 読者の悩み、
読者の悩み、WordPressブログの書き方がわかりません。
おしゃれな装飾もしてみたいです。
管理画面にログインしましたが、何をすれば記事を書き出せますか教えてほしい。
ワードプレスのブログ記事の書き方や管理画面が多機能すぎて、びっくりされる方もいらっしゃると思います。無料ブログと比べてできることが多ので、まずは一緒に記事投稿まで進めてみましょう。



スマホでの編集も同時に解説します。
この記事の内容
- 【準備編】ワードプレスブログの使い方
- 【STEP1】ワードプレスブログの記事の書き方
- 【STEP2】ワードプレス文字装飾のやり方
- 【STEP3】ワードプレスブログの投稿のやり方
この記事を読むことで得られる利益
- 記事投稿までの手順が理解できる
- コンテンツ作成に集中できるようになる
- 最初に理解することでストレスが減る
慣れたところで投稿した記事をリライトして、おしゃれな装飾でかっこいいブログを作りましょう。
操作方法を理解するまでは、このページをブックマークすることをおすすめします。



それでは、さっそく行ってみましょう。
ワードプレスブログで記事を書く全体の流れ「新規追加~編集~投稿まで」


まずはじめに、「準備編のワードプレスブログの使い方」で画面構成や投稿ページと固定ページの違いをお伝えしてから、最後に投稿後リライトや記事削除方法もご紹介します。
- ワードプレス画面構成
- 投稿ページと固定ページの違い
- 記事を書く構成を知って準備しておくこと



始める前に覚えるとスムーズに記事作成ができます。



記事投稿後の再編集(リライト)や記事削除のやり方も必要なことですので追加してご紹介します。
その前にWordPressの「投稿ページ」と「固定ページ」の違い、画面構成、記事を書く構成を知って準備しておくこともお伝えしますが、もう知っている方は読み飛ばしてくださってもかまいません。
【準備編】ワードプレスブログの使い方


ワードプレスは細かく記事の設定が可能です。
1つの画面にツールがぎっしりと詰め込まれていますが、これが初心者の壁になっているのも事実です。
ですが、最初にしっかり覚えてしまえば、WordPressブログのメリットを最大限に活かすことができますよ。
- ワードプレス画面構成
- 投稿ページと固定ページの違い
- 記事を書く構成を知って準備しておくこと



やさしく順番にご紹介します。
ワードプレス画面構成
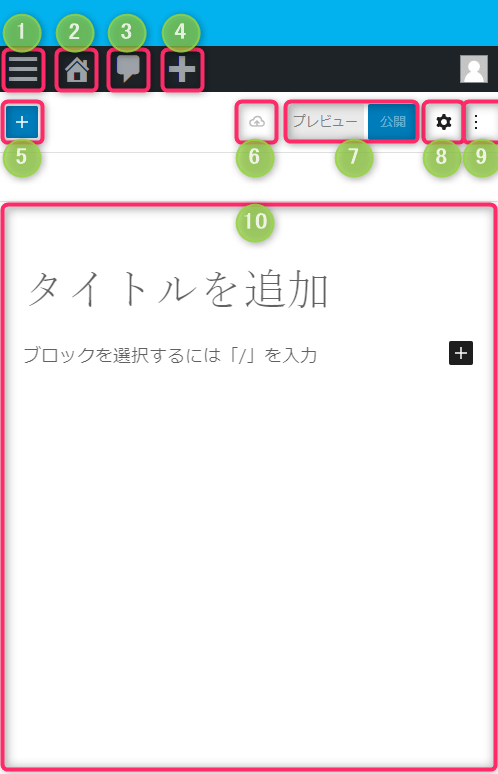
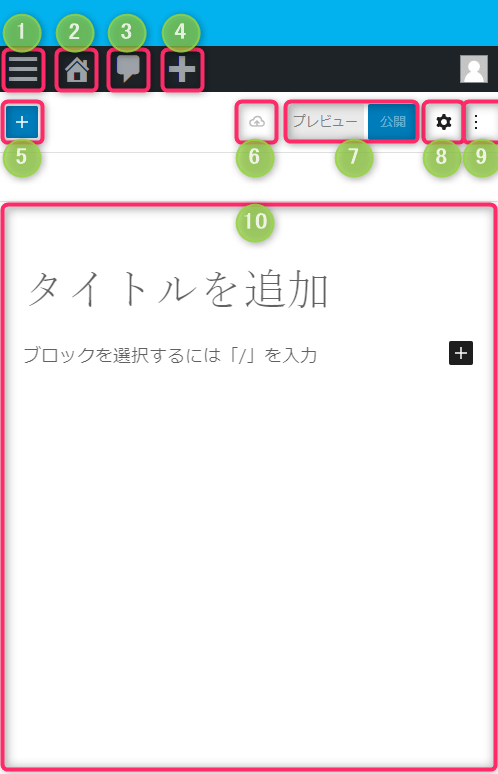
スマホ画面で編集ツールの説明





番号でツールの使い方を説明します。
【スマホ画面】記事ツールの使い方
| ①ハンバーガーメニュー |
| WordPress管理画面の左メニューが開きます。 「投稿」「メディア」「外観」「プラグイン」「設定」などを管理できます。 |
| ②サイト表示 |
| ブログを表示します。 |
| ③コメント |
| コメントの承認、非承認の管理を行えます。 |
| ④追加 |
| 「投稿」「メディア」「固定ページ」「ユーザー」の追加を行えます。 |
| ⑤ブロック挿入ツールを切り替え |
| 記事に挿入するブロックとパターンの追加を行えます。 |
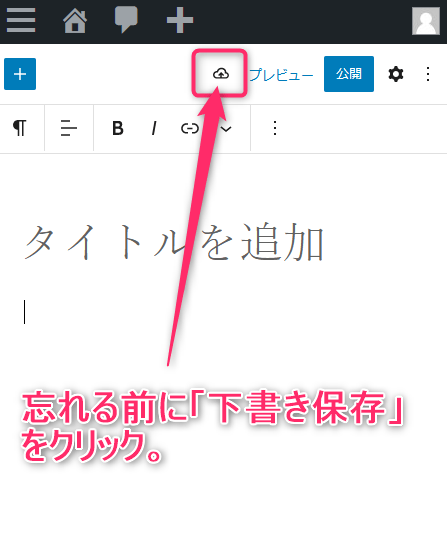
| ⑥クラウドマーク |
| 下書き保存を行えます。 |
| ⑦プレビュー、公開 |
| プレビュー、公開を行います。 |
| ⑧設定 |
| 「投稿・ブロック」パネル表示のON・OFFを切り替えます。 「投稿パネル」記事の公開状態の切り替え、パーマリンク、カテゴリー、タグ、アイキャッチ画像などを設定できます。 「ブロックパネル」選択ブロックの文字サイズ、文字色、背景色など文字装飾が行なえます。 ブロックの種類により設定内容が変わります。 |
| ⑨オプション |
| 表示設定、エディター設定、ツール設定を行えます。 |
| ⑩コンテンツ編集エリア |
| タイトル、見出し、段落、画像を記載します。 コンテンツの数だけブロックを追加していきます。 |



細かいところを装飾したり、記事を比べながら編集したりするにはスマホ画面が小さく感じます。



そんなときには、スマホを外部モニターと繋いでみましょう。
接続環境によってはツール配置が変わりますので、パソコン・タブレット利用時のツール配置も覚えておくとスムーズに記事執筆ができますよ。
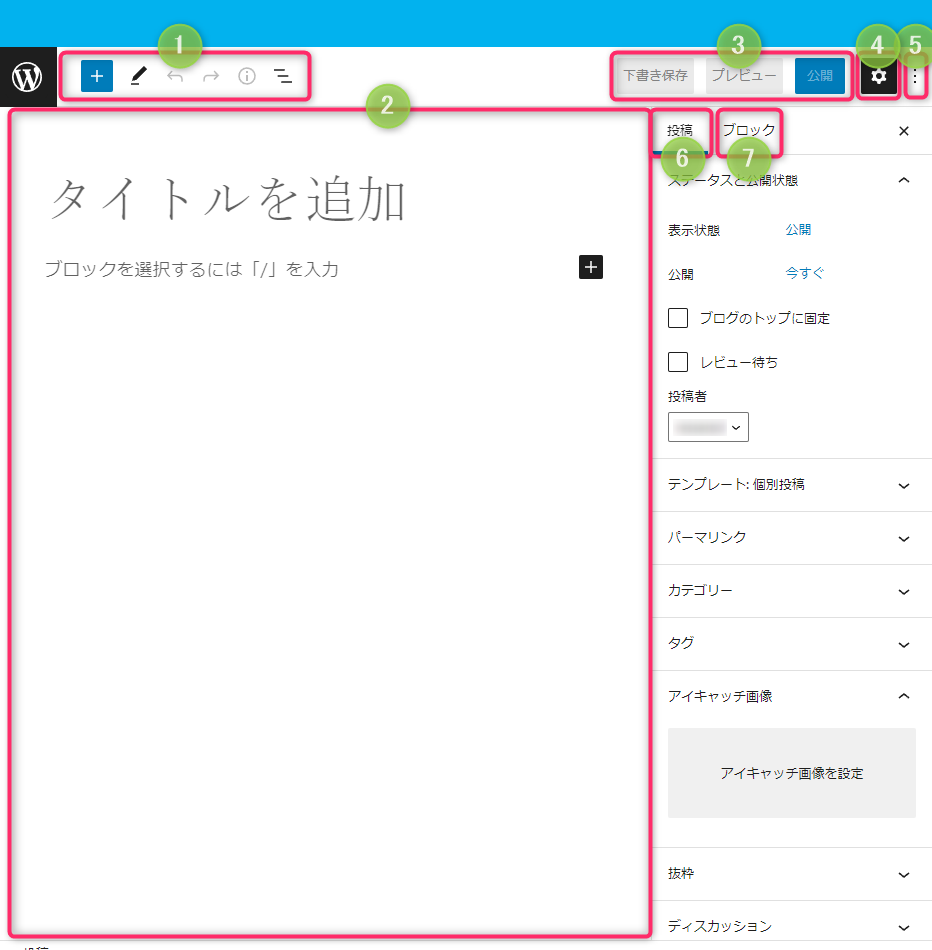
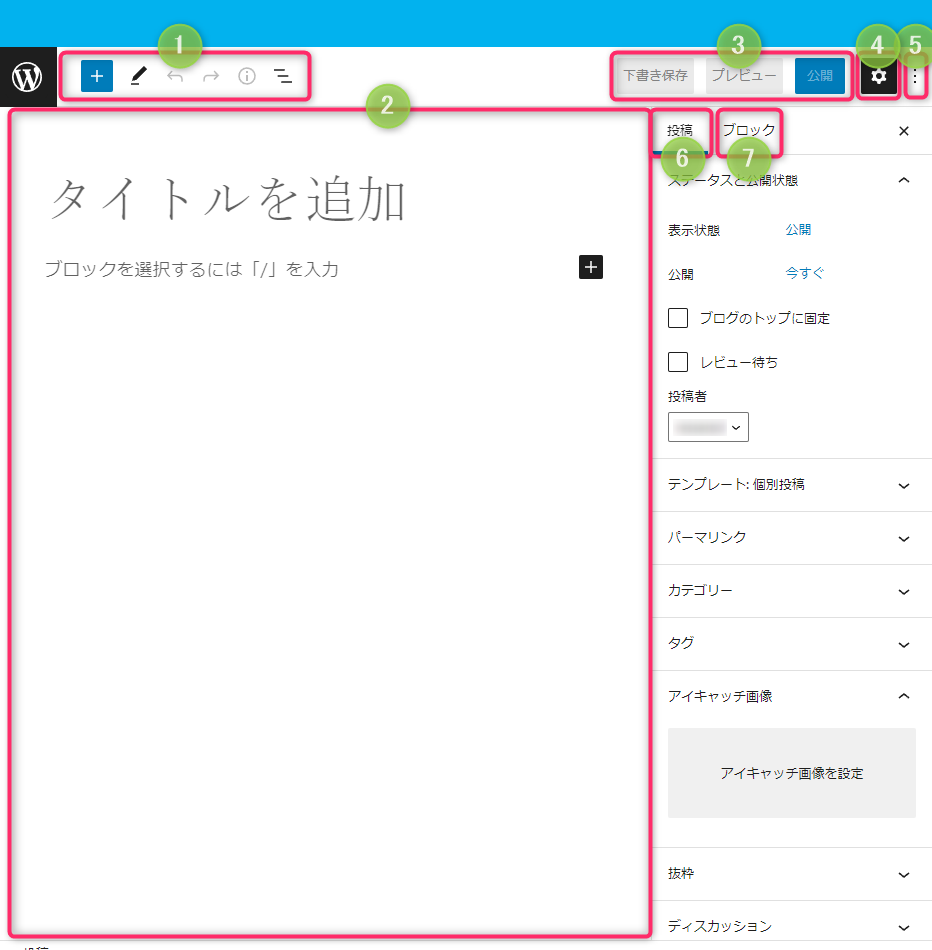
パソコン、タブレット画面


【PC、タブレット画面】記事ツールの使い方
| ① | ブロックの追加、元に戻す、やり直す、リスト表示を行います。 |
| ② | コンテンツ編集エリアです。タイトル、見出し、段落、画像を記載します。 コンテンツの数だけブロックを追加していきます。 |
| ③ | 下書き保存、プレビュー、公開を行います。 |
| ④ | 「投稿・ブロック」パネル表示のONOFFを切り替えます。 |
| ⑤ | 「設定オプション」表示設定、エディター設定、ツール設定を行えます。 |
| ⑥ | 「投稿パネル」記事の公開状態の切り替え、パーマリンク、カテゴリー、タグ、アイキャッチ画像などを設定できます。 |
| ⑦ | 「ブロックパネル」選択ブロックの文字サイズ、文字色、背景色など文字装飾が行なえます。 ブロックの種類により設定内容が変わります。 |
投稿ページと固定ページの違い


WordPressの投稿ページと固定ページの違いをかんたんに説明すると、
- 投稿ページ(更新される)
- 固定ページ(ブログ運営で記載するべきこと)
の2つになります。
ブログ更新 = 投稿ページで記事を新規追加する
ブロガーが記事を書くのは「投稿」→「新規追加」になります。



では、それぞれの特徴をみてみましょう。
記事ページの特徴と主な用途
投稿ページは、記事を都度更新することで利用します。
1回投稿して終わりではなく、時間経過によって古くなる要素があります。
| 投稿ページ |
|---|
| 投稿ページの特徴 |
| ・カテゴリーに必ず属する。 ・新しい順で記事が並ぶ。 ・RSS配信機能がある。 ・日付記載は積極的に行う。(非表示設定あり) |
| 他ページとの連携 |
| リンクは自動で行われる。 |
| 投稿ページの主な用途 |
| 記事ページ |



次に固定ページについて説明します。
固定ページの特徴と主な用途
固定ページは、静的であまり変わらないがブログ運営で必要な事柄を記載します。
時間経過による影響のないことを記載することに利用します。
| 固定ページ |
|---|
| 固定ページの特徴 |
| ・孤立したページ。 ・カテゴリーに属さない。 ・並び順はない。 ・RSS配信機能がない。 ・日付記載は積極的に行われない。 |
| 他ページとの連携 |
| リンクは自動で行われない。 |
| 固定ページの主な用途 |
| ・トップページ ・会社概要 ・お問い合わせ ・利用規約 ・プロフィール ・企画ランディングページ ・採用ページ ・プライバシーポリシー ・業務内容 ・Q&A |
記事を書く構成を知って準備しておくこと
記事を書く構成について知っておくことは、スムーズに記事を作成できるだけではなく、読者へ書き手の思いが伝わりやすくなります。
最初に覚えておきたい記事の書き方について


さらに、書き手の思いが伝わりやすくなるコツが参考になります。


上記2つのことを知ってからWordPressに記事を入稿すると、スムーズに記事を作成できますよ。



本記事を読み終わった後に、ぜひ読んでみてください。
それでは、次からWordPressブログの記事の書き方を具体的にご紹介していきますね!
【STEP1】ワードプレスブログの記事の書き方
ワードプレスの記事の書き方を順番に解説していきます。
手順を1つずつ、解説していきますね。
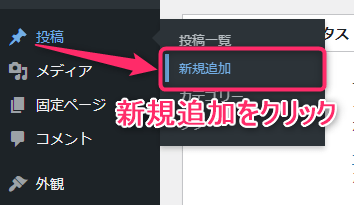
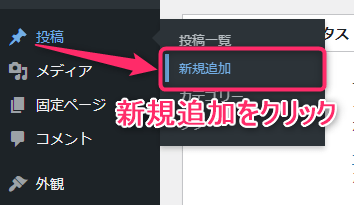
新規追加


記事作成は、左メニュー「投稿」→「新規追加」クリックする。
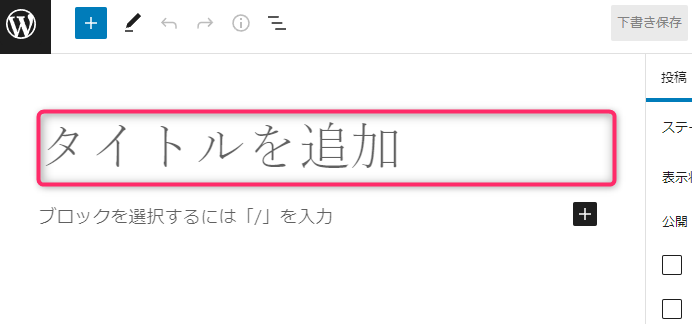
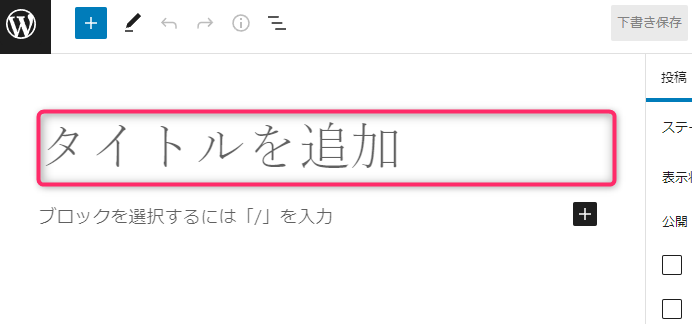
タイトルを入力する


「タイトルを追加」にカーソルをあわせ入力する。
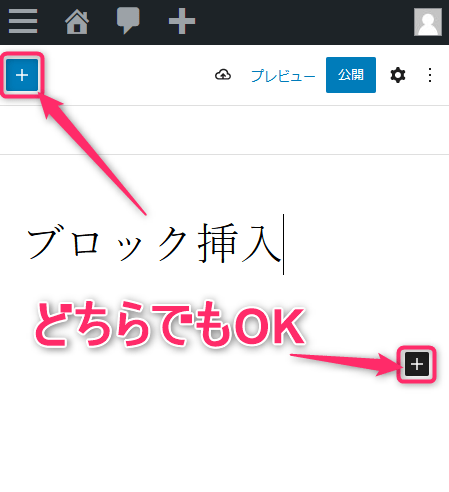
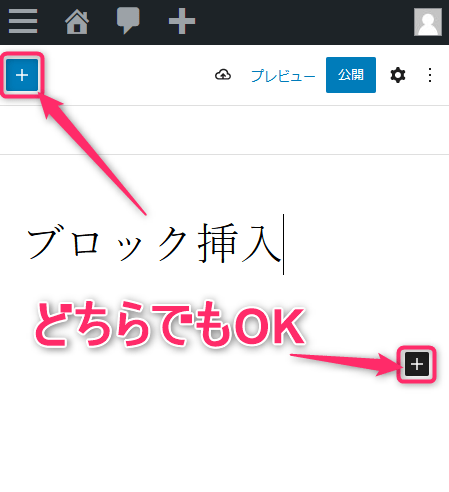
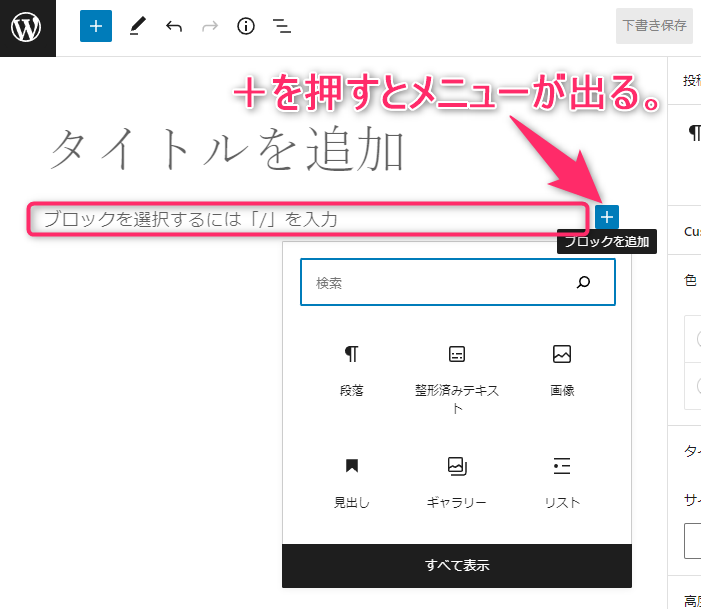
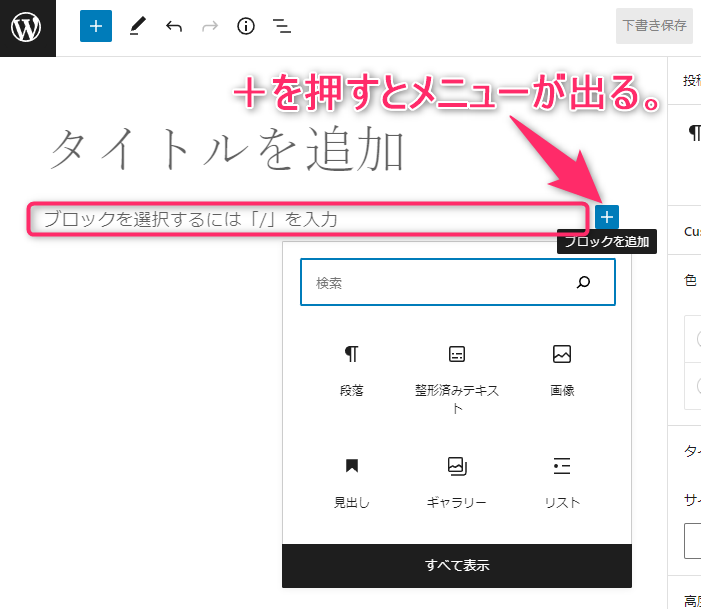
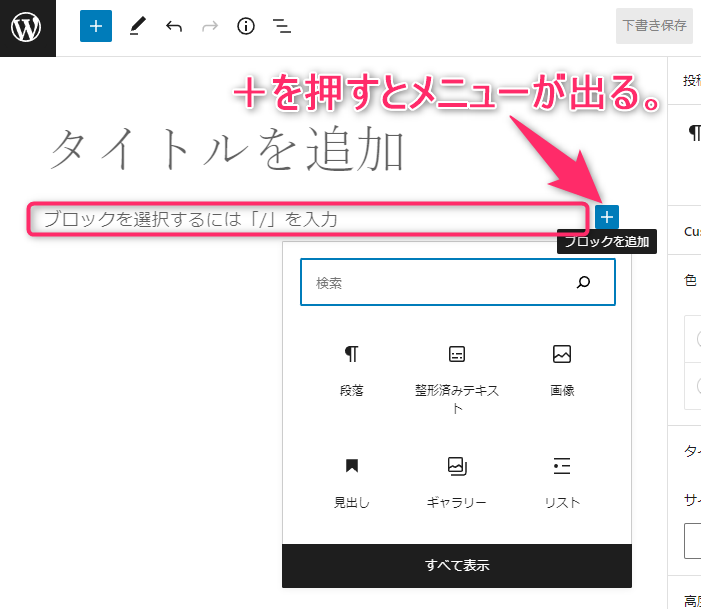
ブロックを追加挿入する方法
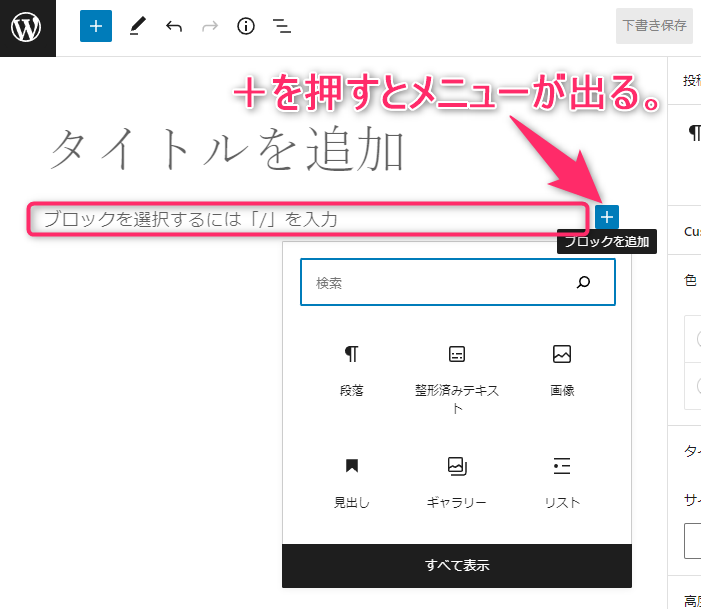
ブロックを追加挿入するには、「+」をクリックします。





希望のブロックを追加して文章を組み立てていきます。
「すべて表示」をクリックするとメニューが増えます。


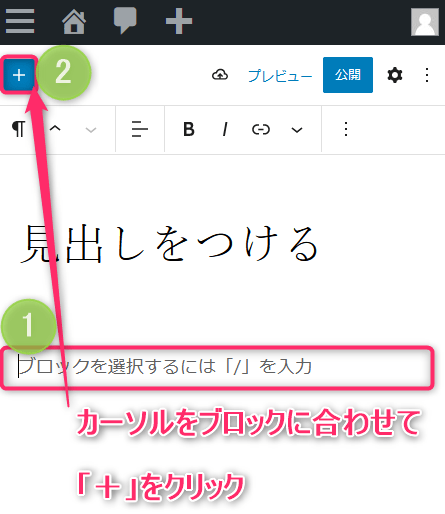
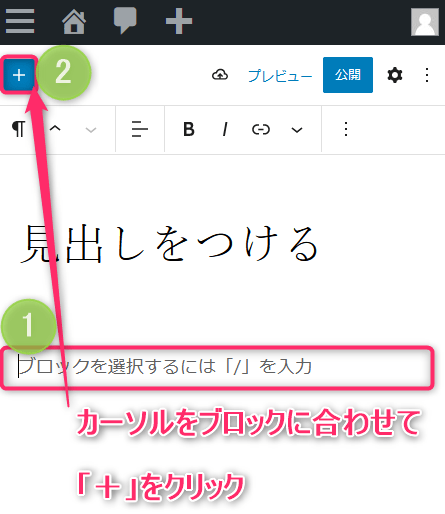
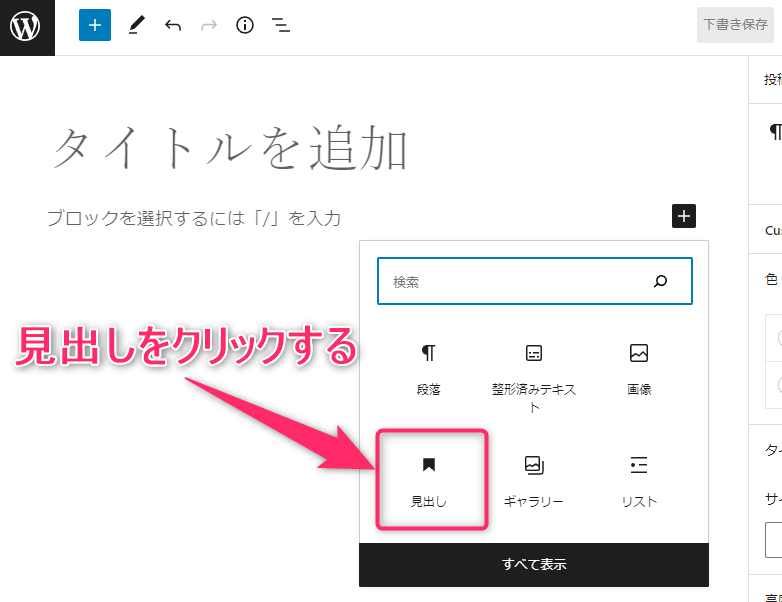
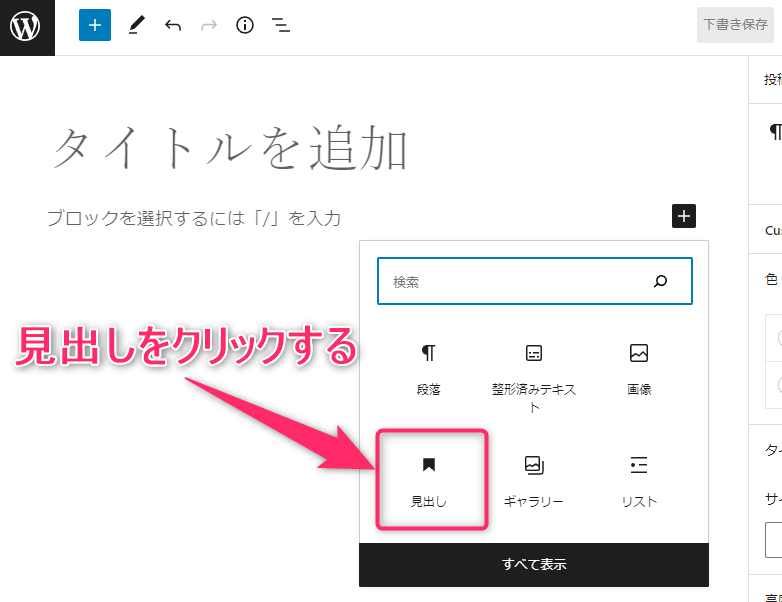
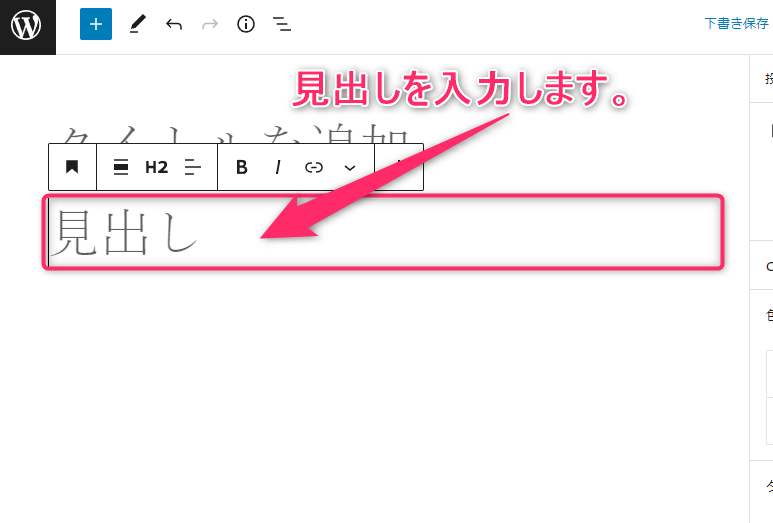
見出しをつける
カーソルをブロックに合わせて「+」をクリック


スマホを外部モニターに接続するときやPC等の大きい画面の表示





1行ずつがブロックと呼ばれ、「+」を押してメニューから、見出し、段落、画像などを選んで追加できます。





同時に検索エンジンも理解が深まります。


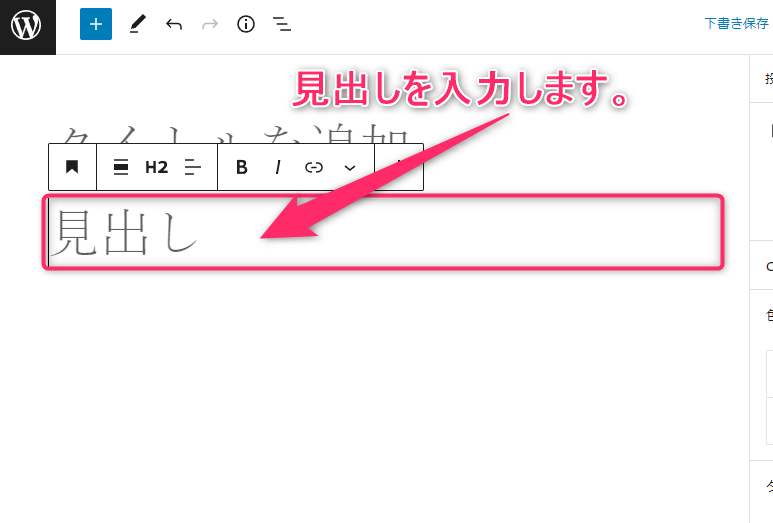
「見出し」をクリックして入力します。


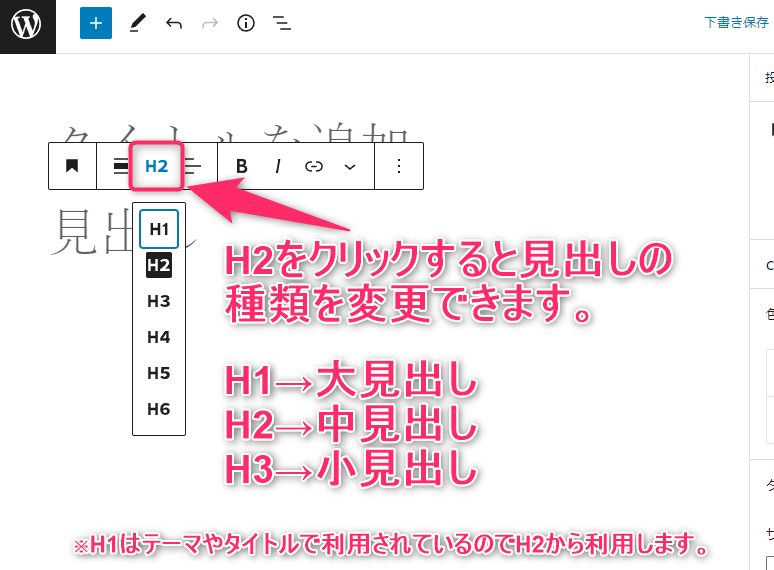
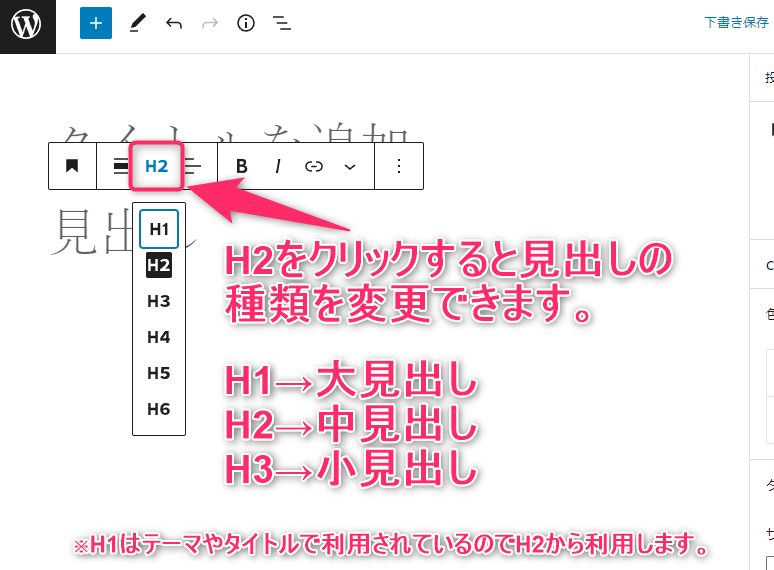
H2をクリックすると見出しの種類を変更できる。
本文を書く
「+」を押してメニューから、段落を選んで追加します。


本文を入力するには、「ブロックを選択~」にカーソルをあわせて入力します。





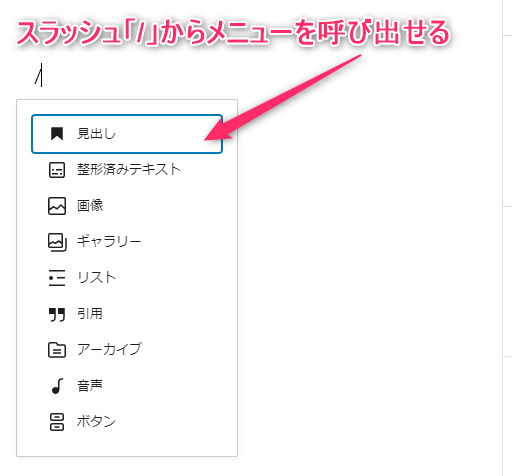
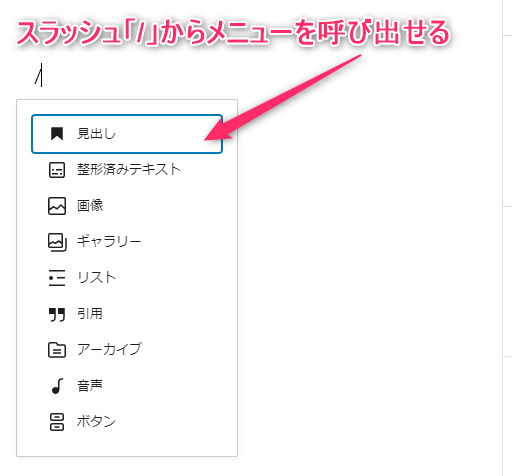
慣れてきたら、ブロックに直接スラッシュ「/」を入力すると、メニューを呼び出せます。





装飾の仕方は後半でお伝えしますね。
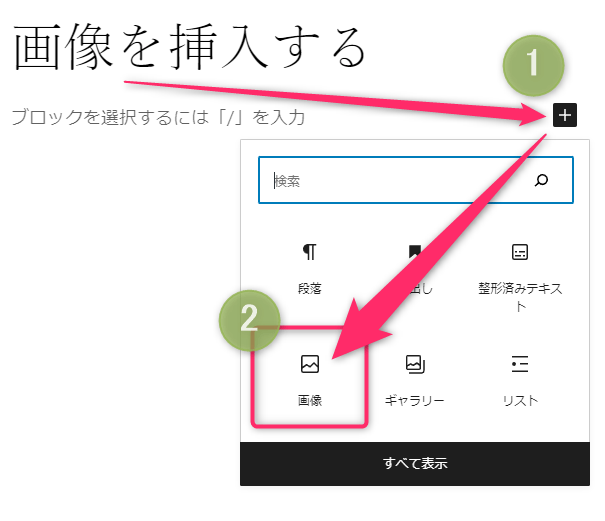
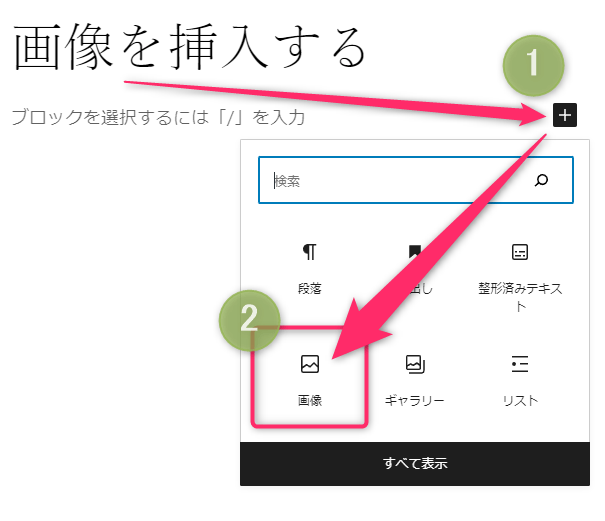
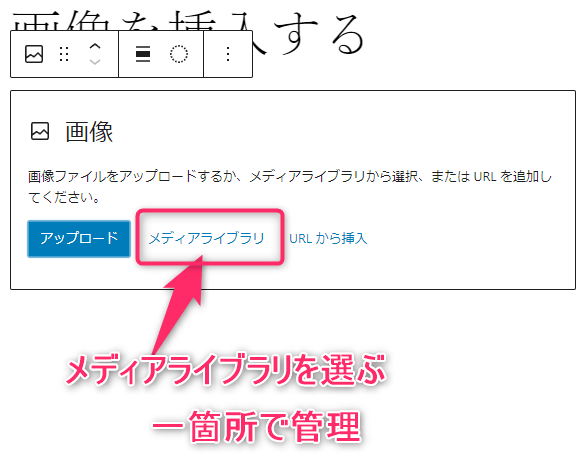
画像を挿入する
本文に画像を挿入する方法は、「+」をクリックして、開いたメニューより→「画像」をクリックします。


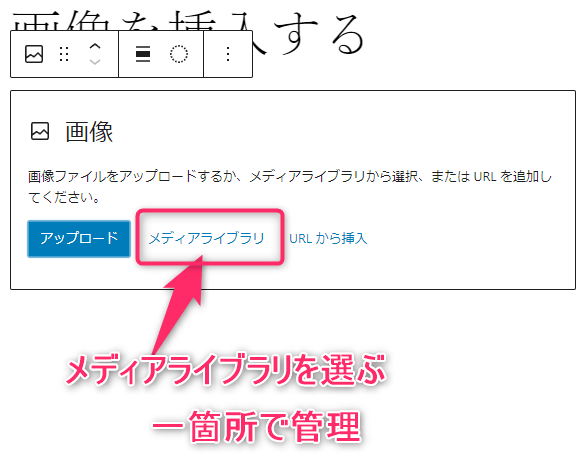
開いたメディアライブラリに画像をドラッグ&ドロップすると、WordPressに画像が保存されます。


右下の「選択」をクリックすると挿入が完了です。
- アップロード
- メディアライブラリ(おすすめ)
- URLから挿入



おすすめはメディアライブラリ。
一箇所に集めるので画像管理がしやすいです。
画像倉庫から各記事へ画像を挿入するイメージですね。
- 画像サイズ変更
- 画像名
- 画像タイトル
- 画像キャプション
- 画像説明
- 画像ファイルURLの取得



画像編集ソフトを使わず画像の再編集ができます。
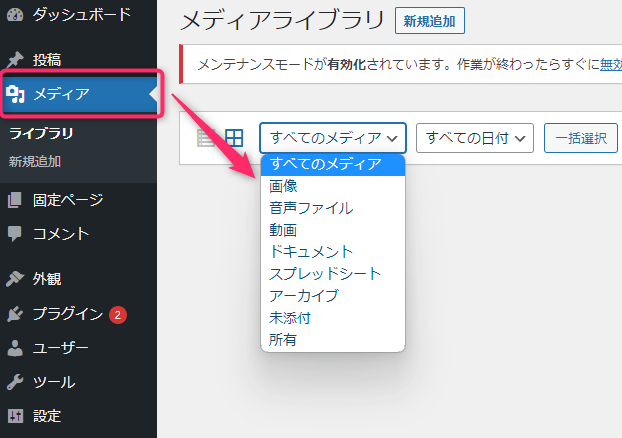
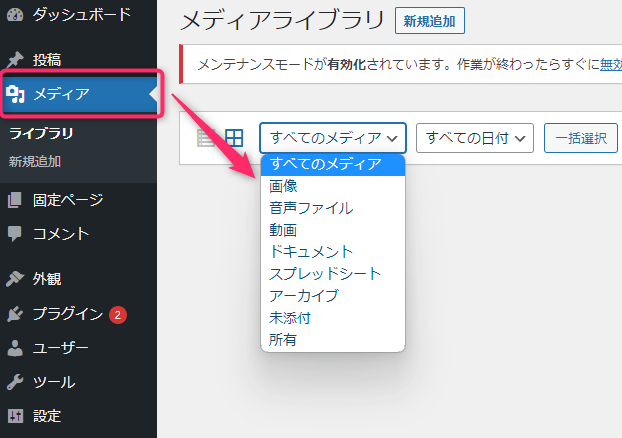
後からメディアライブラリを確認したいときは、
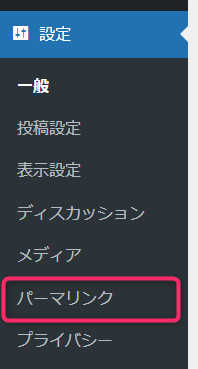
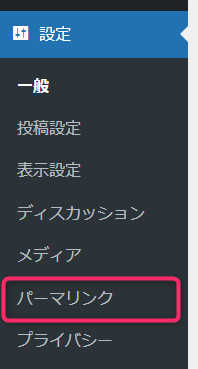
ダッシュボードの左メニュー→「メディア」をクリックします。





メディア種類と日付から検索ができます。
記事の保存
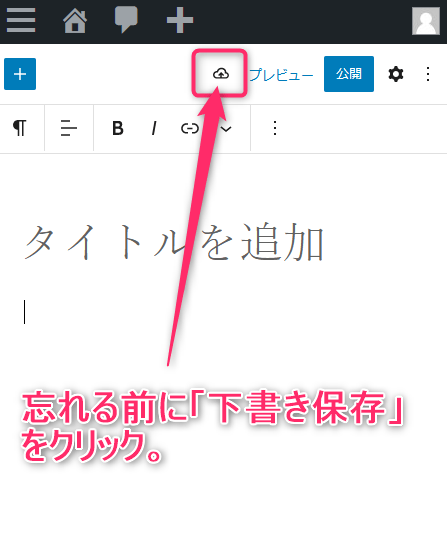
記事を最後まで書き上げる時間が無いときは、下書き保存を行いましょう。
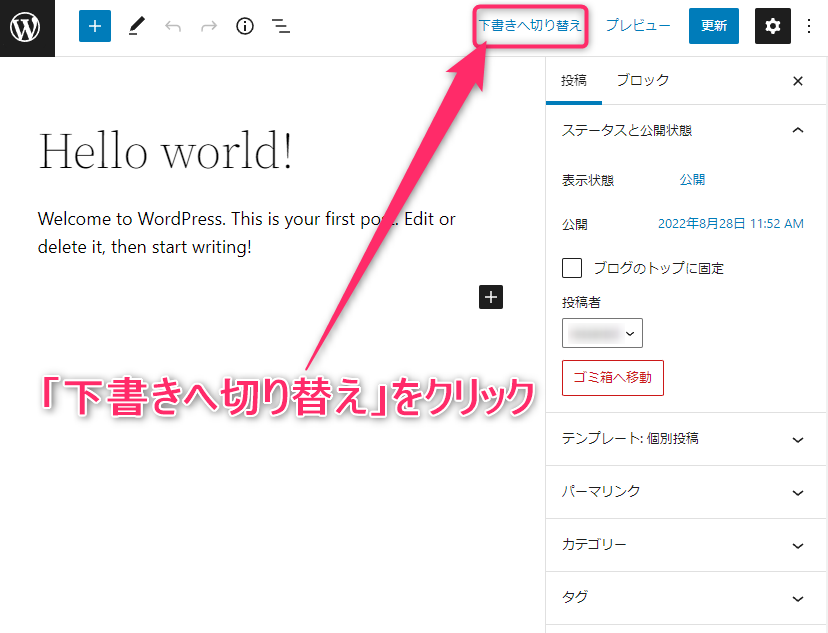
「下書き保存」をクリック


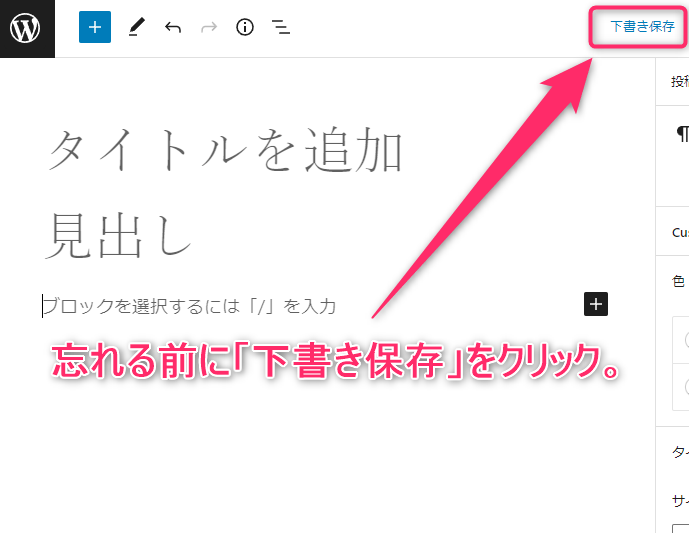
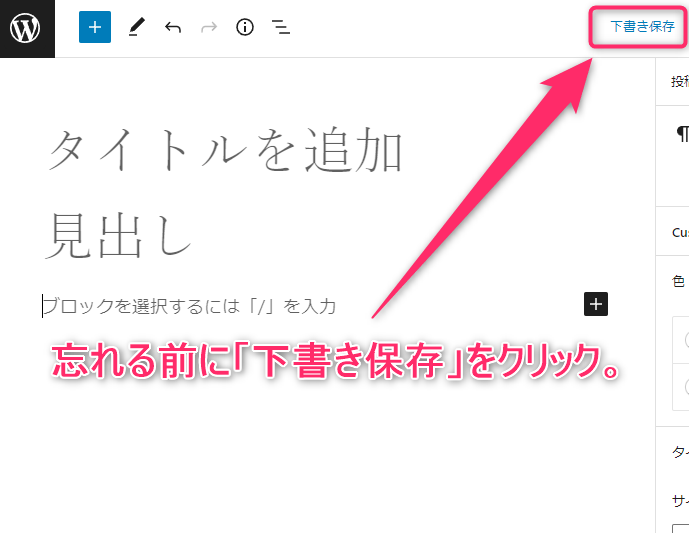
スマホを外部モニターに接続するときやPC等の大きい画面の表示



こちらも、同様に「下書き保存」を押します。


自動保存を過信せずに、段落ごとや時間ごとの区切りが良い時に下書き保存する流れを組み込みましょう。



とくに通信環境が悪い場合、バッテリー残量に余裕がないとき、積極的に下書き保存を行いましょう。
※後半で紹介しますが、パーマリンクを変更するには1回、記事の保存が必要です。
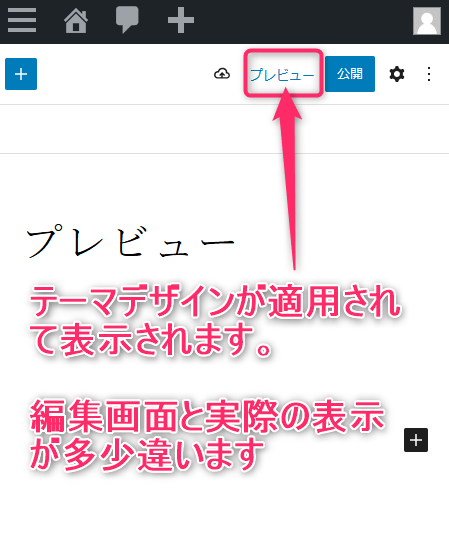
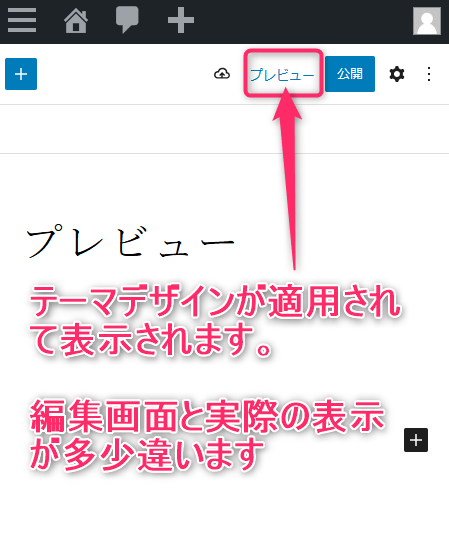
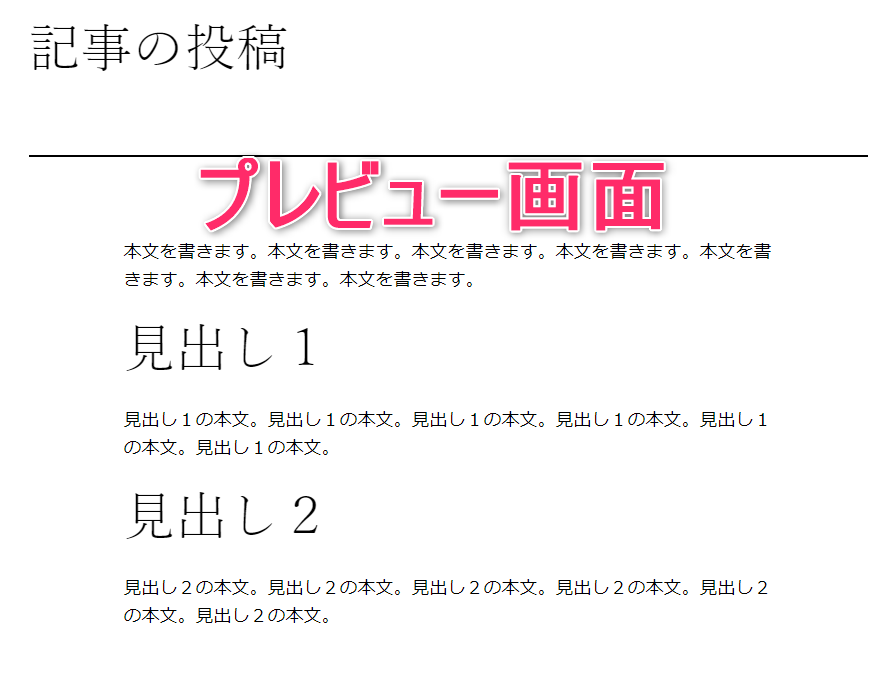
プレビュー
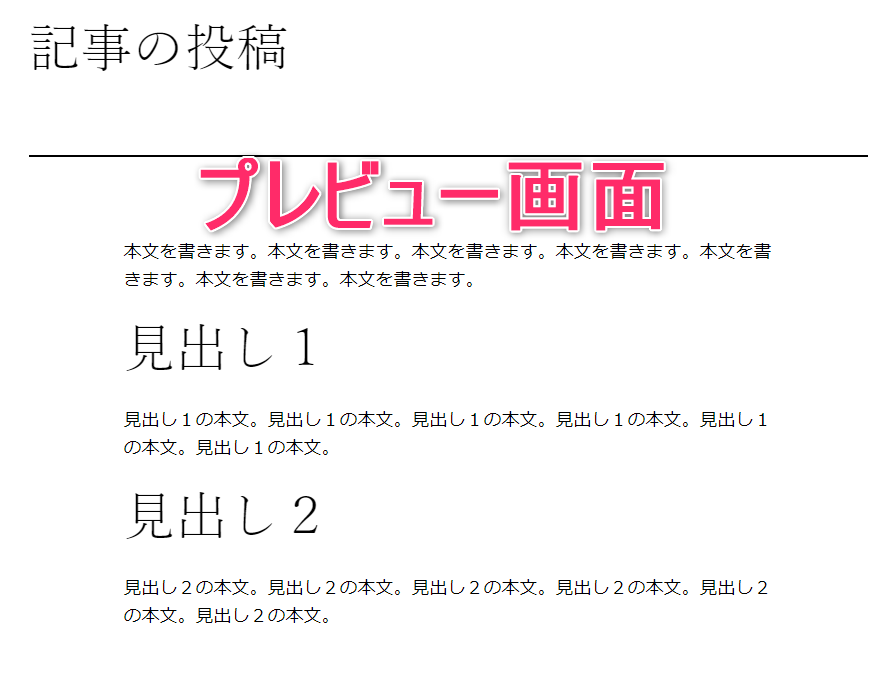
「プレビュー」をクリックするとテーマデザインが適用されて表示されます。
※編集画面と実際の表示が多少ちがいます。





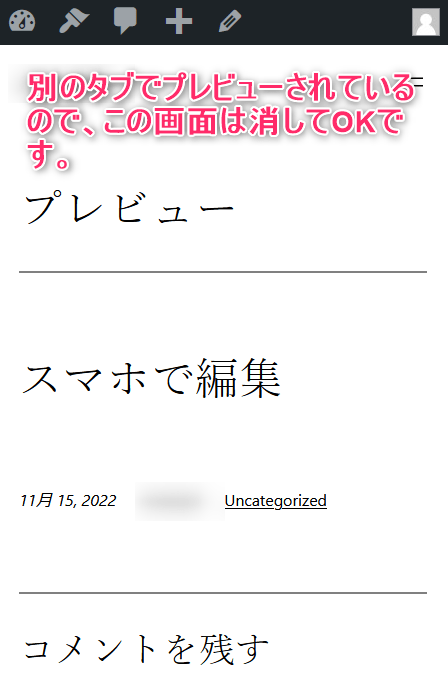
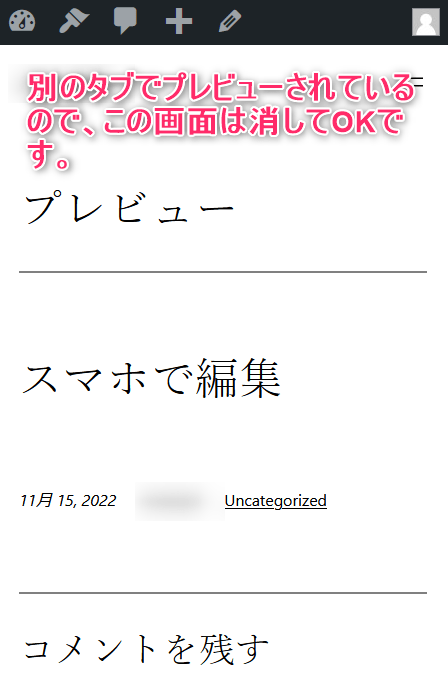
別のタブでプレビューされているので、プレビュー画面は消してOKです。


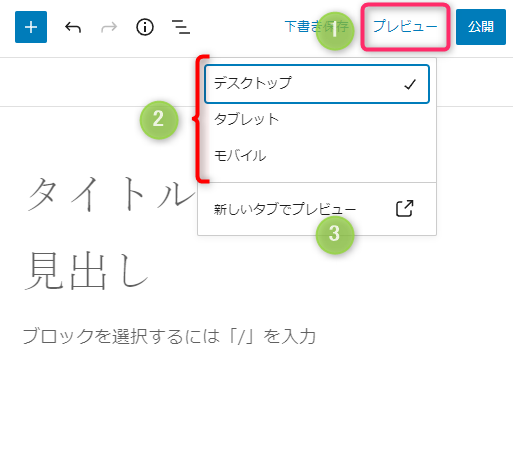
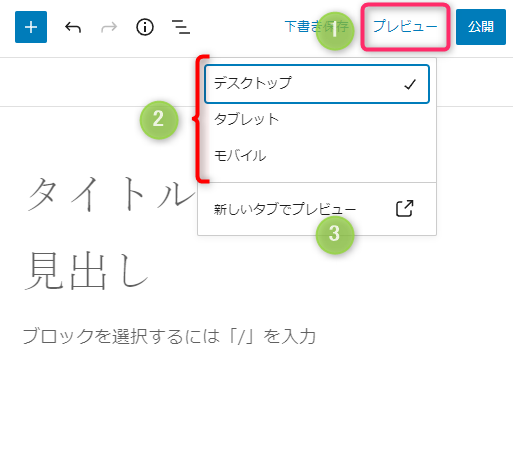
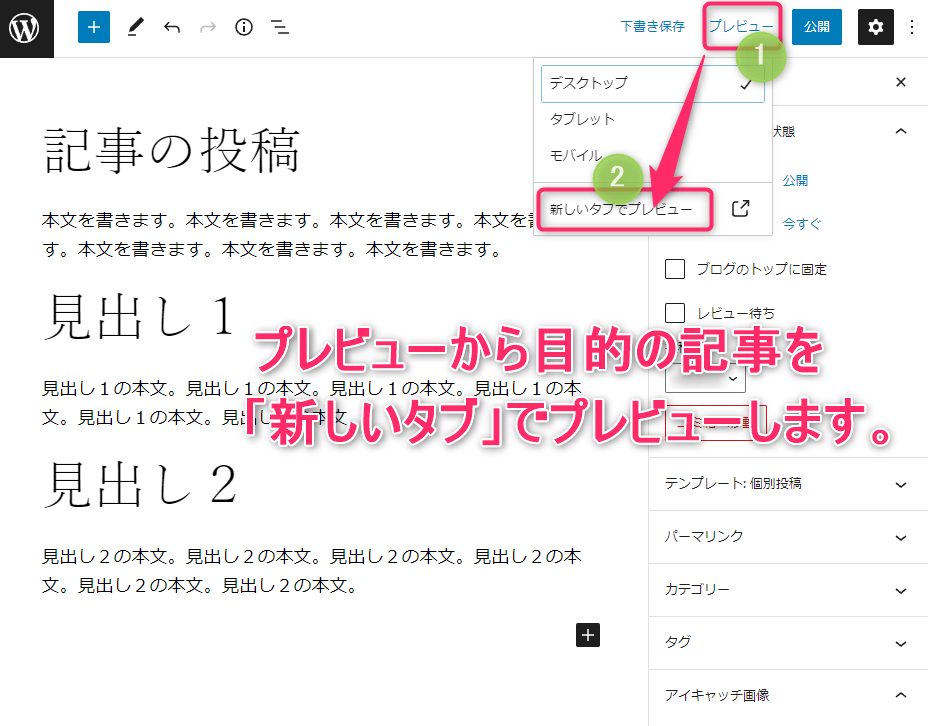
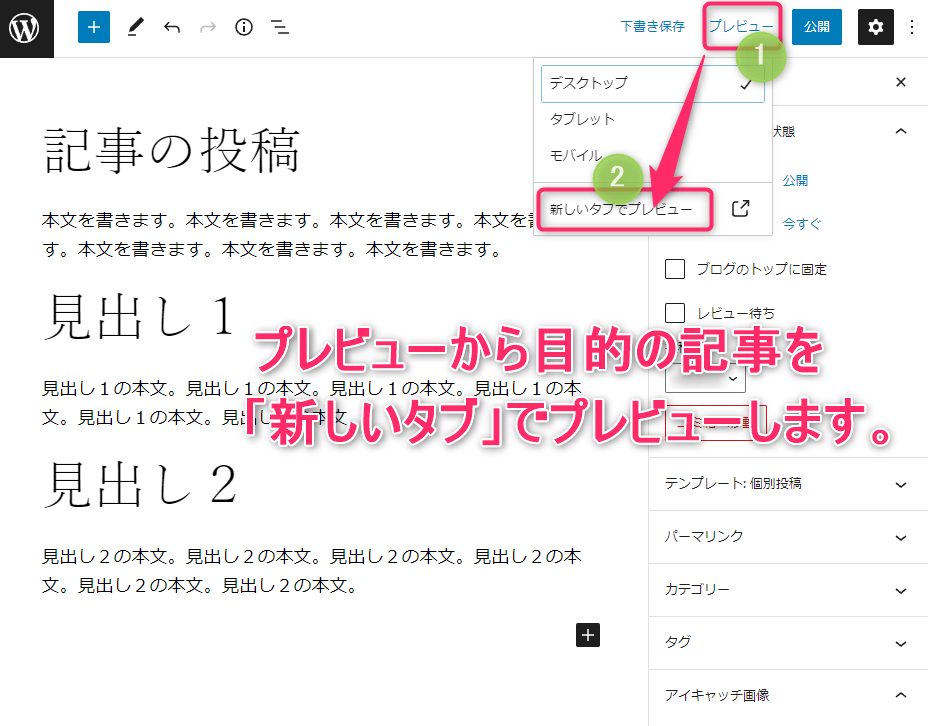
「プレビュー」→「種類選択」→「新しいタブでプレビュー」をクリックする。


- ディスクトップ
- タブレット
- モバイル



プレビューとは、読者視点で選びます。
例えば、モバイルを選ぶと読者がスマホで閲覧した状況。
ディスクトップを選ぶと読者がパソコンで閲覧した状況を見ることができます。
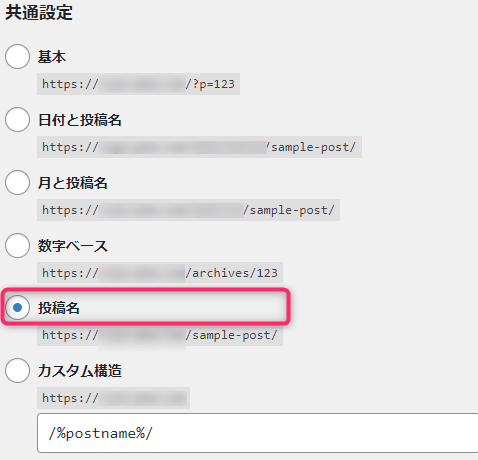
パーマリンク設定をする
パーマリンクURLが重要な理由
Google検索セントラルより引用。
サイトの URL 構造はできる限りシンプルにします。論理的かつ人間が理解できる方法で(可能な場合は ID ではなく意味のある単語を使用して)URL を構成できるよう、コンテンツを分類します。たとえば、航空機(aviation)に関する情報を探している場合、http://en.wikipedia.org/wiki/Aviation のような URL であれば、見ただけで必要な情報であるかどうかを判断できます。http://www.example.com/index.php?id_sezione=360&sid=3a5ebc944f41daa6f849f730f1 のような URL 自体は、ユーザーの関心を引くことはほとんどありません。
出典:サーチコンソールガイドライン-シンプルなURL構造を維持する
引用ページ:サーチコンソールガイドライン-シンプルなURL構造を維持する
もっとも重要なことは、ユーザーがみただけで自分にとって必要な情報であるかどうかを判断できる様に語句を選ぶこと。



分かりやすく簡潔に表現することを重視ですね。
「新規作成」で記事を新たに書きはじめたときには、必ず1回の下書き保存が必要です。
- 記事を書いている途中で中断したい場合。
- 記事を完成させた後に、パーマリンクを設定したい場合。
通信環境の悪いときには、せっかく書いた記事がうまく反映できない場合があります。
こまめな下書き保存をおすすめします。



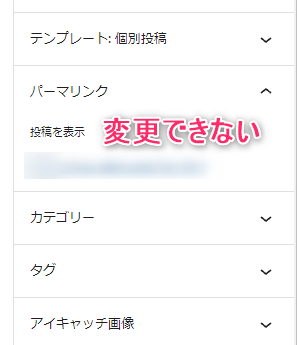
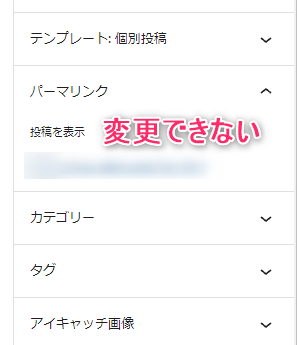
あれ?変更できないなと思ったら、下書き保存を行いましょう。


設定が反映されます。
パーマリンクの決め方
パーマリンク = 記事URL



記事について書かれていることがURLからも予想できるように工夫して記述します。
- 英語表記する。
- 単語の繋ぎにはハイフンを利用する。
- 人間にも判りやすくする。
- 意味のある単語を使う。
パーマリンクを分かりやすいURLに変更するやり方は、WordPressパーマリンクの付け方で詳しく解説しています。





とても重要な設定ですので早めに済ませましょう。
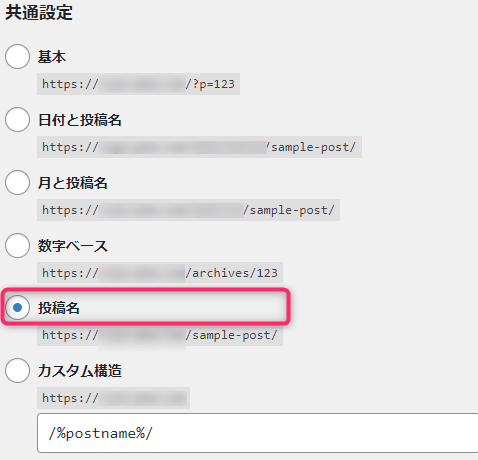
※URLスラッグが表示されない。「下書保存」していないかパーマリンク初期設定を「投稿名」もしくはカスタム構造で「/%postname%/」を選択しましょう。


URLスラッグを入力した後は、もう一度、「下書き保存」をクリックして完了です。



具体的にはこのように操作してみましょう。




カテゴリーを選ぶ
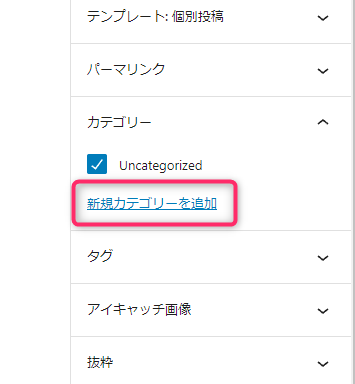
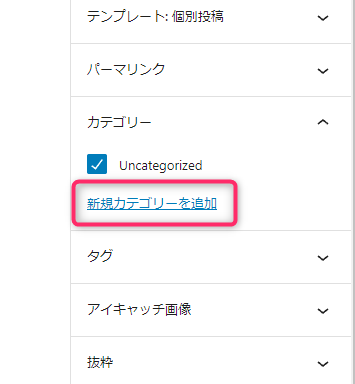
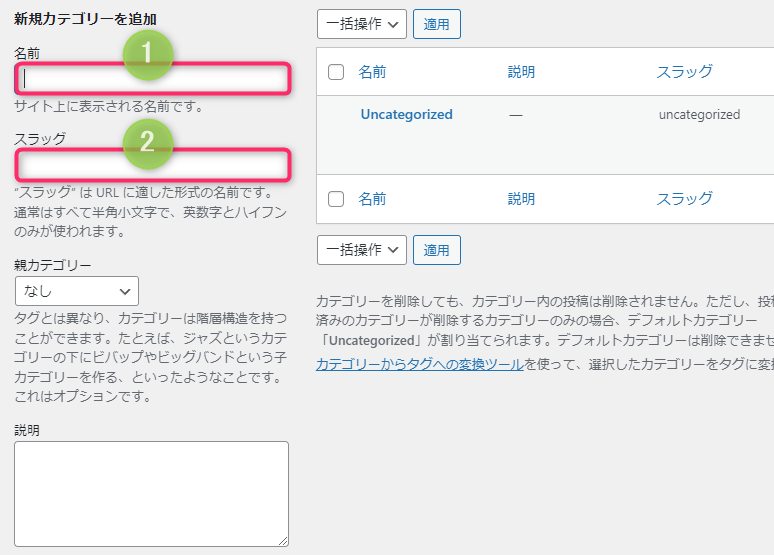
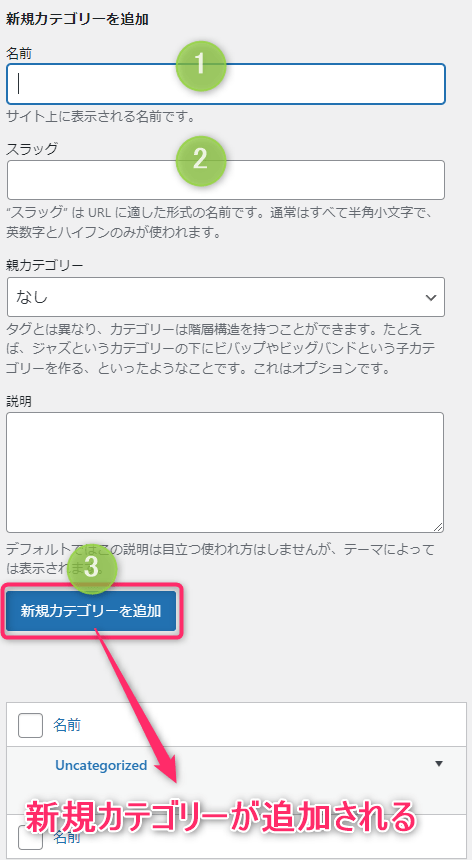
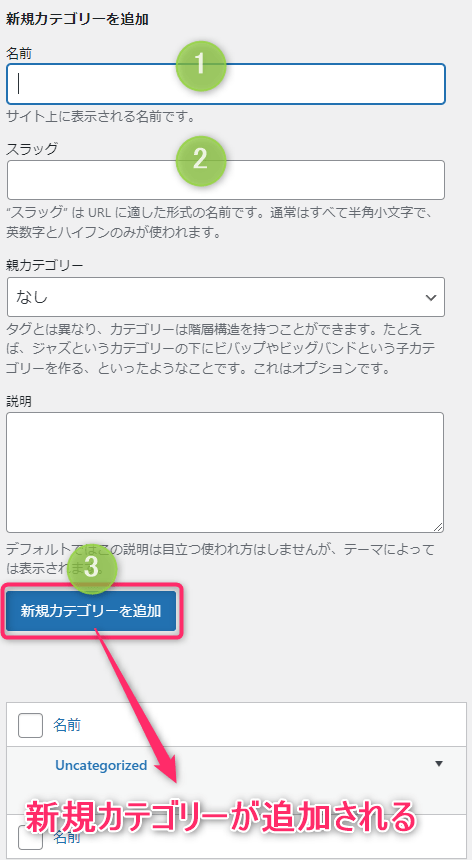
カテゴリーを作成していなくても「Uncategorized(その他)」で記事を公開できますが、「新規カテゴリーを追加」してみましょう。次回記事から選べるようになります。





カテゴリー作成方法2つ
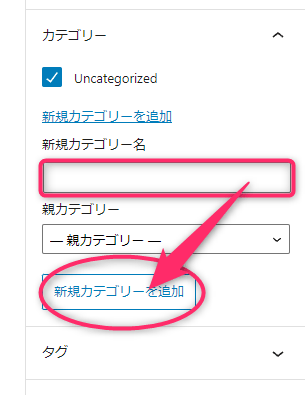
- 記事のカテゴリー設定から新規作成
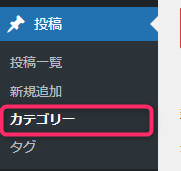
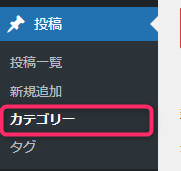
- ダッシュボード左メニュー「投稿」→「カテゴリー」で作成
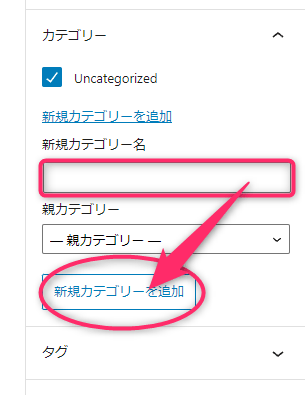
新規カテゴリー名を入力して「新規カテゴリーを追加」をクリックします。


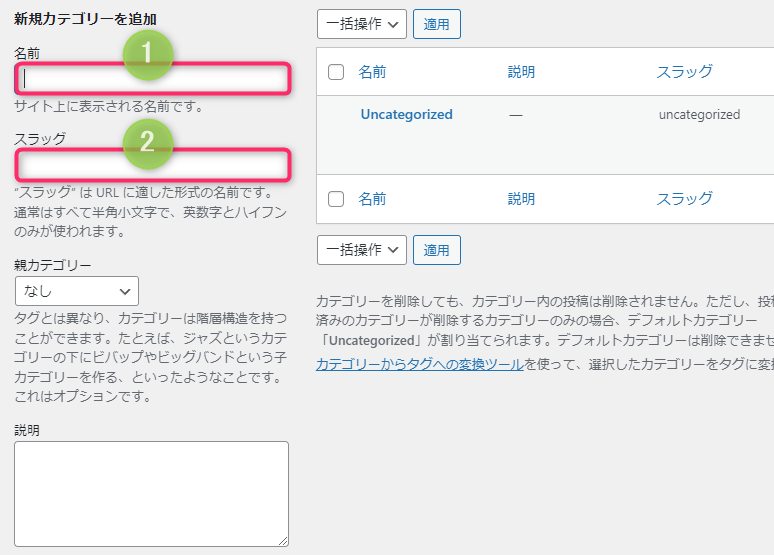
ダッシュボード左メニュー「投稿」→「カテゴリー」で作成する方法






カテゴリーURL(スラッグ)決め方について解説しました。


タグをつける


タグを記事に設定すると、読者が目的の記事を探しやすくなります。



この記事の特徴やテーマからキーワードを追加します。


タグは読者の探したいキーワードを全記事中から集めたものです。
読者への利便性を向上させる目的があります。
検索結果から1つ1つ記事を辿って探し出すのは時間がかかります。
読者の気持ちになってみれば検索結果をまとめて見せてあげたいものです。
その役目をタグ機能によって補完する読者への配慮です。
適切なタグで紐づけされたブログはストレスなく目的へたどり着くことができます。



探しやすいブログを目指すことで読者の滞在時間も長くなり、次回の来訪が期待できます。
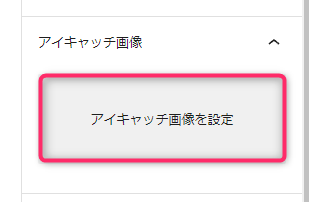
アイキャッチ画像を入れる
アイキャッチ画像 = 記事最初の画像


基本的な使い方は完了です。
毎回この流れで記事作成→投稿します。



本文記事の装飾にいってみましょう。
【STEP2】ワードプレス文字装飾のやり方


ブログ記事をおしゃれにするには、装飾の使い方が大切です。
ごちゃっとせずに、シンプルに装飾することが基本です。



読者がよみやすい装飾に特化して解説していきます。
- 太字・斜字・リンク
- 文字色・背景色を変える
- 文字の大きさを変える
- 行間スペースを整える
- リスト化する
こちらも1つずつご紹介していきますね。
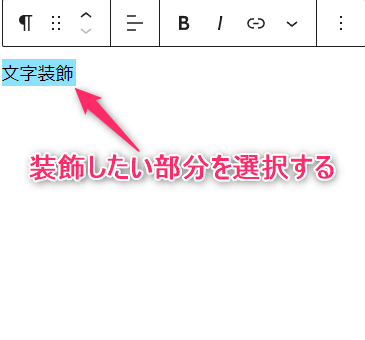
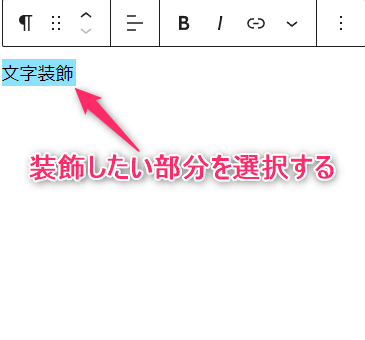
装飾したい部分を選択する
文字装飾を行うには、まず選択します。


- マウスで始点を左クリックしたまま(ドラッグ)終点まで移動させる。
- 「SHIFT」押しながらカーソルキーで始点から終点まで移動させる。
反転させたままでツールバーから装飾を選びます。たくさん使いますのでどちらかの方法で慣れてしまうのが早く覚えるコツです。



装飾がうまく適用できない場合には、選択範囲を確認してみましょう。
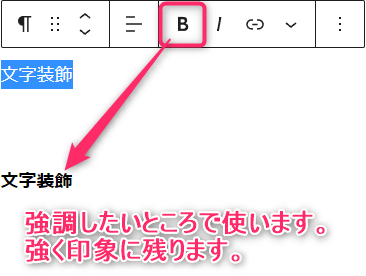
太字・斜字・リンク
文字を装飾するには2ステップです。
- 装飾したい部分を選択
- ツールバーで目的の装飾アイコンをクリック
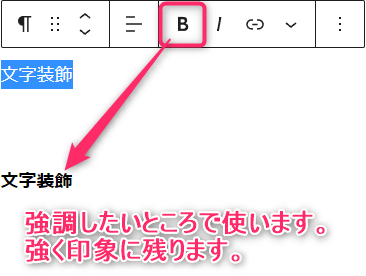
ツールバー表記:B=太字
太字=強く印象に残ります。【注意】使いすぎると読みづらい。


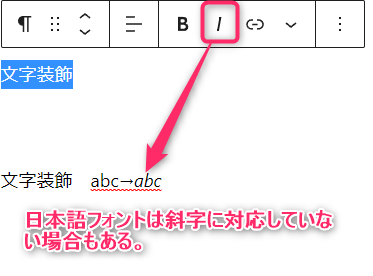
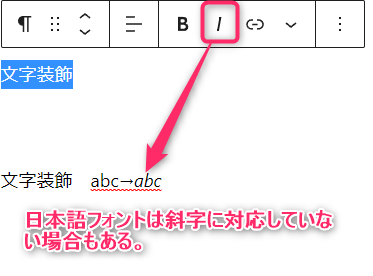
ツールバー表記:/=斜字
斜字は日本語フォントに対応していない場合もあります。
強調させるには太字を利用しましょう。


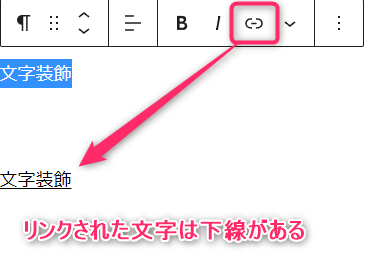
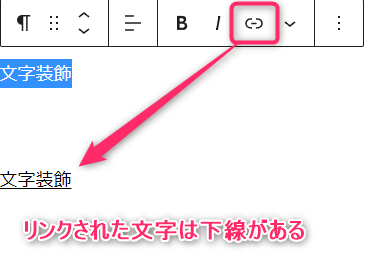
ツールバー表記:[-]=リンク
リンクされた文字には下線が引かれます。





シンプルなことですが、ブログ記事の読みやすさに繋がり読者満足度が向上します。
リンクの共通認識
- 下線がある
- 青色
文字色の変更



文字の色を変えるには4ステップです。
文字色の変更手順4つ
- 文字色を変更したいブロックを選択
- 右メニューの「ブロック」をクリック
- 色「テキスト」をクリック
- カラーをクリック


上記のような感じですね。
背景色の変更



文字の背景を変えるには4ステップです。
背景色の変更手順4つ
- 背景色を変更したいブロックを選択
- 右メニューの「ブロック」をクリック
- 色「背景」をクリック
- カラーをクリック


上記のような感じですね。
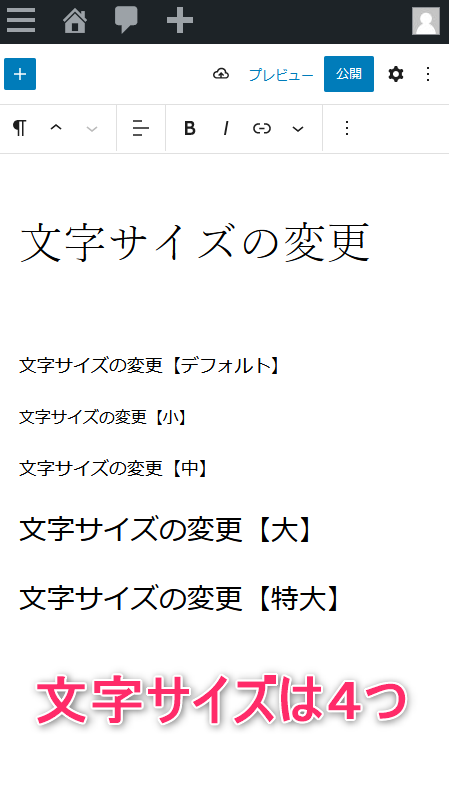
文字サイズの変更



文字の大きさを変えるのは、3ステップです。
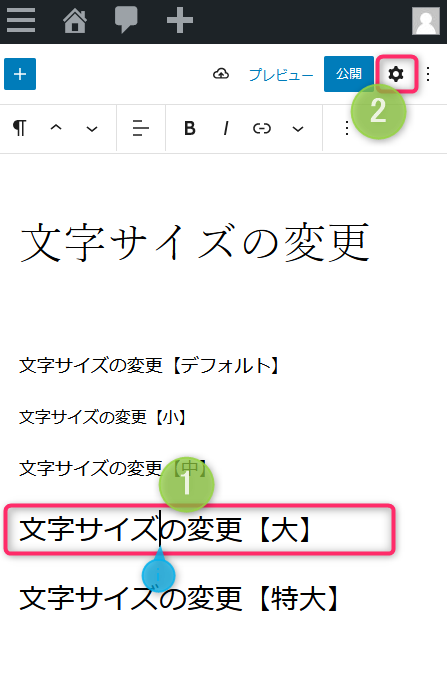
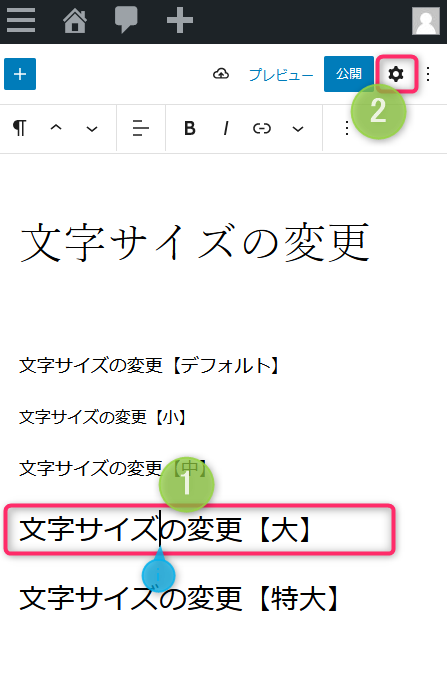
文字サイズの変更手順3つ
- 文字サイズ変更したいブロックにカーソルを合わせる
- 上部メニューの「設定アイコン」をクリック
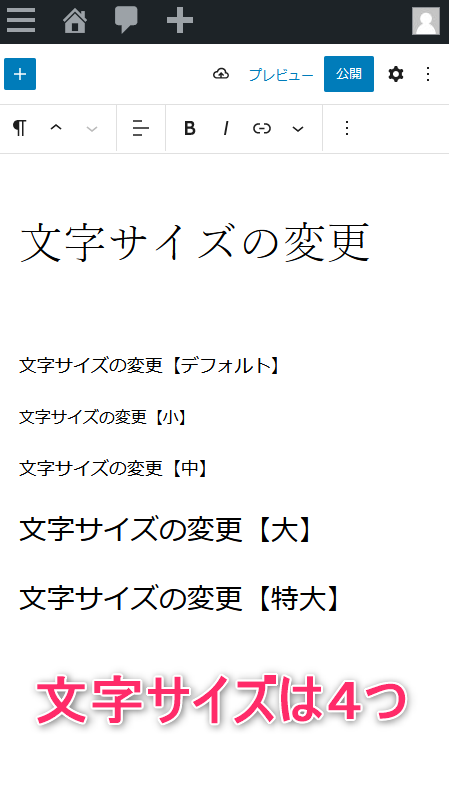
- サイズを「小~特大」から選択
文字サイズ変更したいブロックにカーソルを合わせる→「設定アイコン」をクリック





基本的には「デフォルトサイズ」を使います。


リスト形式
- リスト形式で扱うことで関係する意味あるデータであることを明確に表せます。
- 箇条書きとして利用することで要点のみを簡潔にまとめ、読者に情報を伝えやすくなります。
箇条書きリストの例
- WordPress
- ブログ
- 書き方



シンプルですが理解しやすいです。
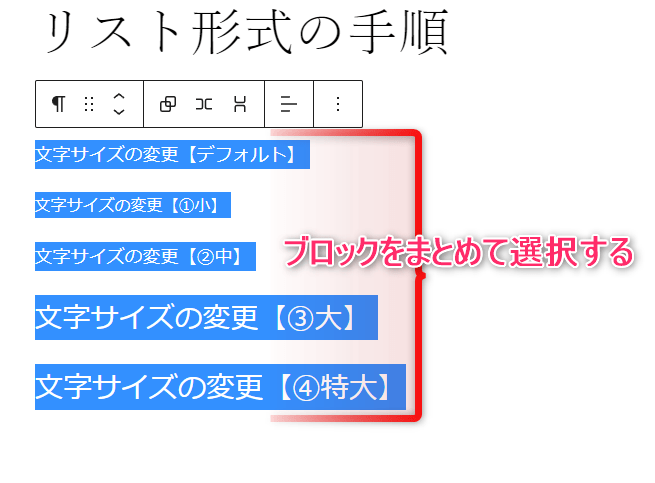
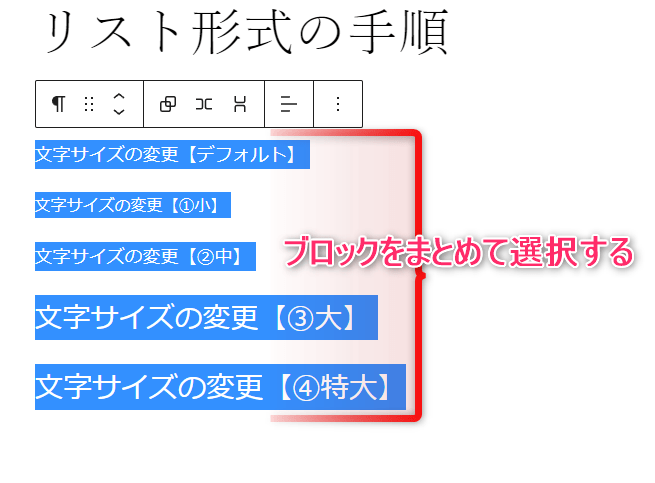
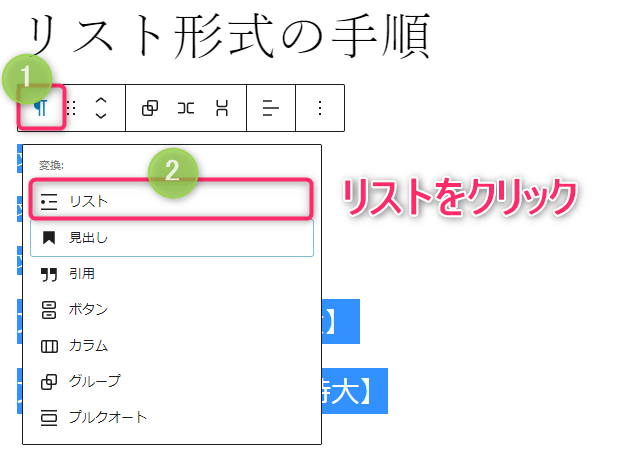
リスト形式の手順2つ
- ブロックをまとめて選択する
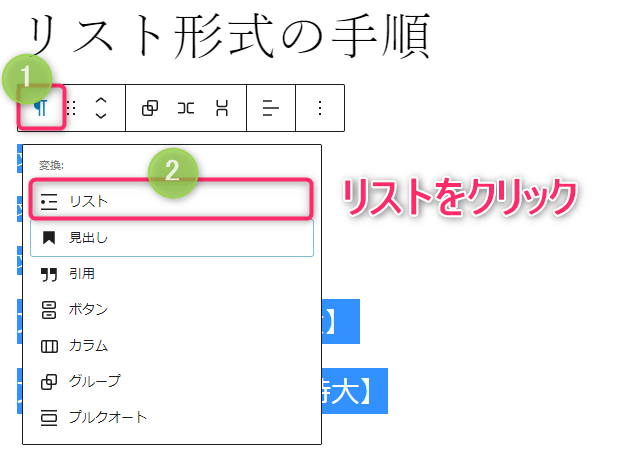
- 「スタイル変更」→「箇条書きリストに変換」をクリック
1.ブロックをまとめて選択する




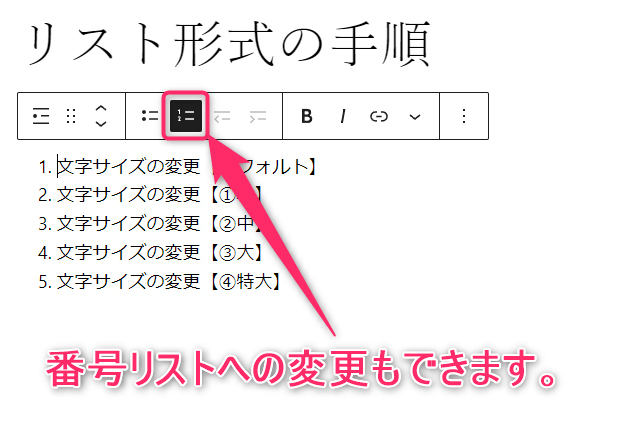
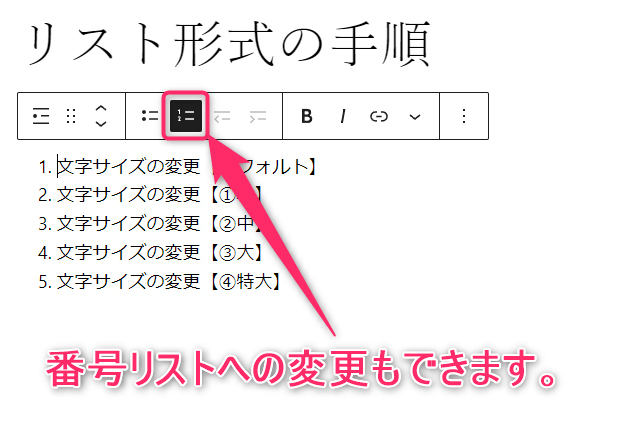
※番号リストへ変更したいときは「番号付きリストに変換」をクリック





リストはお好きな方を選択して使ってください。
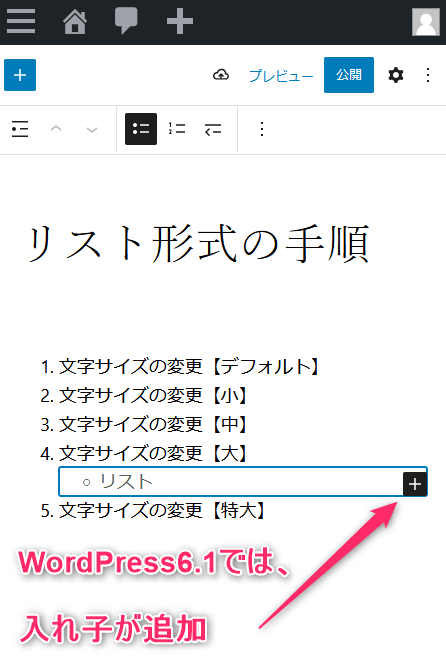
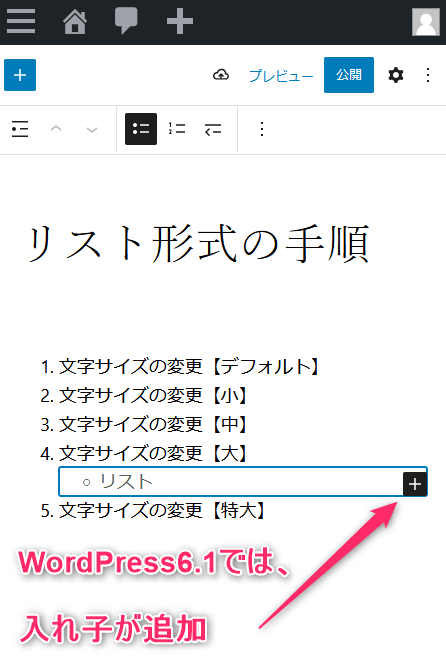
※WordPress6.1以降ではリスト形式に入れ子が追加されました。


入れ子を使って詳細なリスト形式を利用することができます。
【STEP3】ワードプレスブログの投稿のやり方


記事投稿のやり方についてご紹介します。とっても簡単なので、サクッと解説していきます。
投稿後の「編集/リライト」や、「削除/非公開/下書き」にする方法もあわせてご紹介していくのでチェックしてみてください。



記事投稿の流れと修正箇所の編集についても解説します。
- 記事投稿のやり方
- 予約投稿のやり方
- 記事編集・再編集のやり方(リライト)
- 記事の削除・非公開・下書きに戻すやり方
投稿のやり方


投稿する記事の右上「プレビュー」→「新しいタブでプレビュー」をクリックして、内容をチェックします。


プレビュー画面が表示されるので、「誤字脱字」や「読みにくい箇所など」を重点してチェックしていきましょう。
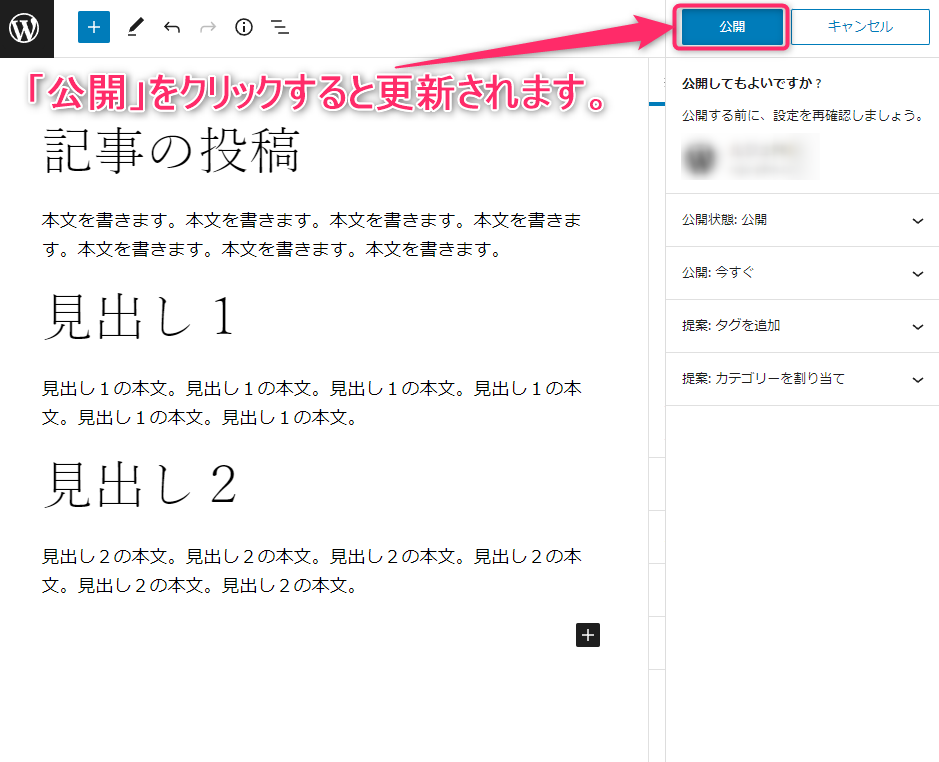
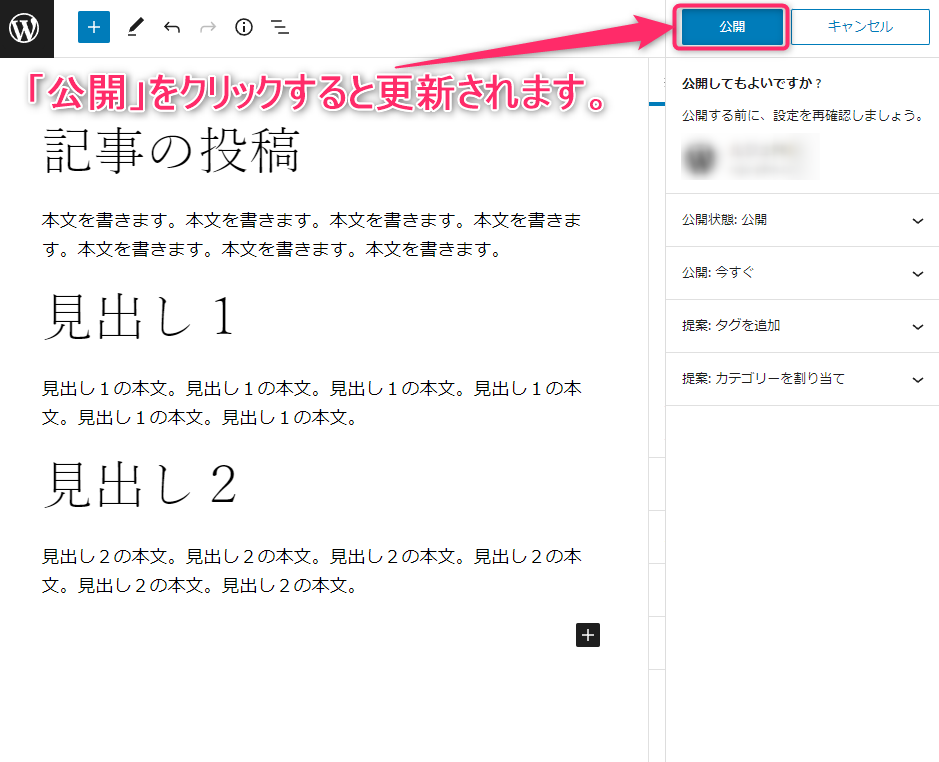
修正箇所がないなら、「公開」をクリックします。


再度「公開してもよいですか?」と確認されるので、もう一度「公開」をクリックすると投稿完了です。
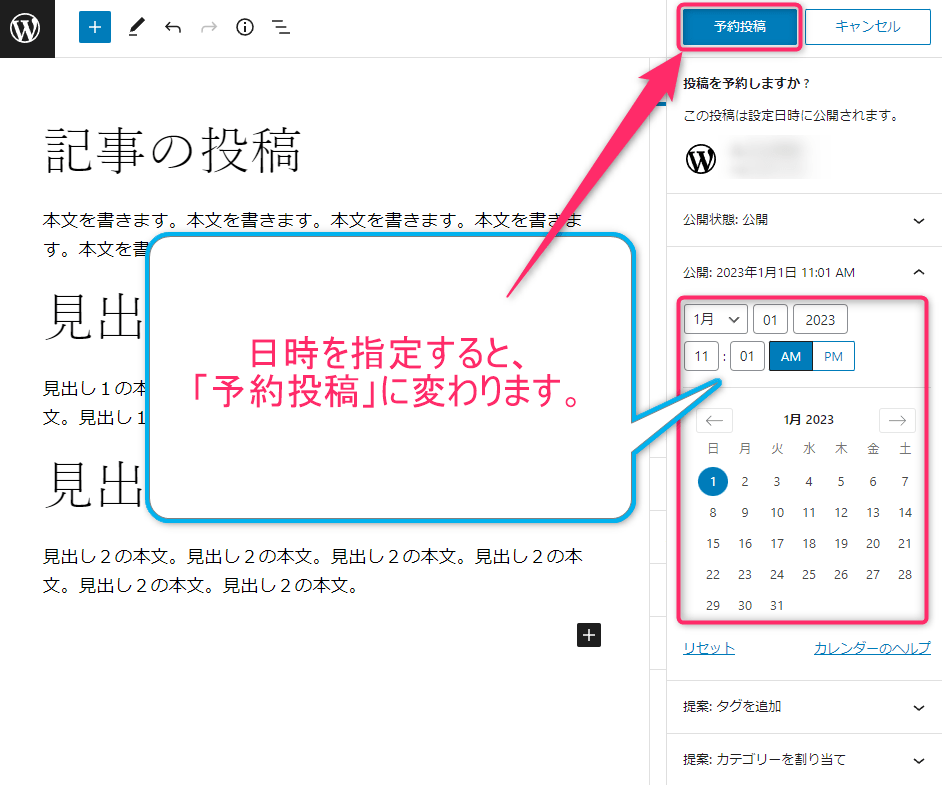
予約投稿のやり方
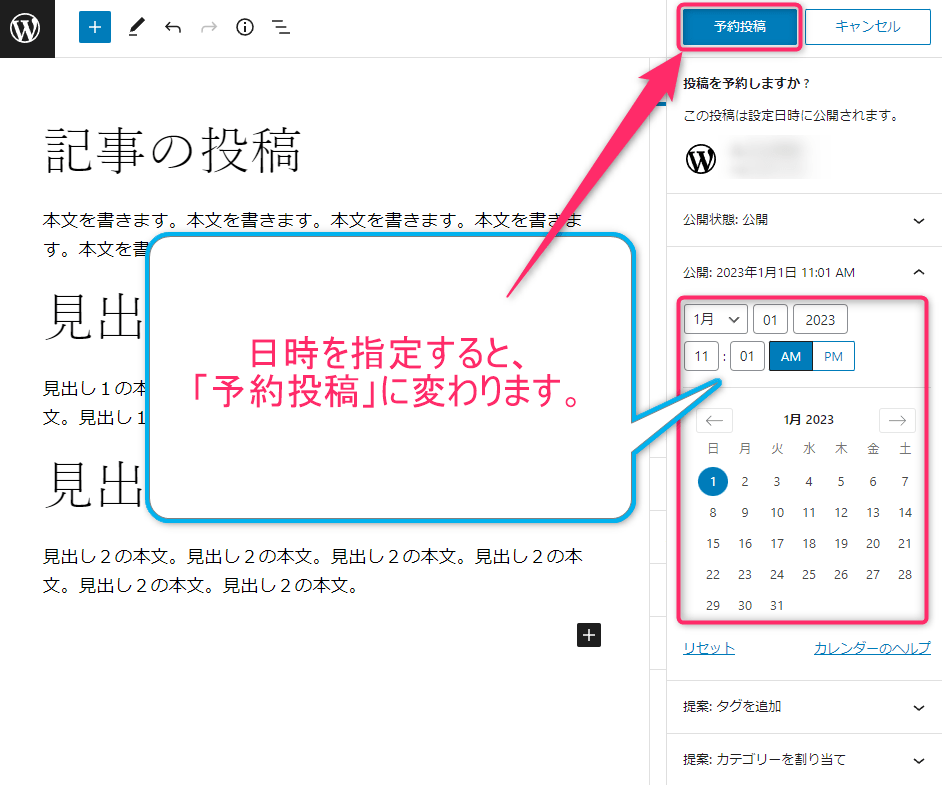
日時を指定すると「予約投稿」に変わります。
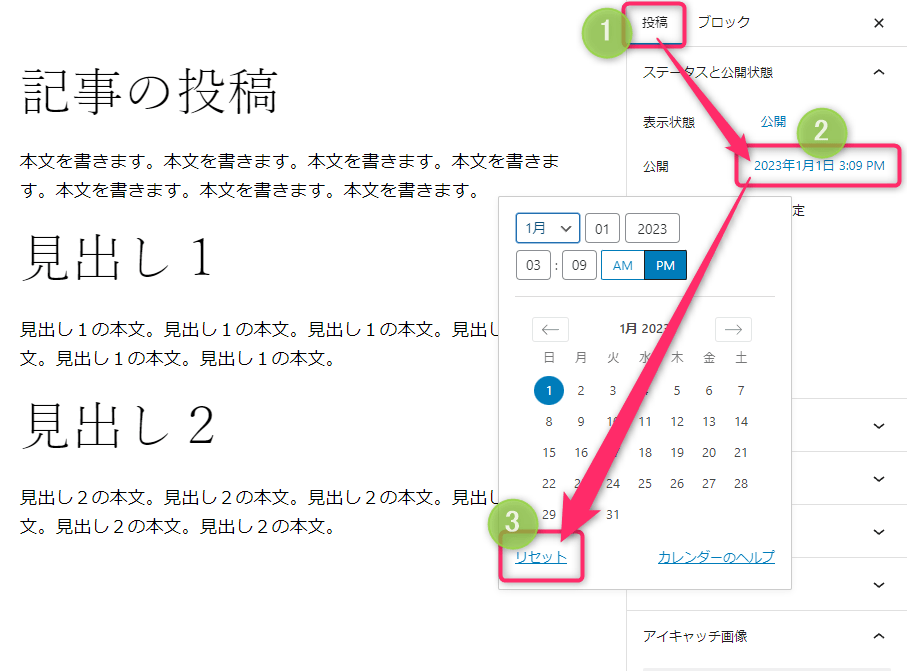
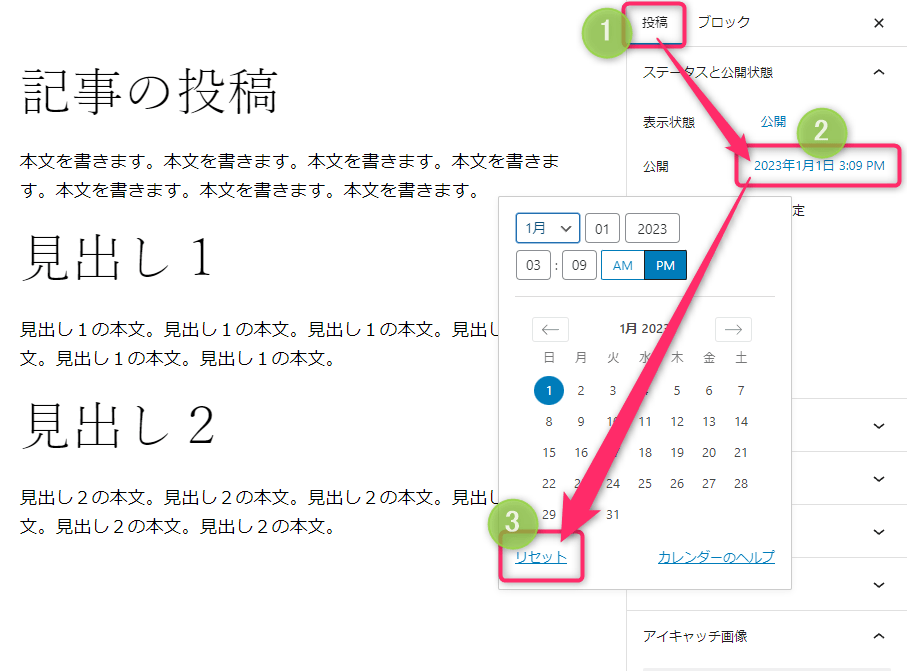
公開前チェックパネルが開くので「公開:今すぐ」をクリック
カレンダーから日時を指定します。




公開:今すぐ
上記になれば、即時公開になります。
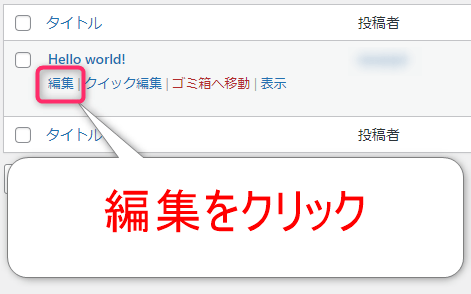
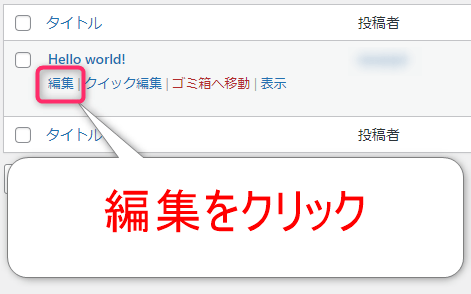
記事編集・再編集のやり方(リライト)
ダッシュボード左メニュー「投稿」をクリック




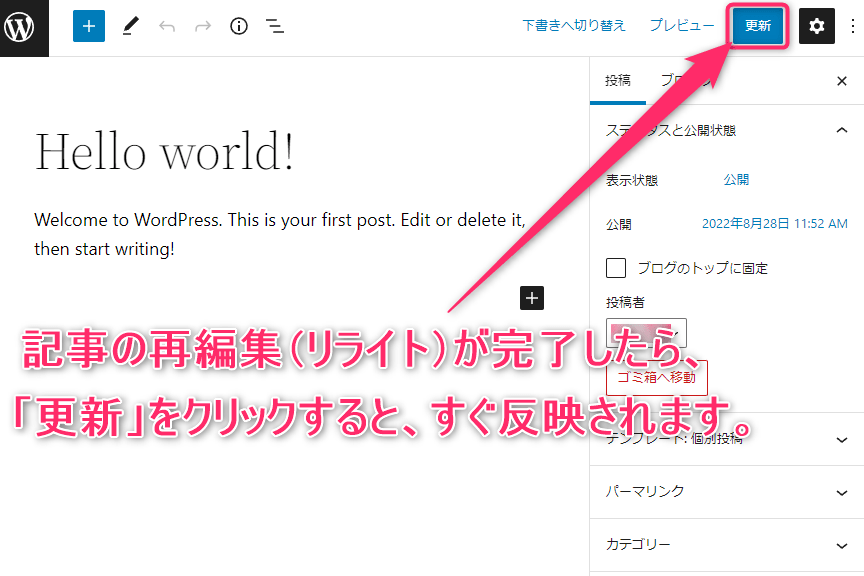
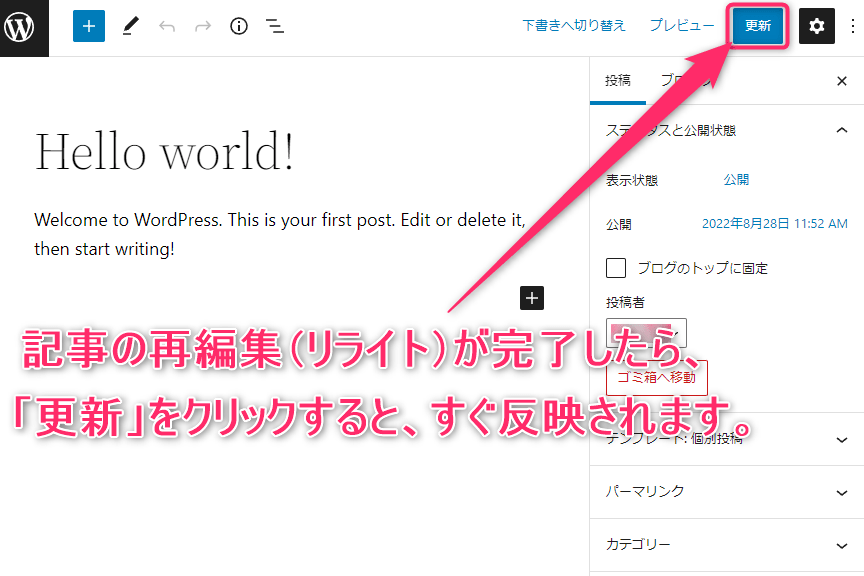
記事編集・再編集(リライト)が完了したら、右上の「更新」をクリックします。
- 公開中の記事を編集していると意識する
- 編集中でも閲覧中の読者がいることがある
- 「下書きへ切り替え」は行わない
- 公開状態は公開のまま行う
記事の公開状態を「非公開」「下書きへ切り替え」に変更してしまうと、記事自体が存在しなくなります。
リンク切れ状態となり、来訪者には404エラー(NOT FOUND)が表示されアクセスができなくなります。また、継続時間が長いとGoogleの評価が低下することがあります。



以上の4つを注意して、記事編集・再編集(リライト)を行いましょう。
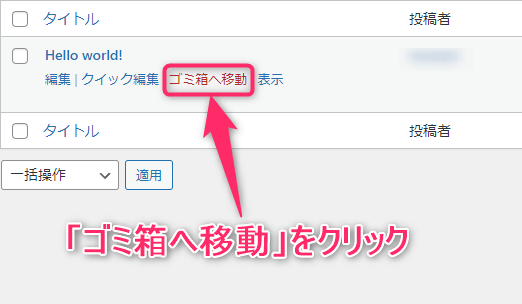
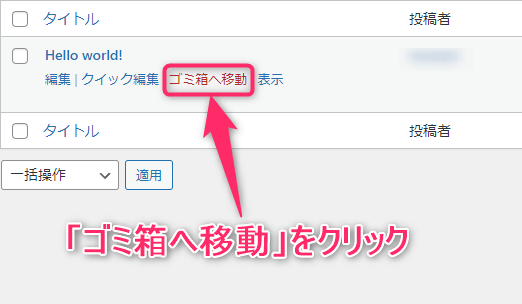
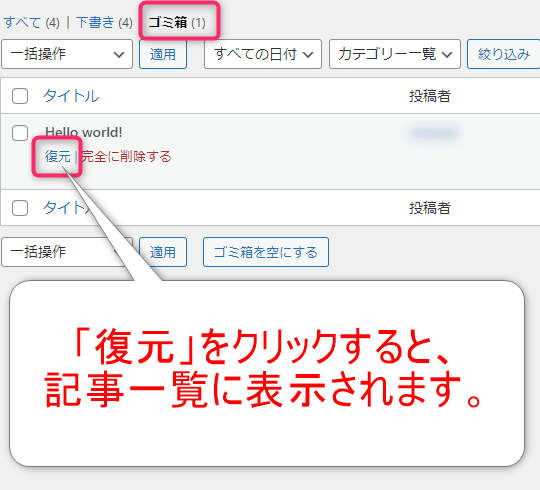
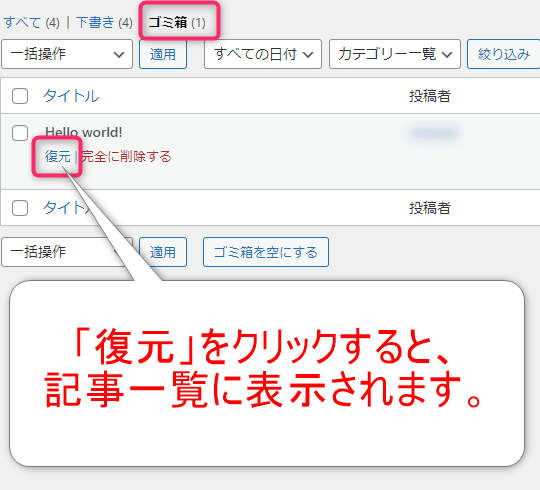
記事の削除・記事の復元のやり方


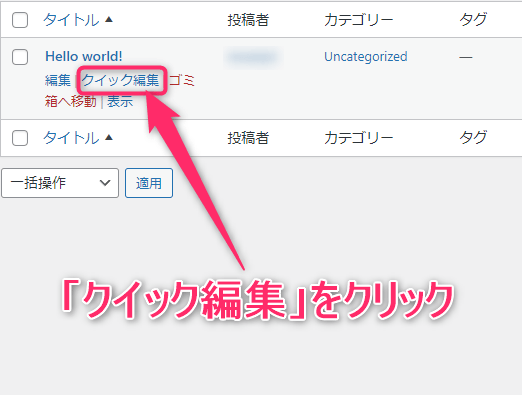
WordPressダッシュボード→「投稿」→「記事一覧」をクリック


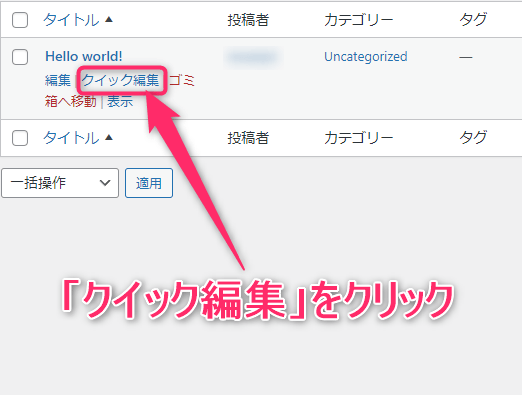
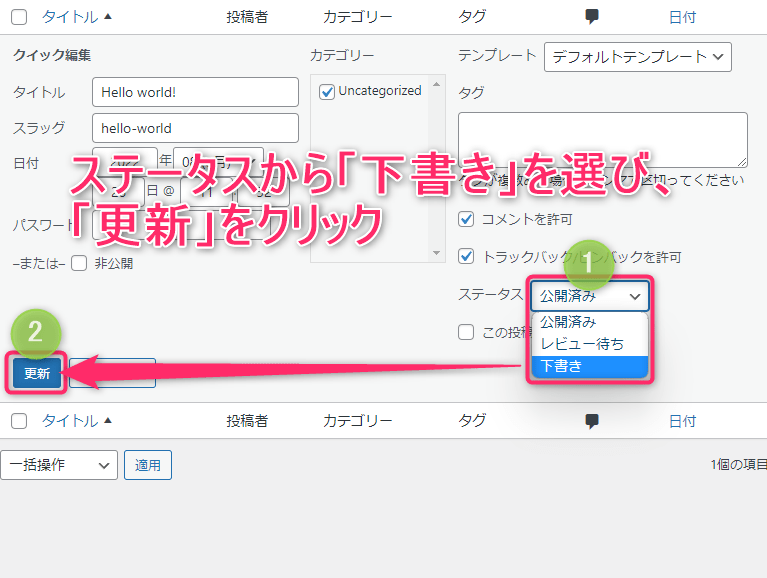
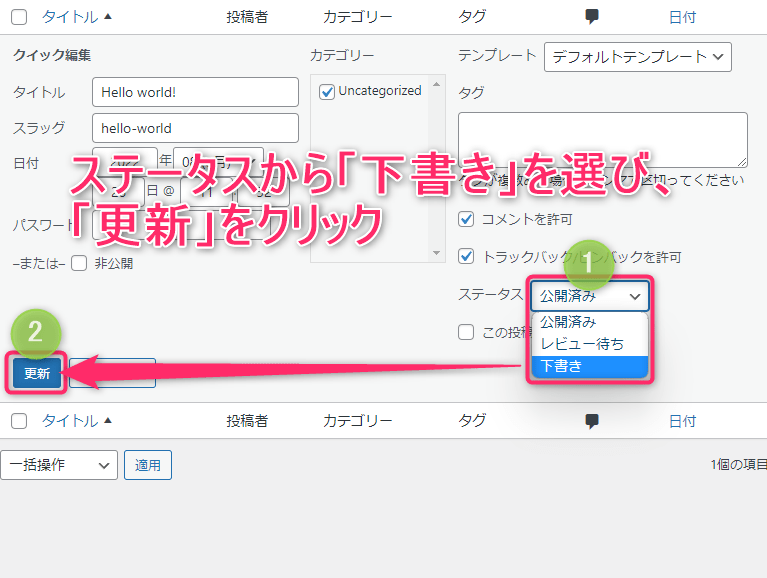
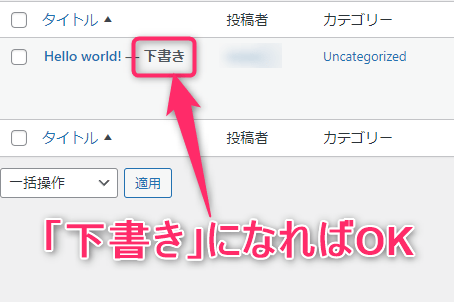
記事を下書き・非公開にするやり方
- 記事編集から下書きに切り替える方法
- ダッシュボードから下書きに切り替える方法
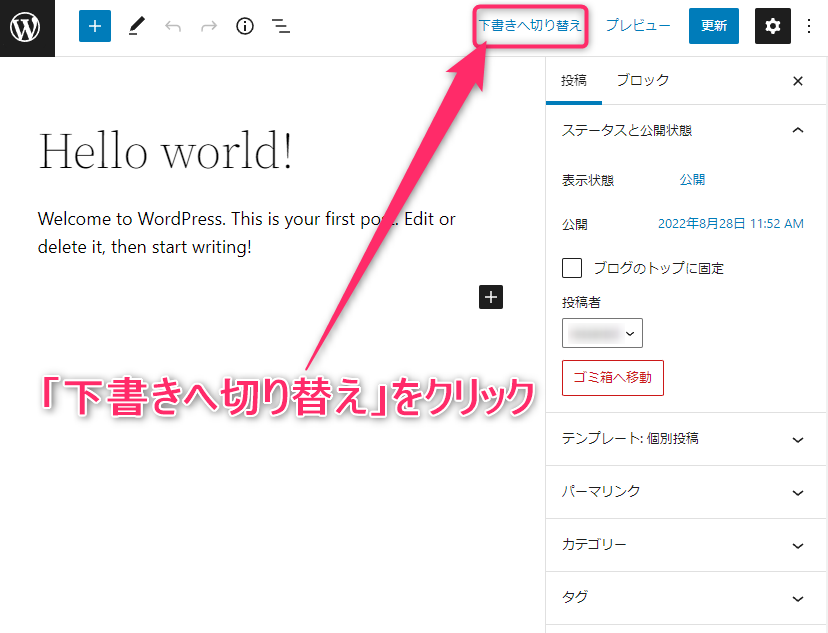
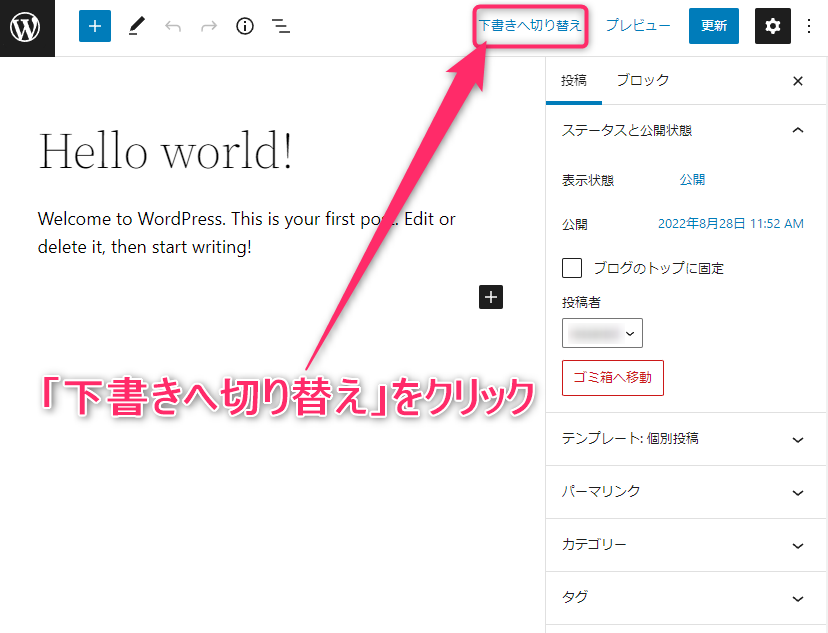
記事編集から下書きに切り替える方法


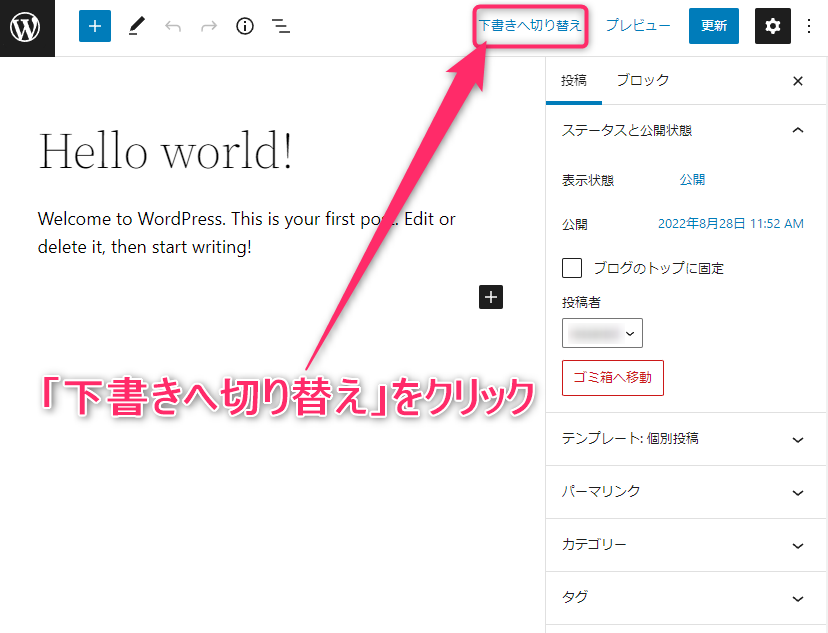
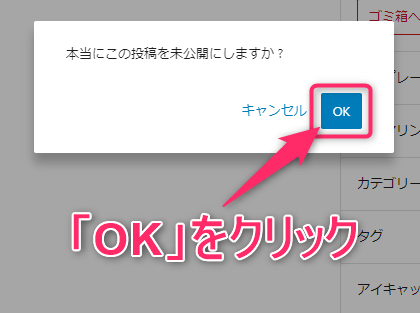
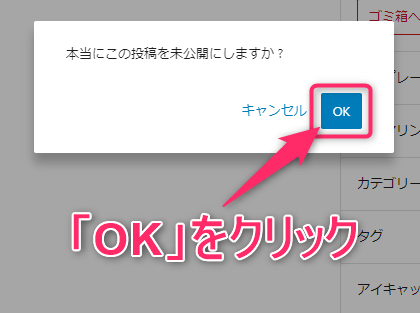
記事編集画面から右上「下書きへ切り替え」をクリックします。


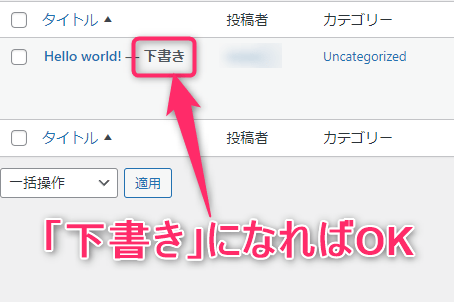
「投稿を下書きに戻しました。」と表示されれば完了です。






以上が、WordPressの投稿方法、再編集・投稿後の削除・下書きに戻す方法です。
まとめ:記事を書いていきましょう!
ワードプレスブログの書き方から投稿方法までを詳しく解説しました。



不安があるならこの記事はブックマークしておけば安心ですよ。
さあ!準備がととのいましたね。記事を書いていきましょう!
ブログの書き方と構成をより具体的に記事本文で何を書いていくのかを紹介しています。