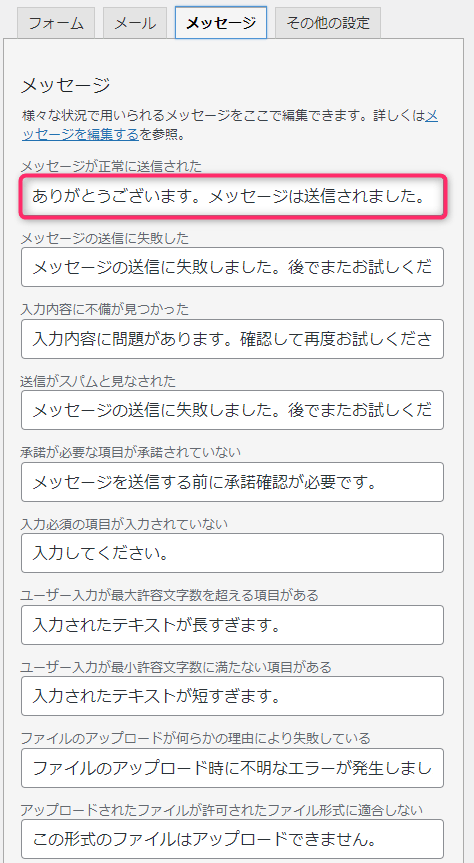
「メッセージ」タブをクリックします。
基本そのままで運用しましょう。最後に「保存」をクリックします。
メッセージ設定・例文



下記の表で項目ごとの設定内容を記載します。
| メッセージ内容:初期設定メッセージと【例文】おすすめメッセージ |
|---|
| メッセージが正常に送信された |
| ありがとうございます。メッセージは送信されました。 例文「お問い合わせありがとうございます。担当よりご連絡いたします。お時間をいただく場合がありますことをご了承ください。」 |
| メッセージの送信に失敗した |
| メッセージの送信に失敗しました。後でまたお試しください。 例文「通信環境等の理由によりメッセージの送信ができません。セキュリティ管理者やプロバイダ等への確認を行ってください。」 |
| 入力内容に不備が見つかった |
| 入力内容に問題があります。確認して再度お試しください。 例文「機種依存文字をお使いの場合には送信できません」 |
| 送信がスパムと見なされた |
| メッセージの送信に失敗しました。後でまたお試しください。 例文「メッセージに不備があり送信できません。改めて送信をお試しください。」 |
| 承諾が必要な項目が承諾されていない |
| メッセージを送信する前に承諾確認が必要です。 例文「※のついた必要次項への承諾確認をお願いします。」 |
| 入力必須の項目が入力されていない |
| 入力してください。 例文「※のついた必要事項の入力をお願いします。」 |
| ユーザー入力が最大許容文字数を超える項目がある |
| 入力されたテキストが長すぎます。 例文「入力エリアは最大〇〇文字までとなっております。再度編集をお願いいたします。」 |
| ユーザー入力が最小許容文字数に満たない項目がある |
| 入力されたテキストが短すぎます。 例文「入力エリアは〇〇文字以上のご記載をお願い致します。」 |
| ファイルのアップロードが何らかの理由により失敗している |
| ファイルのアップロード時に不明なエラーが発生しました。 例文「通信環境等の理由によりメッセージの送信ができません。セキュリティ管理者やプロバイダ等への確認を行ってください。」 |
| アップロードされたファイルが許可されたファイル形式に適合しない |
| この形式のファイルはアップロードできません。 例文「サポートされていないファイル形式となります。対応形式〇〇、〇〇、〇〇」 |
| アップロードされたファイルが大きすぎる |
| アップロードされたファイルが大きすぎます。 例文「アップロードファイルサイズ最大〇〇〇〇までとなっております。」 |
| ファイルのアップロードが PHP のエラーにより失敗している |
| ファイルのアップロード中にエラーが発生しました。 例文「通信環境等の理由によりメッセージの送信ができません。時間をおいても同様のエラーが発生する場合には、セキュリティ管理者やプロバイダ等への確認を行ってください。」 |
| 入力された日付の形式が正しくない |
| YYYY-MM-DD の形式で日付を入力してください。 例文「西暦・月・日での入力をお願い致します。」 |
| 日付が最小制約日より小さい |
| 入力された日付が早すぎます。 例文「〇〇日以内での入力をお願いします。」 |
| 日付が最大制約日より大きい |
| 入力された日付が遅すぎます。 例文「〇〇日以内での入力をお願いします。」 |
| 入力された数値の形式が正しくない |
| 数値を入力してください。 例文「半角数字〇〇文字以内で入力してください。」 |
| 数値が最小制約値より小さい |
| 入力された数値が小さすぎます。 例文「〇〇以上での入力をお願いします。」 |
| 数値が最大制約値より大きい |
| 入力された数値が大きすぎます。 例文「〇〇以下での入力をお願いします。」 |
| クイズに対する正しい答えが入力されなかった |
| クイズの答えが正しくありません。 |
| 入力されたメールアドレスの形式が正しくない |
| メールアドレスを入力してください。 例文「半角英数字での入力をお願いします。」 |
| 入力された URL の形式が正しくない |
| URL を入力してください。 例文「利用できない文字形式が含まれています。半角英数字での入力をお願いします(機種依存文字等は利用できません)」 |
| 入力された電話番号の形式が正しくない |
| 電話番号を入力してください。 例文「ハイフンを除いた数字のみでご入力ください。」 |
以上で、Contact Form 7 のメール設定は完了です。
Contact Form 7のスパム対策
お問い合わせフォームを迷惑メールから防御するには、GoogleサービスreCAPTCHAがおすすめです。
使用するにはGoogleアカウントが必要となりますので用意してから進めて行きましょう。
reCAPTCHAの設定手順2つ
その①:reCAPTCHA登録キーの取得



Google Chromeブラウザを開き、Googleアカウントにログインします。
「v3 Admin Console」をクリック


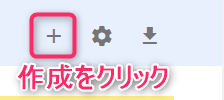
「+」作成をクリック


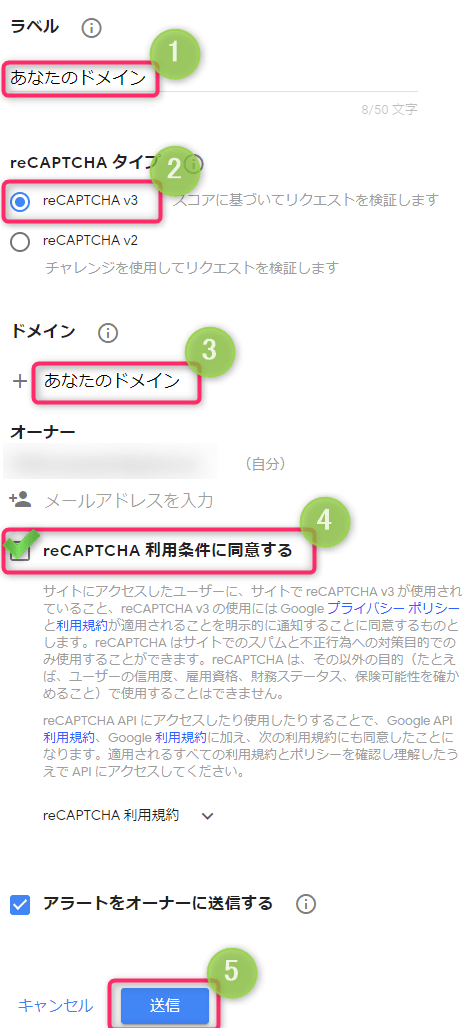
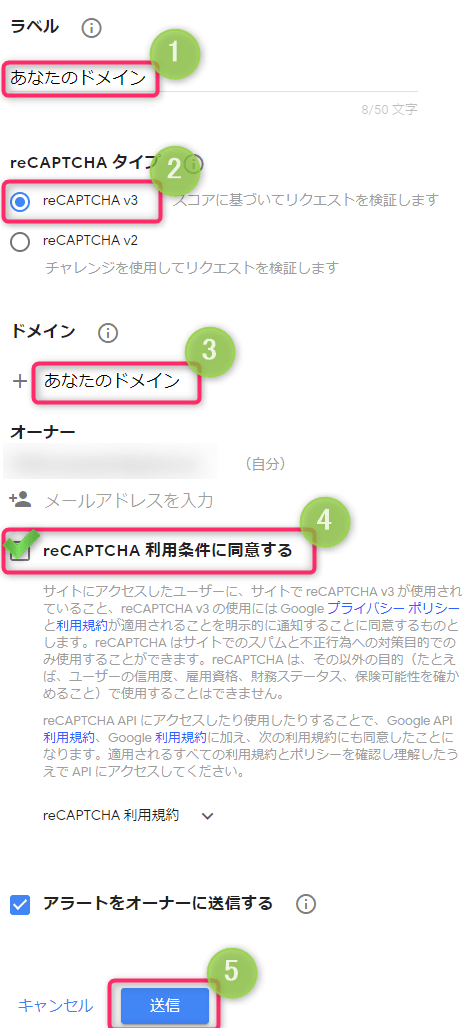
サイト情報の登録


| ラベル |
| 後でサイトを管理するにもドメイン名でラベル作成をおすすめします。 |
| reCAPTCHAタイプ |
| reCAPTCHAタイプは最新のV3を選択します。 |
| ドメイン |
| あなたのドメインを入力します。例:example.com |
| オーナー |
| ご自身のGoogleアカウント |
| reCAPTCHA利用条件に同意する |
| 規約を読みチェックを入れます。 |
必要事項を入力したら「送信」をクリック



きちんと登録ができていればスムーズに進みます。
再度ゆっくり確認してからチェックを入れましょう。
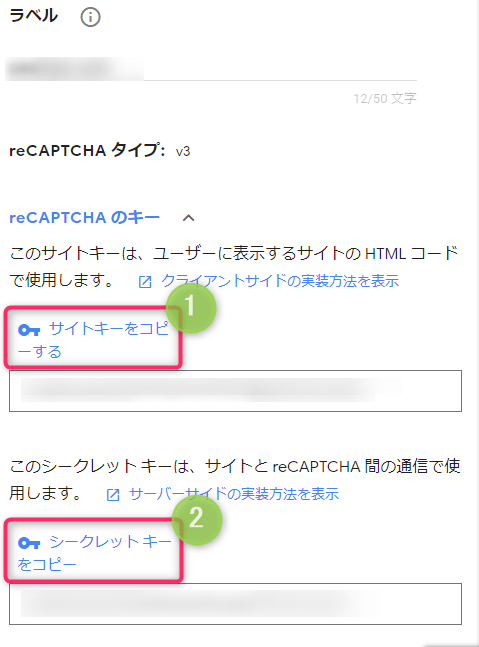
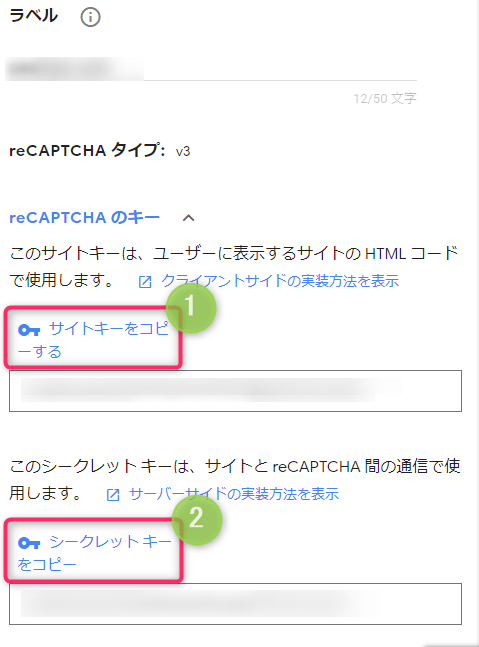
サイトキーとシークレットキーを保存する
- サイトキー
- シークレットキー


登録しただけでは利用できませんので、次項で設定を進めます。
その②:reCAPTCHAを Contact Form 7 へ設定する



Contact Form 7 でreCAPTCHAを利用できるように設定します。
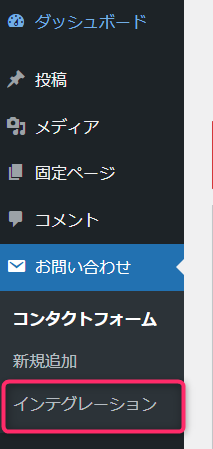
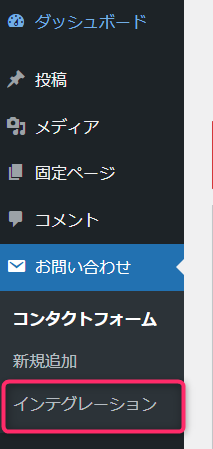
WordPress管理画面→「お問い合わせ」をタップ
「インテグレーション」をタップ


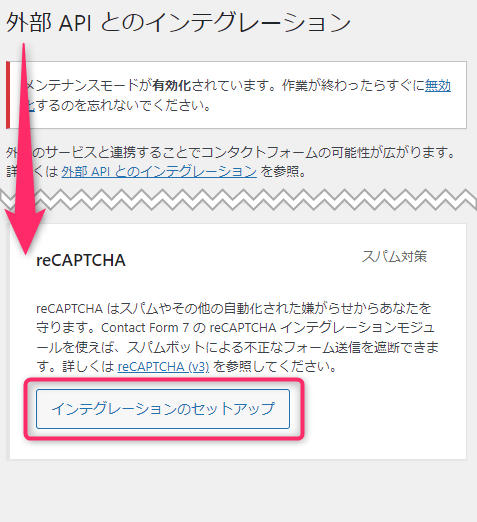
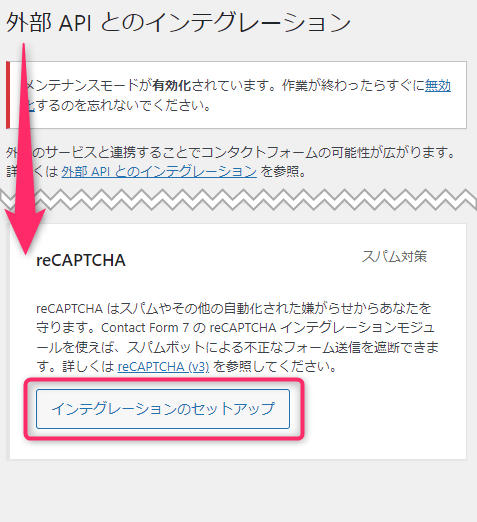
外部 API とのインテグレーションを下へスクロール
reCAPTCHA→「インテグレーションのセットアップ」をタップ


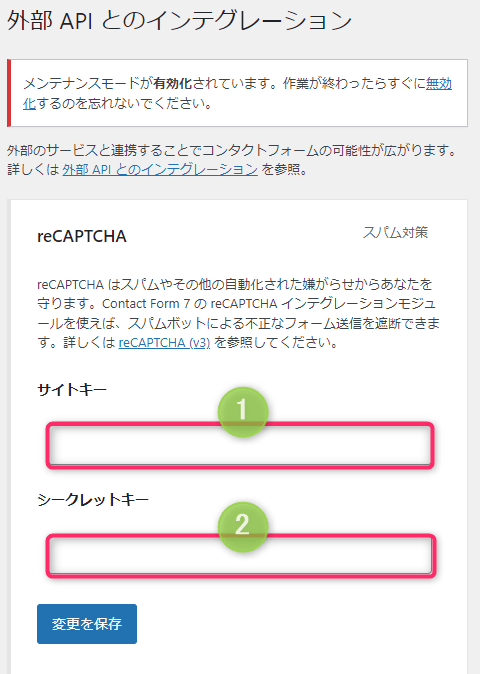
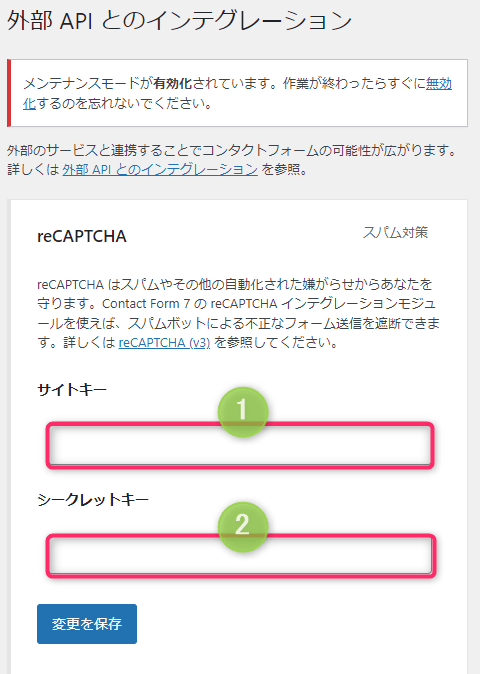
サイトキー、シークレットキーの入力


「変更を保存」をタップ
「reCAPTCHAロゴ」の確認


プレビューすると画面右下に「reCAPTCHAロゴ」が現れます。
プレビューのやり方が分からない方は、こちらに記載しています。


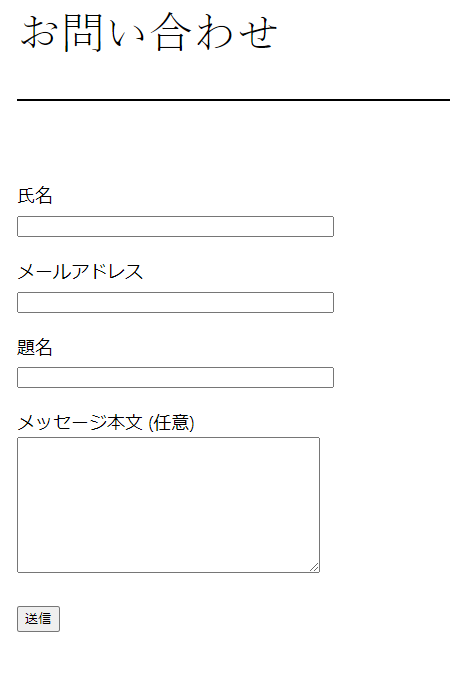
実際にテスト送信してみる
下記の必要事項を入力します。
- 氏名
- メールアドレス
- 題名
- メッセージ本文
最後に「送信」をタップしましょう。
設定の動作確認
1つずつ確認です。



不具合があった場合には、最初からやり直してみましょう。
- 「送信」タップ後
-
メッセージ「ありがとうございます。メッセージは送信されました。」
不具合がある場合には、「メッセージ設定」を確認しましょう。
- 自動返信メールが届かない
-
不具合がある場合には、「自動返信メール設定」を確認しましょう。
- 問い合わせメールが届かない
-
あなたのブログドメイン以外からはブロックされます。
当ブログはpasiisan.comなので、〇〇〇〇@pasiisan.com以外を設定するとブロックされます。
「@gmail.com」や「@icloud.com」では届きませんよ。
- 【例:Gmailを利用する場合】←おすすめ
-
- ブログを設置しているサーバーに新規メールアドレスを作り→gmaiに転送させる
- フォーム設定手順のメール設定→送信先に転送先gmailアドレスを設定して保存する
- Gmailで管理する。
- 【例:プラグインを利用する場合】
-
- WP Mail SMTP
- FluentSMTP
※プラグイン同士の相性などあるので、ここでは省略いたします。
Contact Form 7 送信できない?メールが届かない?
ドメインが設置されているサーバー以外にメール転送など行うと、送信元を偽装していると認識され、スパムメールと判定されてしまいます。



対処法は、WP Mail SMTPプラグインの設定と使い方が簡単ですよ
Contact Form 7 の公開
Contact Form 7 の公開手順4つ
1つずつ解説しますね。
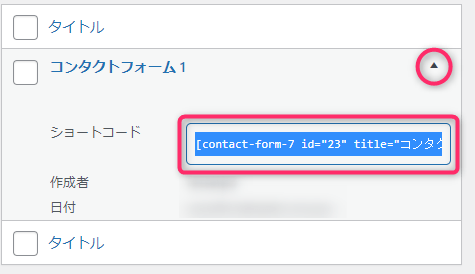
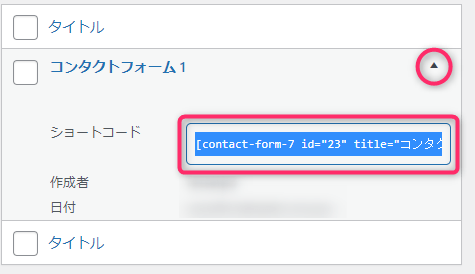
その①:「コンタクトフォーム1」のショートコードをコピーする
WordPress管理画面→「お問い合わせ」をクリック


スマホでWordPressを設定しているなら、「お問い合わせ」→「コンタクトフォーム」をクリック


ショートコードをコピーする


- windowsは「ctrl + c」
- Macは「command + C」
- スマホは長押しでコピーを選ぶ


次に、固定ページを新規作成して「お問い合わせ」ページを作成します。
その②:「お問い合わせ」固定ページを新規作成する



スマホでお問い合わせフォーム作成する画像も紹介します。


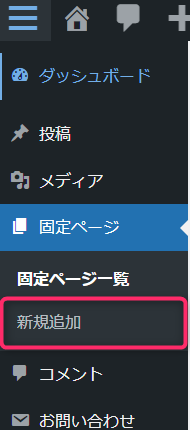
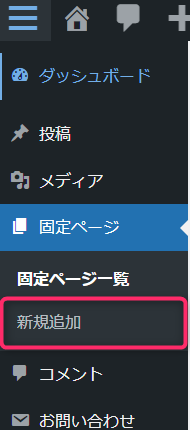
WordPress管理画面→「固定ページ」→「新規追加」をクリック。
スマホでWordPress設定をしている方は、左上のハンバーガーメニュー(三本線)のメニューを開きます。
その③:ショートコードを貼り付ける
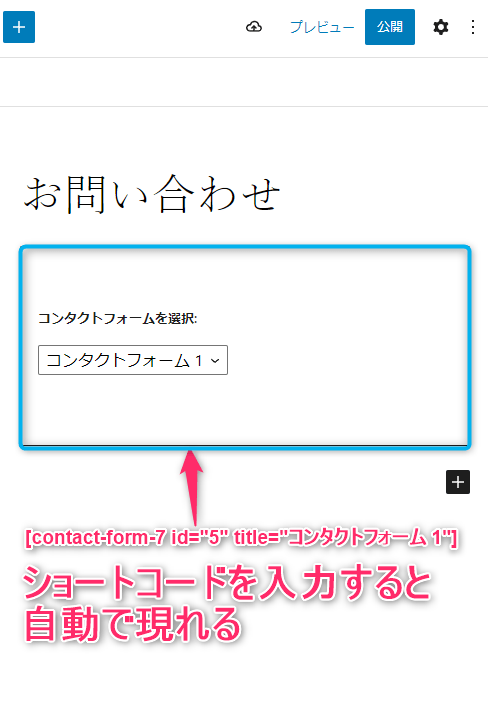
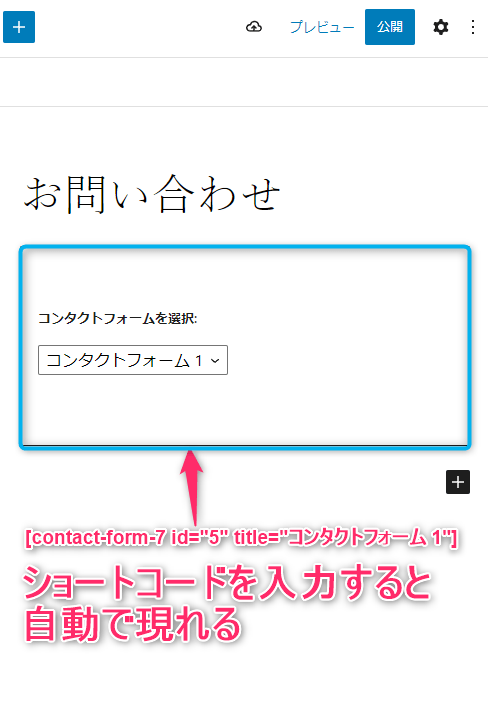
タイトルに「お問い合わせ」と入力する。
タイトル下のブロックへ先程コピーしたショートコードを貼り付ける。


ブログの書き方については、ここでサクッと済ませましょう。


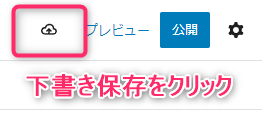
「下書き保存」をクリックする。
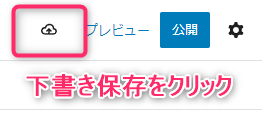
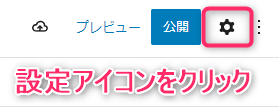
スマホは「クラウドマーク」をクリックする。


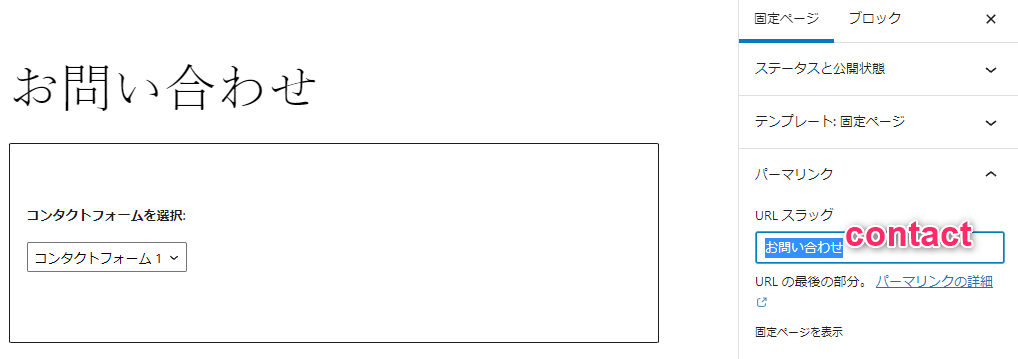
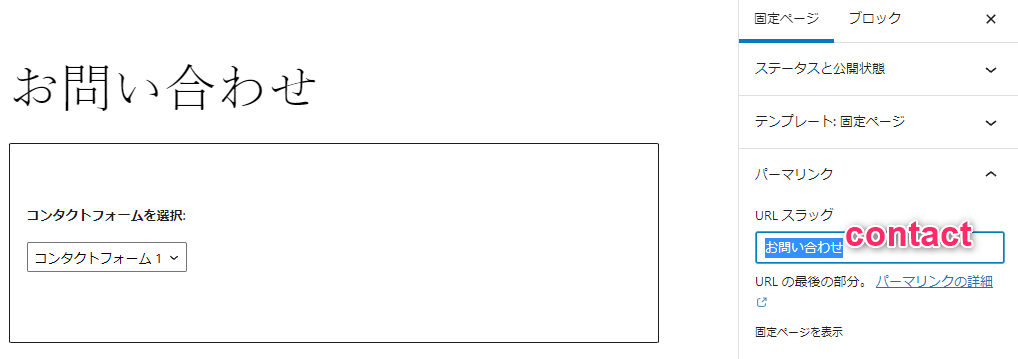
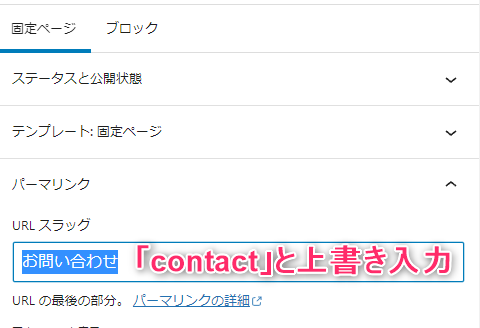
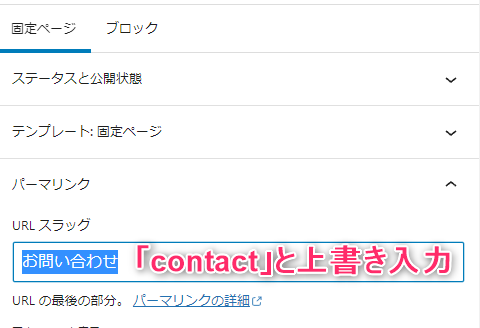
「投稿パネル」に切り替えてパーマリンクをクリック。
URLスラッグとは、パーマリンクの決め方で詳しく解説しています。


URLスラッグのお問い合わせを「contact」と上書き入力する。


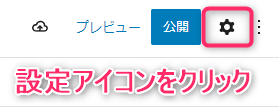
スマホでWordPressを設定している場合は、「設定アイコン」をクリック


パーマリンクを開いて、URLスラッグに「contact」と上書き入力する






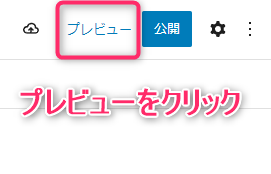
「プレビュー」をクリック


お問い合わせフォームの完成です。





Googleの高度なスパムフィルターを紹介します。無料で利用できます。
以上でContact Form 7の公開が完了です。
WordPressお問い合わせフォームを設定する理由


WordPerssブログに連絡先ができる
独自ドメインで運用されているサイトがあるならば、お問い合わせフォームの設定は必須と考えましょう。設定しないことのデメリットの方があまりにも大きいからです。
一言で表現するならば「機会損失」です。
お問い合わせフォームが設定されていない。分かりづらいだけで連絡が途絶えるからですね。



信用のためにもお問い合わせフォームは設定しましょう。
お仕事依頼の問い合わせが期待できる
仕事の幅が増えることは嬉しいことです。
思いもよらないところからオファーがきたりすることもあります。



副業や独立を考える方には実績も含め受付窓口は必須ですね。
内容としては、
- 取材依頼
- 仕事の発注
- 読者からの質問
- 広告掲載の依頼
などのような連絡が届きますから、長く運用するとさらに可能性が広がります。
クローズドASP案件の問い合わせが期待できる
ブログをしっかりと運用していると、クローズドASP案件の問い合わせが来ることがあります。
お問い合わせフォームを設定することで信用へつながる効果が期待できます。
WordPressブログにお問い合わせを設定するメリット・デメリット
| メリット | デメリット |
|---|---|
| アクセシビリティの向上 プライバシー保護 スパム防止 情報の整理 | 技術的問題 迷惑メールの可能性 フォームの不完全な利用 導入の手間 |
メリット
- アクセシビリティの向上
-
読者が連絡を取りたいと思ったときに、すぐに運営者にメッセージを送ることができます。
メールアドレスを探す手間を省くことができます。
- プライバシー保護
-
読者はメールアドレスを公開せずに運営者と連絡を取ることができます。
コメント欄で残しておきたくない相談内容を運営者だけに知らせることがでるので、プライバシーを重視する読者にとっては特に重要なポイントです。
- スパム防止
-
お問い合わせフォームは、管理者のプライベートなメールアドレスを直接公開しないため、情報漏洩につながるスパムメールのリスクを軽減します。
- 情報の整理
-
お問い合わせフォームを使用すると、こちらが欲しい情報を必須項目として読者に入力してもらうことができます。
連絡手段や問い合わせ情報などを読者と紐付けることで整理と理解がしやすくなります。
デメリット
- 技術的問題
-
お問い合わせフォームは、自社開発することもありますが、多くの運営者はプラグインを利用することが多く、設置や適切なメンテナンスが必要で、場合によっては技術的な知識が必要になることもあります。
- 迷惑メールの可能性
-
お問い合わせフォームは迷惑メールを送る人々にとってもアクセスしやすいため、フォームを通じて迷惑メールを受け取る可能性もあります。
迷惑メール対策やフォームの欠陥等の管理にも時間をかけなければなりません。
- フォームの不完全な利用
-
読者がフォームに用意された設問を正確に入力しない場合には、運用に大切な情報が欠けてしまうことがあります。
読者の利用状況を想定し、入力項目の検討が必要になります。
一般的なメールによる連絡では問題にならないこともあります。
上記のデメリットがあっても、お問い合わせフォームの設置をお勧めします。
フォームの設計と管理が適切に行われれば、そのメリットはデメリットを大きく上回ります。
まとめ
Contact Form 7 のお問い合わせフォームの作り方、設定のやり方と紹介しました。
注意点として「迷惑メール対策を必ず実施すること」ここだけは忘れずに対策を行いましょう。
- ブログに連絡先ができる
- お仕事依頼の問い合わせが期待できるようになる
- クローズドASP案件の問い合わせが期待できる
| メリット | デメリット |
|---|---|
| アクセシビリティの向上 プライバシー保護 スパム防止 情報の整理 | 技術的問題 迷惑メールの可能性 フォームの不完全な利用 導入の手間 |
初心者でも10分程度でかんたんに設置できますので、後回しにせずブログ運営初期からお問い合わせフォームを設置するべきです。



WordPressにお問い合わせフォームを設置しないだけで、あなたの知らない「機会損失」が発生しているかもしれないのです。
WordPerssお問い合わせフォーム以外でもブログ運営に役立つ作り方もご紹介します。
- ①:プライバシーポリシーの作り方
- あわせて読みたい

 「コピペOK」ブログのプライバシーポリシーの雛形・書き方【サンプルあり】 ワードプレスでブログを始めたばかりでもプライバシーポリシーを記載する必要はあるのでしょうか?また、ブログのプライバシーポリシーは何を記載したらよいでしょうか…
「コピペOK」ブログのプライバシーポリシーの雛形・書き方【サンプルあり】 ワードプレスでブログを始めたばかりでもプライバシーポリシーを記載する必要はあるのでしょうか?また、ブログのプライバシーポリシーは何を記載したらよいでしょうか… - ②:サーチコンソールの設定と作り方
- あわせて読みたい

 サーチコンソールの設定「ログイン・使い方」スマホもできる!ブログ分析ツールの導入方法 サーチコンソールの使い方を知りたい。WordPressブログの初心者でもサーチコンソールを導入する必要はあるのでしょうか? 必ずブログ分析ツールでおすすめされるのが「G…
サーチコンソールの設定「ログイン・使い方」スマホもできる!ブログ分析ツールの導入方法 サーチコンソールの使い方を知りたい。WordPressブログの初心者でもサーチコンソールを導入する必要はあるのでしょうか? 必ずブログ分析ツールでおすすめされるのが「G… - ③:WordPressおすすめプラグイン
- あわせて読みたい

 ワードプレス ブログのおすすめ プラグイン9選!メリット・デメリット徹底解説 ワードプレス ブログのおすすめプラグインありますか?すぐに記事を書き始めるつもりなので最低限必要なプラグインが知りたいです。できれば導入方法もわかりやすく教え…
ワードプレス ブログのおすすめ プラグイン9選!メリット・デメリット徹底解説 ワードプレス ブログのおすすめプラグインありますか?すぐに記事を書き始めるつもりなので最低限必要なプラグインが知りたいです。できれば導入方法もわかりやすく教え…
スマホでも設定しやすいように解説していますよ。今回は以上です。
あわせて読みたい記事